Less相关的用法以及Vue2.0 中如何使用Less
(一)less的用法:
(二)vue 2.0中如何使用less插件
1:vue先安装less插件
npm install less less-loader --save
2:修改webpack.base.conf.js文件,配置loader加载依赖,让其在项目中使用less ,配置的方法:

文件下的

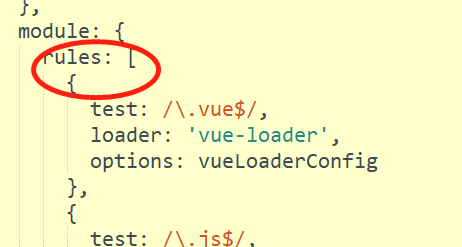
rules数组中新增加配置项:
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}
3:就可以在项目中使用less了,在组件的style 上面添加 lang="less"属性和属性值,即可。
<template>
<div class="wrap-con">
<h1>1111</h1>
</div>
</template>
<style scoped lang="less">
.wrap-con{
h1{
color: #f30;
}
}
</style>
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号