基于第三方vuejs库组件做适配性个性开发
相信大家在使用vuejs时候会用到很多的第三方库,能够找到适合自己的库并且加以使用可以大大加快进度,减少bug。但是很多时候会出现这样一个尴尬的境地:
基线的第三方组件并不能很好地满足我们自己地需求,那么到底应该怎么办?
本文试图说一下我的方法。
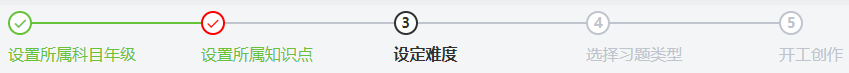
我在使用element-ui作为标准组件库时使用了其中的el-steps/el-step,就是能够显示不同步骤的一个UI。但是我希望能够支持直接点击步骤切换回已经完成的步骤来做修改,这是很正常的需求。meiyi
比如在做一个作业系统时,要提交新的习题必须经过多个步骤,而每一个步骤完成后,可能我们要返回去做修改。

而原生的el-step却不支持这个功能,要实现该功能又希望基于elementui现成的组件,我的思路是:
1. 通过extends el-step组件定义成自己的my-el-step
2. template必须使用el-step完全一样的,至少不能有大的改动
3. 使用el-steps和my-el-step来配合实现这个步骤展示和回退的UI功能
积小流以汇江海,细微做起




 浙公网安备 33010602011771号
浙公网安备 33010602011771号