jQuery UI 对话框中的 AutoComplete 列表不能完整显示
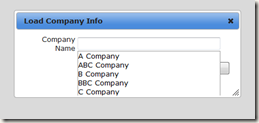
在项目中经常要用到对话框和AutoComplete列表。今天遇到一个问题:在jQuery UI对话框(dialog)上有个 ASP.Net AJAX AutoComplete 列表,列表超出对话框的部分被截断了,不能完整显示。
最初误认为是由AutoComplete列表的z-index属性设置不恰当所致。
经过在Firebug中的一番调试之后,发现这是由于jQuery UI将对话框的CSS overflow属性设成了hidden所造成的。CSS 2.1规范中明确了,当overflow被设定为hidden时,超出容器容纳范围的内容会被裁减掉,并且不提供可以滚屏的用户接口。
解决该问题的办法就是将overflow属性值修改为visible。jQuery UI 的样式都集中在一个外部的样式表中,于是在HTML页面中添加如下样式,用来覆盖jQuery UI的样式:
.ui-dialog
{
overflow:visible;
}
.ui-dialog .ui-dialog-content
{
overflow:visible;
}
ui-dialog类为对话框的外部div设置CSS属性。ui-dialog-content为对话框的内部div设置样式。
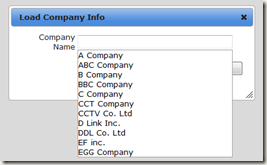
添加样式后,AutoComplete 列表就能完整显示了。
为什么在HTML文档中添加样式,而不直接修改jQuery UI的样式表? 主要考虑到以后可能会从jQuery UI网站下载最新的样式表,当最新的样式表覆盖修改过的样式表时,就会导致这个问题再次出现。
jQuery UI 也有autocomplete小插件,它的处理方式不同。jQuery UI 将生成的列表放在了body节点下,而不是放在对话框的div节点里头,列表不会受到对话框的影响,所以没有这个问题。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号