寒假作业4
| 这个作业属于哪个课程 | 2020春IW班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业--某次疫情统计可视化的实现 |
| 结对学号 | 221701439、221701205 |
| 这个作业的目标 | 全国、各省疫情数据的可视化及其他附加功能 |
| 作业正文 | https://www.cnblogs.com/khronos/p/12494585.html |
| 其他参考文献 | ... |
结对GitHub仓库,代码规范
地域问题无法上传。
设计实现过程
开始的时候预计使用web完成,但完成难度超出能力,在查询别人的意见后准备采用ECharts。随后开始学习,总之用起来比较艰难。
作业实践并未完成,web后端学习缺少,导致进度缓慢。
代码说明
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var geoCoordMap = {
"新疆":[121.15,31.89],
。。。。
}
option = {
backgroundColor: '#404a59',
title: {
text: '全国疫情',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data:['pm2.5'],
textStyle: {
color: '#fff'
}
},
visualMap: {
min: 0,
max: 300,
splitNumber: 5,
color: ['#d94e5d','#eac736','#50a3ba'],
textStyle: {
color: '#fff'
}
},
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
。。。。
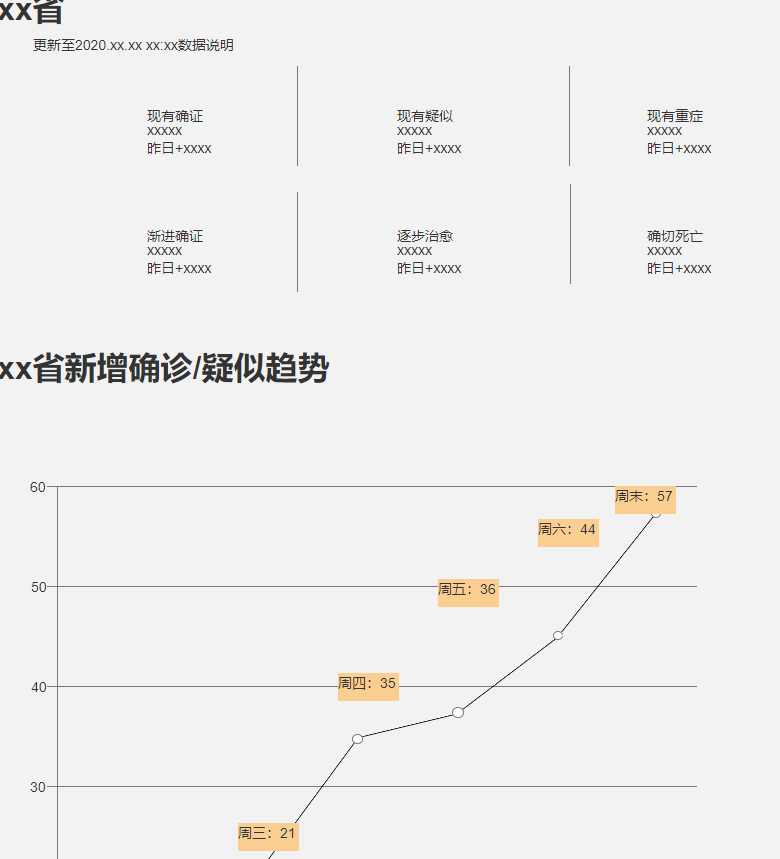
作品展示


阅读心得,心路历程与收获
初次尝试完成web工程,发现自己确实是少很多开发经验。在工程开始时缺少指导误以为需要从头来过开始编程,导致对于工程的工作量感到绝望。
在回忆上学期的web课程使用的yii框架后,找到班里的熟练人士咨询后,开始学习ECharts,在最基本的功能实现后开始尝试web的后端工作,但由于
缺少开发经验,导致进度停止。
posted on 2020-03-14 21:50 KhronosRose 阅读(186) 评论(2) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号