【iOS基础控件 - 7.1 】【demo】iOS基础控件之 UIScrollView
A.需要掌握
UIScrollView 是一个能够滚动的视图控件,可以用来展示大量内容,如手机的“设置”
1.常见属性
2.常用代理方法
3.缩放
4.UIScrollView和UIPageControl的分页
5.NSTime的使用
B.UIScrollView概念与使用
练习:显示大图,以原始尺寸显示一张图片,可以滚动查看图片的各个部分
原图: 900 x 1305
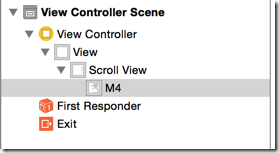
1.拖入UIScrollView,加入一个ImageView,设置图片,设置图片尺寸
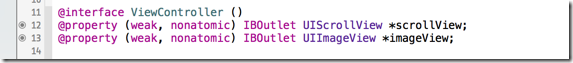
在controller中获取到scrollView和图片控件
2.使用代码设置UIScrollView的 contentSize 属性,这是用来设置滚动范围的
1 // 设置滚动范围,这里用图片实际大小 2 self.scrollView.contentSize = self.imageView.frame.size;
3.如果UIScrollView不能滚动,可能原因如下:
(1)没有设置contentSize
(2)scrollEnable = NO
(3)没有接收到触摸事件:userInteractionEnable = NO
(4)没有取消autolayout
拖动:
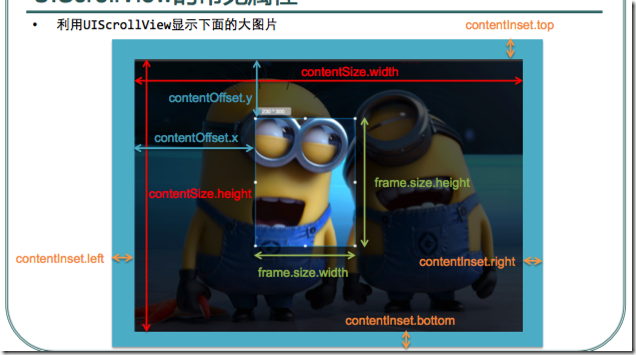
6.UIScrollView常见属性
1 // 表示滚动位置,相对于初始位置 2 @property(nonatomic) CGPoint contentOffset; 3 4 // 表示尺寸、滚动范围 5 @property(nonatomic) CGSize contentSize; 6 7 // 这个属性能够增加四周额外的滚动范围 8 @property(nonatomic) UIEdgeInsets contentInset;
(1)各类位置、尺寸:
(2)额外边距 Insets
1 // 增加边距显示,参数分别是top, left, bottom, right 2 self.scrollView.contentInset = UIEdgeInsetsMake(10, 20, 40, 80);
(3)移动图片
1 // 移动到(200, 300)位置 2 self.scrollView.contentOffset = CGPointMake(200, 300);
7.其他属性
1 // 是否需要弹簧效果 2 @property(nonatomic) BOOL bounces; 3 4 // 是否能够滚动 5 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; 6 7 // 显示水平滚动条 8 @property(nonatomic) BOOL showsHorizontalScrollIndicator; 9 10 // 显示垂直滚动条 11 @property(nonatomic) BOOL showsVerticalScrollIndicator;
8.代理delegate
(1)用处:
监听思想:让一个对象A监听另一个对象B的状态
通知思想:一个对象B状态发生了改变,要通知对象A
这里A是B的代理,谁想监听,谁就是代理
(2)使用UIScrollView内部的delegate对象,监听事件,实现图片大小的不断转换
1 @property(nonatomic,assign) id<UIScrollViewDelegate> delegate; // default nil. weak reference
(3)UIScrollView的代理(delegate)的任务:
- 设置UIScrollView在滚动过程某个特定位置、事件做一些特定的操作
- 必须监听整个滚动过程
- 发生滚动时,发送消息(调用方法)代理(delegate)对象
- 所以需要给UIScrollView设置一个delegate成员
所以要称为UIScrollView的delegate必须实现以上方法,这些方法声明在了UIScrollViewDelegate协议中,即要成为UIScrollView的delegate,必须遵守UIScrollViewDelegate协议。
(4)设置delegate三步骤:
a.直接使用当前控制器作为delegate
1 #import <UIKit/UIKit.h> 2 @interface ViewController : UIViewController <UIScrollViewDelegate> 3 @end
b.指定UIScrollView的delegate
1 self.scrollView.delegate = self;
c.delegate实现方法
i.例如针对拖曳滚动的3个方法:
1 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
2 NSLog(@"开始拖曳");
3 }
4
5 - (void)scrollViewDidScroll:(UIScrollView *)scrollView {
6 NSLog(@"正在拖曳");
7 }
8
9 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
10 NSLog(@"结束拖曳");
