mobx使用
-
1.mobx状态管理
安装:creact-react-app mobx

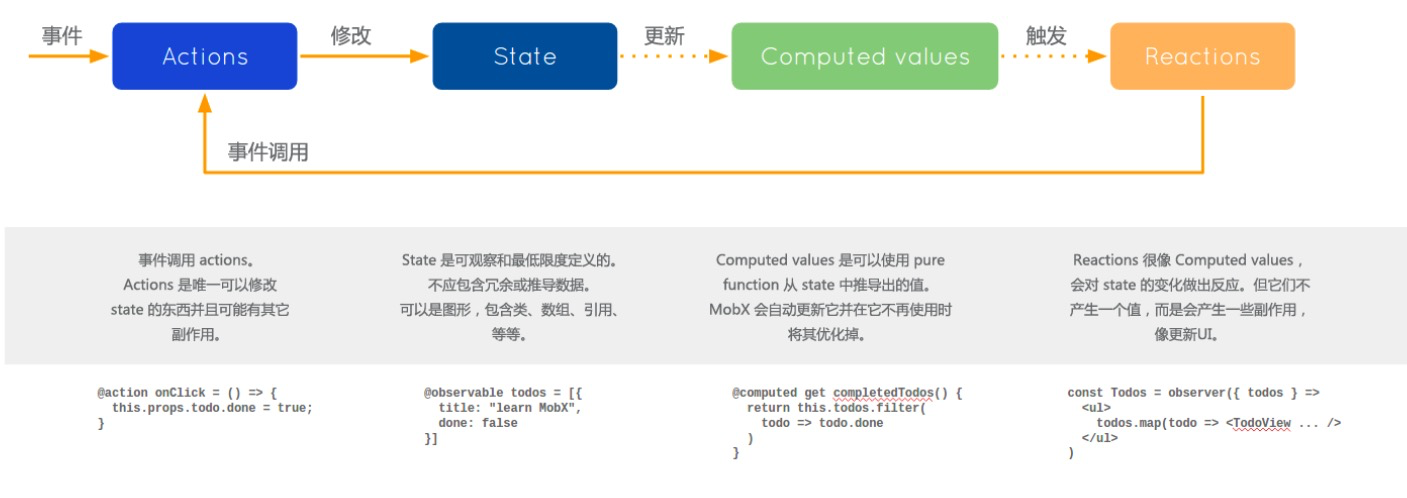
action、store、reducer。 action是一个函数,事件调用actions直接修改state,Actions是唯一可以修改state的东西,并且可能有副作用,副作用是修改完之后,会激起一些计算属性的更新。 state是可观测的(@observable),不能包含冗余或者推导数据,可以是数组啊,类啊,等等。 Computed类似于vue中的计算属性。 Reactions当观察的东西发生变化,就可以做一些事情。 在store里面去映射一个函数,这个函数会根据原有的值进行自动响应式的修改,返回一个新值。最后触发一个Reactions,类似于redux的subscribe,给reactions传两个函数,第一个函数是我检测的变量的列表,或者state列表,第二个函数就是要检测变化的回调函数,可以再去调Actions,做新的触发。 因为store要返回全新的,所以适合用immitable。
vueX
action、mutation、state、component。 它自动做了响应式处理,不像redux需要订阅。
装饰器:@action和@observable增强原有的类或方法的能力,类似于高阶组件。
1安装
yarn add mobx
2.observbale 把我们的数据源变成可观测的,数据实现响应。
ES6的装饰器在react中有时不支持,要安装插件
(1)写法一: 数组、对象、ES6中的map等都可以变成可观察的。 例:写一个可观测的数组:const arr = observable (['a','b']) 数值不可观察。 如果想让数值变成可观察的,使用box()或get()、set() cosnt num = observable.box(9) num.value = 10 (2)写法二:必须要写在类中 @observable const arr = ['a','b']
import {observable} from "mobx" //可观察的 export default()=>{ const arr = observable(["a","b"]) //响应式 const obj = observable({x:0,y:1}) console.log(arr) //打印结果如下 略 console.log(obj) //打印结果如下图2. 略 console.log(Array.isArray(arr)) //打印true,证明还是数组。 return null }
2.弹射
目的:自己可以做深度的webpack配置。这个过程是不可逆的。
控制台输出:yarn ejext
3.安装支持装饰器的插件(typescript下的项目不需要装)
yarn add babel-plugin-tranform-decorators-legacy(不一定行)
4.decorators装饰器
export default class Mobx extends Component{ @observable arr = ['a','b'] //这时arr成为类里面的属性,就可以当成一个可观察的对象去引用了/ render(){ console.log(this.arr) return null } }
5.(@)computed 计算属性,可以当作装饰器用,也可以当方法用。
(1)computed作为函数。(写在render中)
export default class Mobx extends Component{ @observable name = "xinya" render(){ cosnt otherName = computed(()=>{ return this.name }) otherName.observe((changeValue)=>{ //检测变量变化,changeValues是一个对象,里面有newValue和oldValue console.log(changeValue.newValue) }) this.name = "kaiqin" return null } }
(2)@computed 计算属性作为装饰器,必须在函数前面加get,它不需要调用,可以直接读取。
export default class Mobx extends Component{ @observable name = "xinya" @computed get otherName(){ return this.name +"!!" } render(){ autorun(()=>{ //会检测name变化,即使没有变化,也会打印一次。根据依赖值变化自动执行,不管有没有变化,刚开始都会执行一次。 console.log(this.name+"!!") }) setTimeOut(()=>{ this.name = "kaiqin" this.otherName },1000) return null } }
6.when只执行一次
when有两个参数,都是回调函数,当第一个参数返回true的时候,第二个参数才会执行。
7.Reaction 第二个回调函数的参数data,是第一个回调函数的返回值。
第一个参数是函数,有返回值data。第二个参数也是一个函数,这个函数又有两个参数,第一个参数是前面的返回值data,第二个参数是reaction。
和autorun的不同点是reaction第一次不执行,只有修改之后执行。
reaction(()=>{
return this.name
},(data)=>{
console.log(data) //shaojun
})
setTimeout(()=>{
this.name = "shaojun"
this.age =
