Cypress 第一个脚本
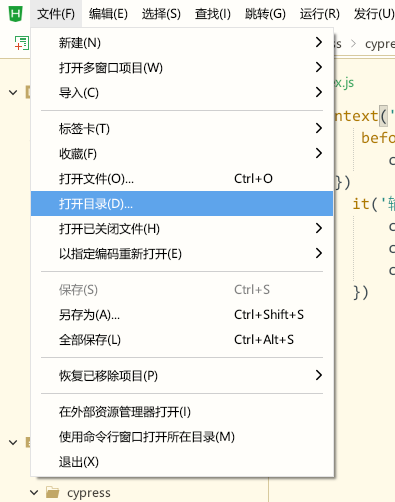
一、使用Hbuilder 导入项目cypress,如图

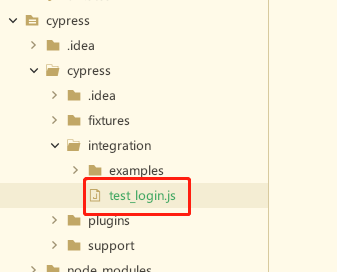
二、在用例目录,写上测试的登陆脚本,如图

被测登陆界面如图

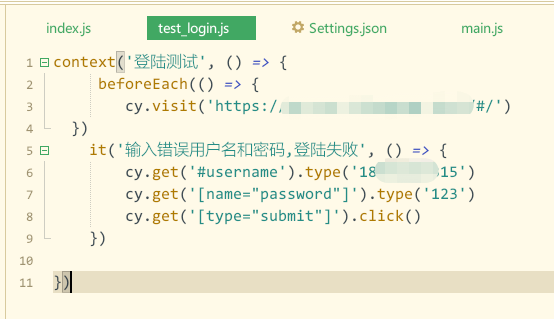
编写测试脚本

解释:
- context 声明一个测试用例集
- beforeEach 测试用例前置操作,相当于setup
- it声明了一个测试用例
- cy.get 定位元素,用css selector定位选择器
- type 输入文本
- click 点击登陆
运行脚本
回到项目根目录,用npm启动cypress页面
E:\install\cypress>npm run cypress:open
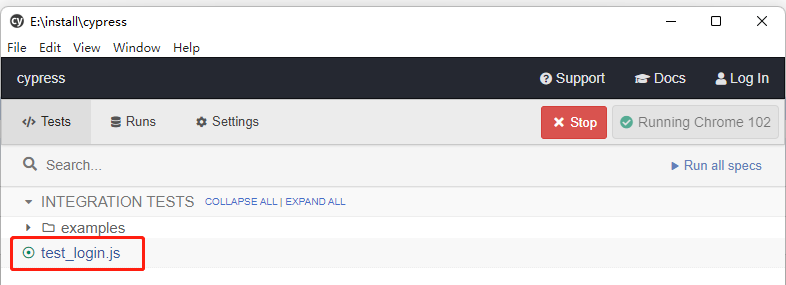
写的js脚本,会自动检测到,如图

点test_login.js即可运行测试脚本了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号