11 }
ii.针对手势缩放的3个方法
1 - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view {
2 NSLog(@"开始缩放");
3 }
4
5 - (void)scrollViewDidZoom:(UIScrollView *)scrollView {
6 NSLog(@"正在缩放");
7 }
8
9 - (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale {
10 NSLog(@"结束缩放");
11 }
iii.拖曳后的减速(2个方法)
1 - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView {
2 NSLog(@"拖曳完成后减速开始");
3 }
4
5 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
6 NSLog(@"拖曳完成后减速完成");
7 }
9.手势缩放
UIScrollView不仅能够滚动显示大量内容,还能对其内容进行缩放,所以只需要把要缩放的图片放到UIScrollView中。
一次只能缩放一个子控件,UIScrollView通过使用delegate调用手势方法,返回的就是指定要缩放的控件
1 // 捏合手势调用的方法 2 - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
这个方法返回的就是需要进行缩放的控件
- 设置minimumZoomScale:缩小的最小比例
- 设置maximumZoomScale:放大的最大比例
实现步骤:
(1)实现手势调用方法
1 // 图片
2 @property (weak, nonatomic) IBOutlet UIImageView *imageView;
3
4 // 缩放手势调用的方法
5 - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
6 return self.imageView; // 需要放大的ImageView
7 }
(2)设置缩放比例
1 self.scrollView.maximumZoomScale = 2.0; 2 self.scrollView.minimumZoomScale = 0.1;
(3)效果
a.缩小
b.放大
10.分页
例子就是桌面的APP列表,当APP数量超过一个屏幕,自动进行分页
设置属性pageEnable = YES,UIScrollView会被分割成多个独立页面,进行分页显示
一般使用UIPageControl增强效果,UIPageControl常见属性:
1 // 总页数 2 @property(nonatomic) NSInteger numberOfPages; // default is 0 3 // 当前页码 4 @property(nonatomic) NSInteger currentPage; 5 // 只有一页的时候隐藏页码 6 @property(nonatomic) BOOL hidesForSinglePage; // hide the the indicator if there is only one page. default is NO 7 // 其他页码指示颜色 8 @property(nonatomic,retain) UIColor *pageIndicatorTintColor; 9 // 当前页码指示颜色 10 @property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;
11.NSTimer
定时器,功能:
- 在指定的时间执行指定的任务
- 每隔一段时间执行指定的任务
(1)调用以下方法开启定时任务,然后调用 fire 方法执行:
1 + (NSTimer *)timerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(id)userInfo repeats:(BOOL)yesOrNo; 2 3 - (void)fire;
每间隔ti秒执行一次aSelector方法,yesOrNo是否重复执行
(2)调用一下方法创建NSTimer,不用调用 fire 就会运行
1 + (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti invocation:(NSInvocation *)invocation repeats:(BOOL)yesOrNo;
(3)通过invalidate方法可以停止定时器的工作,但是不能再次执行,只能再重新创建一个新的定时器
1 // 永久终止工作 2 - (void)invalidate;
另外有两个类可以做定时任务:
- NSTimer:适合时间间隔比较大
- CADisplayLink:适合频率比较高,做游戏动画用
(4)定时器在单线程下存在的问题
UI界面只能使用主线程刷新,如果使用阻断手段(例如定时器触发画面滑动,但是可以手动干扰画面移动),干扰定时器的运行,就会阻止定时器的事件触发,被阻止的事件累积之后会在线程资源得到解放之后触发。
解决:当出现阻断手段阻止了定时器触发的时候,回收定时器,等得到线程资源之后再重新创建定时器。















 浙公网安备 33010602011771号
浙公网安备 33010602011771号