ajax基础------备忘
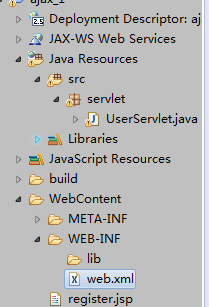
1:register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>register.jsp</title> <script type="text/javascript"> var xhr; function checkUsername() { //获取标签 var checkResult = document.getElementById("checkResult"); checkResult.innerHTML = "<font color='red'>正在检测用户名...</font>"; //获取用户输入的用户名 var username = document.getElementById("username").value; //创建浏览器中可以发送异步请求的对象xhr,不同浏览器的创建方式不同 if(window.ActiveXObject){//IE浏览器 xhr = new ActiveXObject("Microsoft.XMLHttp"); }else if(window.XMLHttpRequest){//不是IE浏览器 xhr = new XMLHttpRequest(); } //事件监听(一旦发现状态发生变化,就执行函数handleRequest,得到服务器响应完成页面局部刷新) xhr.onreadystatechange = handleRequest; /*用GET方式发送请求 xhr.open("GET","UserServlet?f=1&username="+username,true); xhr.send(null); */ //POST发送请求//自己创建的UserServlet xhr.open("POST","UserServlet",true); //设置POST请求的头 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //发送请求数据 xhr.send("f=1&username="+username); } //得到服务器响应,完成页面局部刷新 function handleRequest() { //获取标签 var checkResult = document.getElementById("checkResult"); if(xhr.readyState == 4){ if(xhr.status == 200){ checkResult.innerHTML = "<font color='red'>"+xhr.responseText+"</font>"; }else{ alert("有错"+xhr.status+":"+xhr.statusText); } } } </script> </head> <body> <form action="/ajax_1/UserServlet?f=1" method="post"> 用户名:<input type="text" id="username" name="username" onblur="checkUsername();"><label id="checkResult"></label><br> <input type="password" id="password" name="password"><br> <input type="submit" value="注册"> </form> </body> </html>
2:UserServlet.java
package servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;
public class UserServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //处理响应中文乱码 response.setContentType("text/html;charset=UTF-8"); Integer f = Integer.parseInt(request.getParameter("f")); switch (f) { case 1: this.checkUsername(request, response); break; case 2: this.register(request, response); break; } } //检测用户名是否重复 protected void checkUsername(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); //获取从前台页面传来的username String username = request.getParameter("username"); //简化处理逻辑(本应该去数据库查询) if("zhangsan".equals(username)){ out.print("用户名"+username+"已经有人注册,请选择一个新的用户名"); }else{ out.print("恭喜您"+username+"可以使用"); } out.close(); } //用户注册 protected void register(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out =response.getWriter(); String username = request.getParameter("username"); //简化处理逻辑(本应该去数据库添加) if("zhangsan".equals(username)){ out.print("用户名"+username+"已经有人注册,请选择一个新的用户名"); }else{ //数据库添加... out.print("恭喜您"+username+"注册成功"); } out.close(); } }
3:web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>UserServlet</servlet-name> <servlet-class>servlet.UserServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UserServlet</servlet-name> <url-pattern>/UserServlet</url-pattern> </servlet-mapping> </web-app>

--------------------------------------------------------------------------------------------------------------------------------







 浙公网安备 33010602011771号
浙公网安备 33010602011771号