angular ng-options的使用
angular中的ng-options的的使用跟ng-repeat有些类似

实例代码 可复制到本地运行
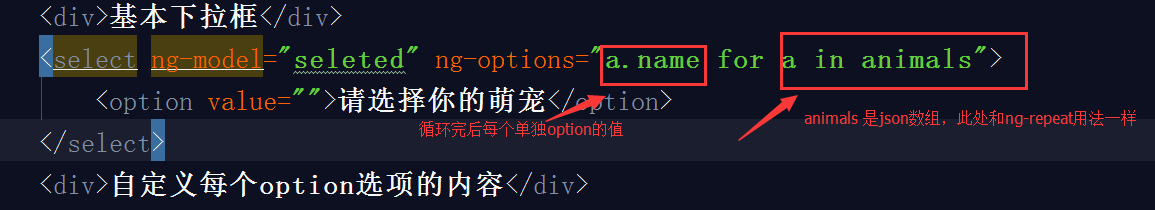
<!DOCTYPE html> <html lang="en" ng-app="App"> <head> <meta charset="UTF-8"> <title>angular_select使用</title> <script src="http://zhouwei007.web3v.com/js/angular.js"></script> </head> <body ng-controller="myCrtl"> <div>基本下拉框</div> <select ng-model="seleted" ng-options="a.name for a in animals"> <option value="">请选择你的萌宠</option> </select> <div>自定义每个option选项的内容</div> <br/> <select ng-model="seleted" ng-options="(a.name + '爱吃' + a.food) for a in animals"> <option value="">请选择你的萌宠</option> </select> <br/> <div>根据每个条件分组</div> <br/> <select ng-model="seleted" ng-options="(a.name + '的爱好是' + a.favor) group by a.sex for a in animals"> <option value="">请选择你的萌宠</option> </select> <br/> <br> <div>自定义ng-model值,虽然option的内容是选项值,但是你的去获取ng-model的值的时候就是你自定义的值</div> <select ng-model="seleted" ng-options="a.id as a.name for a in animals" id="seleted"> <option value="">请选择你的萌宠</option> </select> </body> <script> var app=angular.module('App',[]); app.controller('myCrtl',function($scope){ $scope.seleted = ''; $scope.animals = [ { id: '00001', name: '猫', sex: '雌', food: '鱼', favor: '玩球' }, { id: '00002', name: '狗', sex: '雄', food: '骨头', favor: '接盘子' }, { id: '00003', name: '兔', sex: '雌', food: '胡萝卜', favor: '刨洞' }, { id: '00004', name: '狮', sex: '雄', food: '肉', favor: '猎物' } ]; }) </script> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号