elementUI table 表头自定义过滤条件,向后台发送请求过滤列表
日志列表的表头添加一个自定义过滤条件过滤列表数据,向后台发送请求过滤列表
页面如下:

代码如下:

1.在<el-table>标签中必须写上过滤事件‘filter-method'。如果想设置多选项,就把列属性‘filter-multiple’设为true,这也是默认值。我这里做的是单选项。
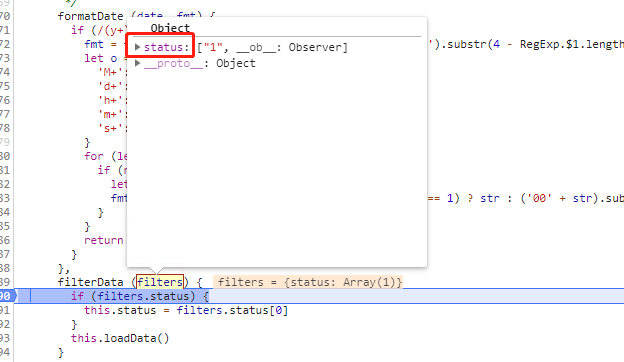
2.prop值与column-key值必须一模一样,否则过滤事件执行的时候,系统随机生成的key值(下图红框内的值)对于我们开发造成不必要的麻烦,当多列表头添加自定义条件多虑时,判断条件都不好写。

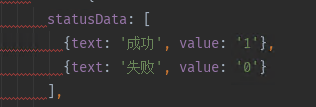
3.filters属性绑定的是自定义查询的数据,格式必须是text和value组合成的对象,其他key在表头上面直接不显示出来。当查询为单选时,自动生成一个‘全部’的数据。

4.过滤事件执行的函数,如步骤2里的filterData函数,this.status为查询日志列表的参数的值,里面的this.load()是指后台查询日志列表的函数。
一个懒癌晚期的程序媛



