bootstrap中日历组件只显示年月
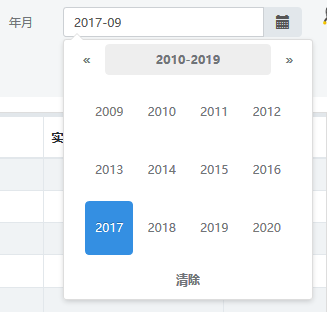
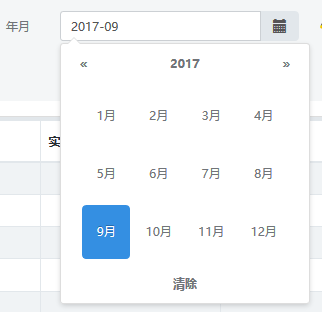
大多数情况下日历组件我们使用的都是yyyy-mm-dd的日历格式,但是有时候需求不需要我们精确到日,而是最小单位到月份(yyyy-mm),网上找了很多方法,但是都没有我想要的效果,一些属性的设置都没有起到相应的效果,最后自己查了一些资料自己改了改,起到了相对应的效果,记录一下,效果图如下,


代码js如下:
function Timeinit() {
// 时间初始化
$("#dateTime").datepicker({
startView: 'years', //起始选择范围
maxViewMode:'years', //最大选择范围
minViewMode:'months', //最小选择范围
todayHighlight : true,// 当前时间高亮显示
autoclose : 'true',// 选择时间后弹框自动消失
format : 'yyyy-mm',// 时间格式
language : 'zh-CN',// 汉化
// todayBtn:"linked",//显示今天 按钮
clearBtn : true,// 清除按钮,和今天 按钮只能显示一个
});
}
html代码如下:
<div class="col-md-1 control-label text-right">年月</div> <div class="col-md-3"> <div class="input-group date" id="dateTime"> <input type="text" class="form-control form_datetime_2 input-sm bg-white" id='dateVal' readonly /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div>
相对应的代码引入的css和js如下,以下assets是我的路径,你们修改你们相对应的路径即可
<!--引入 css -->
<link href="../../assets/common/commonCss.css" rel="stylesheet" />
<link href="../../assets/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css" rel="stylesheet" />
<link href="../../assets/plugins/bootstrap-datepicker/css/bootstrap-datepicker3.css" rel="stylesheet" />
<!-- 引入js-->
<script src="../../assets/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
<script src="../../assets/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script src="../../assets/plugins/bootstrap-daterangepicker/moment.js"></script>
<script src="../../assets/plugins/bootstrap-eonasdan-datetimepicker/build/js/bootstrap-datetimepicker.min.js"></script>
还有你自己要引入的你页面对应的js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号