JQuery元素滚动定位及获取元素的scrollTop,clientHeight,scrollHeight

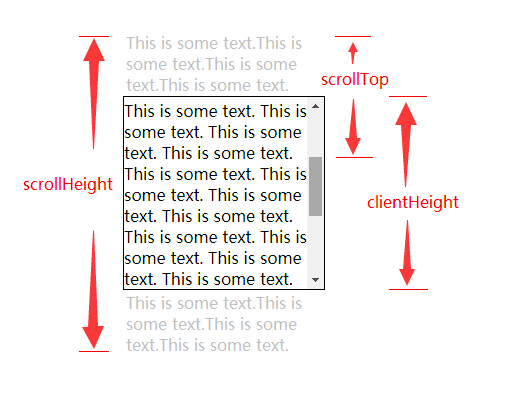
scrollHeight为滚动DIV的实际总体高度,获取方式为:$(obj)[0].scrollHeight
clientHeight为滚动DIV的可见高度,获取方式为:$(obj)[0].clientHeight
scrollTop为滚动DIV被卷去的上端高度,获取方式为:$(obj).scrollTop
offset为元素的偏移量,获取方式为:$(obj).offset().top
JQuery元素滚动定位
<div id="scroll"> ... <div id="row8">...</div> ... </div>
var container = $("#scroll"); var scrollTo = $("#row8"); var t = scrollTo.offset().top - container.offset().top + container.scrollTop(); container.animate({ scrollTop: t }, 500);
//父页面滚动iframe页面
var iframe = $("#Frame").contents();
var container = iframe.find("#scroll");
var scrollTo = iframe.find("#row8");
var t = scrollTo.offset().top - container.offset().top + container.scrollTop();
iframe.find("html,body").animate({ scrollTop: t }, 500);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号