Facebook – Facebook Page Embed
前言
在网站嵌套 Facebook 专页是很好的推广方式哦. 虽然网站还是需要做 Blog, 但是通常被订阅的都是 Facebook 专页而不是网站 Blog.
开通账号
它的 setup 很简单, 去 developers.facebook.com 注册一个开发者账号, 然后做一个 App 给网站. 拿着 App ID 去可以去调用各做 facebook 的工具了.
这个模式几乎是所有互联网公司的模式了, Google, Amazon, Microsoft 也都是一样的.
Online Builder
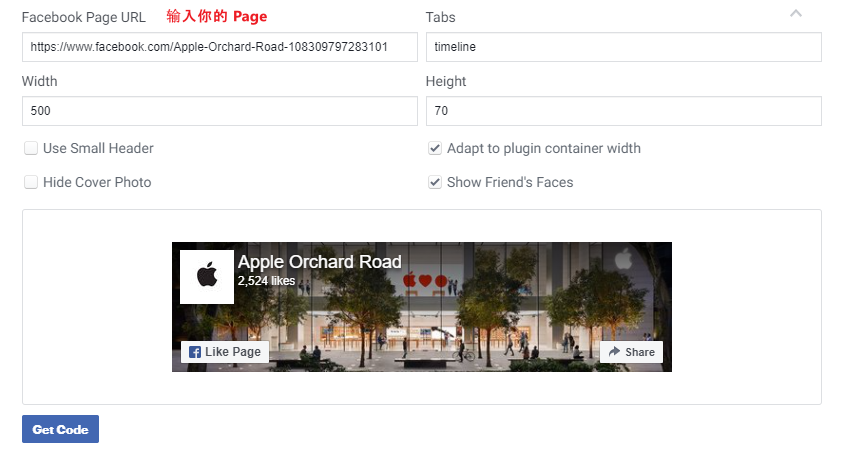
Facebook 提供了一个 Online Builder, 访问它

照着填就可以了, Get Code 就可以了.
唯一要知道的是它的 dimension 控制.
height 70 是最小, 只能看到 header, 看不到任何内容. 超过 70 就会看到 page 内容.
复杂的 Width
width 比较复杂.
情况 1:
use JS 嵌套 (它有 2 个选择, 用 JS or iframe 做嵌套)
Adapt to plugin container width = true (上面其中一个选中, 默认就是 checked 的)
width = 空 (没填)
在渲染的时候它会依据 container width 输出不同尺寸的 header. 最大是 340 px, 不要问我为什么不是 500px.
container = 300px, render = 300px.
container = 500px, render = 340px.
情况 2:
use JS 嵌套
Adapt to plugin container width = true
width = 500
在渲染的时候它会依据 container width 输出不同尺寸的 header. 最大是 500 px (就是依据上面写的)
container = 300px, render = 300px.
container = 500px, render = 500px.
情况 3:
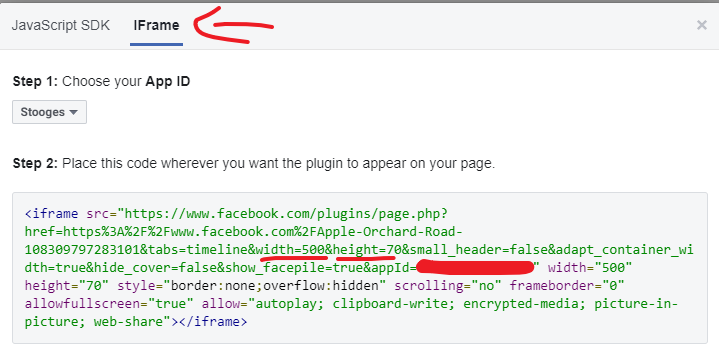
use iframe 嵌套
Adapt to plugin container width = true
width = 500
不管 Adapt to plugin true 还是 false 都不会依据 container 渲染. iframe 需要自己用 JS 去 detech width 然后 set to iframe src url.
所以推荐使用 JS 做嵌套
no responsive
它不支持 dynamic responsive, window resize 之后需要 re-render 才能让 header 修改尺寸. 这个需要自己去调用.

相关提问:
stackoverflow – Facebook page embed iframe doesn't fill container width
stackoverflow – Responsive width Facebook Page Plugin
Copy & Paste Code

step 2 的 code 建议放到 body 最上方, 但其实放那里都无所谓啦, 它是 async defer 不会阻碍渲染的.
step 3 的 code 就是要 render facebook page 的地方. wrap 一层 container 控制它的 width 就可以了.
它的 JS 最终也是 append iframe 来做渲染的. 所以如果担心引入 JS 不安全, 可以自己写然后 append iframe with src.

记得: 用 iframe 自己要控制 width. 通过 request url parameter




 浙公网安备 33010602011771号
浙公网安备 33010602011771号