修改layui tree组件支持上移下移
layui版本:layui-v2.5.6 MIT
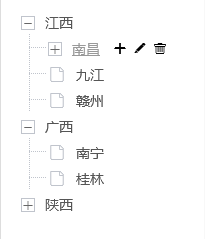
问题:简洁好用的layui前端框架真是后端开发着的福音(手动点赞) ,有个新需求就是导航管理改成树形结构展示。layui的tree组件支持增,删,改如下:

但是不支持上下移动。
要求新增和修改的时候页面不创建图标直接调用相应的节点回调函数。
这个自己如何改造下呢。
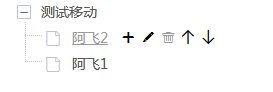
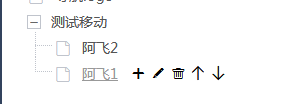
要求效果:

解决:
我找到 html\lib\layui\lay\modules\tree.js 文件打开。

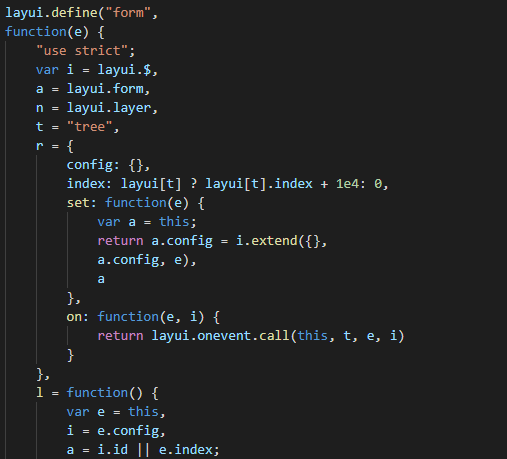
还好找了个工具 格式化下。

这样好看多了
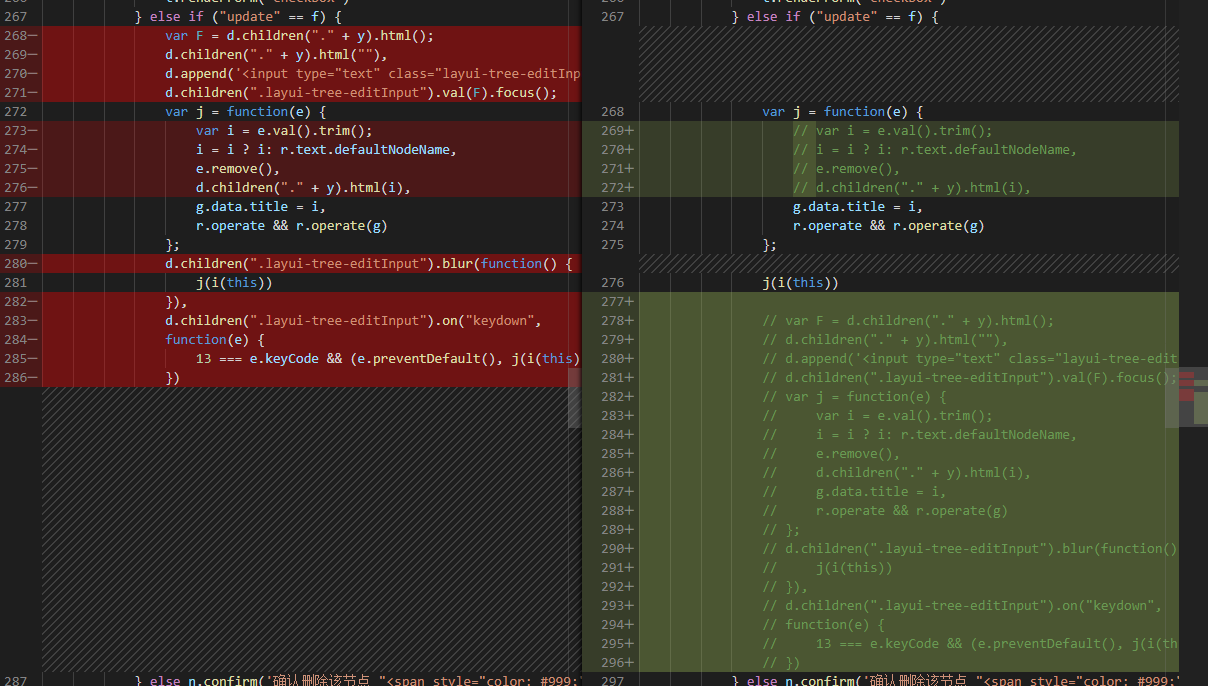
去除编辑菜单的时候 编辑页面菜单文字的逻辑,直接处理操作节点的回调,同理修改新增处的逻辑。

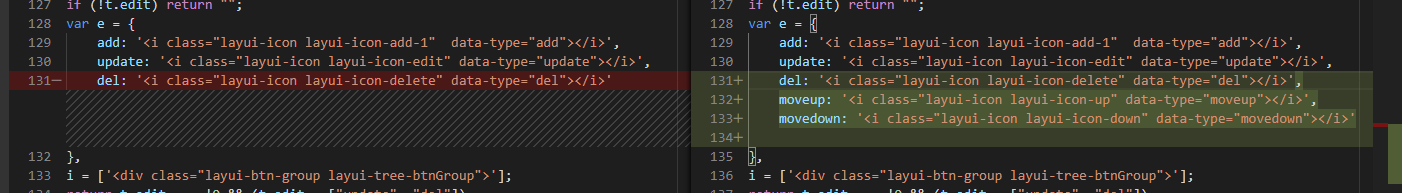
然后增加上下移动的两个图标分别命名为moveup movedown

在 update 函数逻辑后增加 moveup movedown 函数逻辑

tree.render配置中开启moveup movedown 回调操作

重新加载页面试试

当然,layui此版本的图标是没有上下箭头图标的,参考此文章增加icon layui 自定义字体图标 扩展
或着使用其默认的上下箭头图标
文字均为博主原创,转载请联系博主,谢谢!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号