EasyUI系列学习(七)-Linkbutton(按钮)
一、加载组件
1.使用class加载
<a href="#" class="easyui-linkbutton">按钮</a>
2.使用js加载
<a href="#" id="btn"></a> <script> $(function () { $("#btn").linkbutton({ text: "按钮" }); }) </script>
二、属性
1.id,disabled,text,iconCls,iconAlign,plain
<a href="#" id="btn"></a> <script> $(function () { $("#btn").linkbutton({ //默认为null id: "pox", //为true时禁用按钮 disabled: true, //按钮文字 text: "按钮", //按钮图标,css类的id iconCls: "icon-add", //图标在文字的右侧(left,right) iconAlign: "right", //为true时,显示简洁效果 plain: true }); }) </script>
生成的html
<a id="pox" class="l-btn l-btn-small l-btn-plain l-btn-disabled l-btn-plain-disabled" href="javascript:void(0)" group=""> <span class="l-btn-left l-btn-icon-right"> <span class="l-btn-text">按钮</span> <span class="l-btn-icon icon-add"> </span> </span> </a>
2.toggle:设置true则运行用户切换气状态是否被选中,可实现checkbox复选功能效果,默认为false
<a href="#" id="btn1">C#</a> <a href="#" id="btn2">Java</a> <script> $(function () { $("#btn1").linkbutton({ toggle: true }); $("#btn2").linkbutton({ toggle: true }); }) </script>
3.group:指定相同组名的按钮同属于一个组,可实现radio单选效果
<a href="#" id="btn1">男</a> <a href="#" id="btn2">女</a> <script> $(function () { $("#btn1").linkbutton({ toggle: true, group: "sex" }); $("#btn2").linkbutton({ toggle: true, group: "sex" }); }) </script>
4.selected:定义按钮的选中状态
三、方法
1.options:
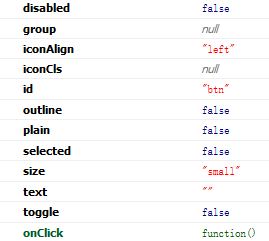
<a href="#" id="btn"></a> <script> $(function () { $("#btn").linkbutton({ }); console.log($("#btn").linkbutton("options")); }) </script>
输出的内容如下
2.disable
3.enable
四、设置默认值
$.fn.linkbutton.defaults.plain = true;
更多精彩内容请看:http://www.cnblogs.com/2star



 浙公网安备 33010602011771号
浙公网安备 33010602011771号