})
8.@action 就是一个函数
@computed
get myJoin(){
return this.name + this.age
}
@action
printValue(){
console.log(this.myJoin) //调用计算属性不用加括号
}
render(){
setTimeOut(()=>{
this.printValue()
},100)
}
9.案例
10.将mobx和react结合,使所有组件都被注入了store
安装yarn add mobx-redux
import {Provider } from "mobx-react"
import {inject} from "mobx-react" //类似与connect
@inject('store')
<Provider store={store}>
<Home>
<Provider>
//在自文件中
runInAction
可以跟踪值的变化 -
凯琴10:251.mobx状态管理
安装:creact-react-app mobx
action、store、reducer。
action是一个函数,事件调用actions直接修改state,Actions是唯一可以修改state的东西,并且可能有副作用,副作用是修改完之后,会激起一些计算属性的更新。
state是可观测的(@observable),不能包含冗余或者推导数据,可以是数组啊,类啊,等等。
Computed类似于vue中的计算属性。
Reactions当观察的东西发生变化,就可以做一些事情。
在store里面去映射一个函数,这个函数会根据原有的值进行自动响应式的修改,返回一个新值。最后触发一个Reactions,类似于redux的subscribe,给reactions传两个函数,第一个函数是我检测的变量的列表,或者state列表,第二个函数就是要检测变化的回调函数,可以再去调Actions,做新的触发。
因为store要返回全新的,所以适合用immitable。
vueX
action、mutation、state、component。
它自动做了响应式处理,不像redux需要订阅。
装饰器:@action和@observable增强原有的类或方法的能力,类似于高阶组件。
1安装
yarn add mobx
2.observbale 把我们的数据源变成可观测的,数据实现响应。
ES6的装饰器在react中有时不支持,要安装插件
(1)写法一:
数组、对象、ES6中的map等都可以变成可观察的。
例:写一个可观测的数组:const arr = observable (['a','b'])
数值不可观察。
如果想让数值变成可观察的,使用box()或get()、set()
cosnt num = observable.box(9)
num.value = 10
(2)写法二:必须要写在类中
@observable
const arr = ['a','b']
import {observable} from "mobx" //可观察的
export default()=>{
const arr = observable(["a","b"]) //响应式
const obj = observable({x:0,y:1})
console.log(arr) //打印结果如下
console.log(obj) //打印结果如下图2.
console.log(Array.isArray(arr)) //打印true,证明还是数组。
return null
}
1.
详情见ES6的proxy。
2.
2.弹射
目的:自己可以做深度的webpack配置。这个过程是不可逆的。
控制台输出:yarn ejext
3.安装支持装饰器的插件(typescript下的项目不需要装)
yarn add babel-plugin-tranform-decorators-legacy(不一定行)
4.decorators装饰器
export default class Mobx extends Component{
@observable
arr = ['a','b'] //这时arr成为类里面的属性,就可以当成一个可观察的对象去引用了/
render(){
console.log(this.arr)
return null
}
}
5.(@)computed 计算属性,可以当作装饰器用,也可以当方法用。
(1)computed作为函数。(写在render中)
export default class Mobx extends Component{
@observable
name = "xinya"
render(){
cosnt otherName = computed(()=>{
return this.name
})
otherName.observe((changeValue)=>{ //检测变量变化,changeValues是一个对象,里面有newValue和oldValue
console.log(changeValue.newValue)
})
this.name = "kaiqin"
return null
}
}
(2)@computed 计算属性作为装饰器,必须在函数前面加get,它不需要调用,可以直接读取。
export default class Mobx extends Component{
@observable
name = "xinya"
@computed
get otherName(){
return this.name +"!!"
}
render(){
autorun(()=>{ //会检测name变化,即使没有变化,也会打印一次。根据依赖值变化自动执行,不管有没有变化,刚开始都会执行一次。
console.log(this.name+"!!")
})
setTimeOut(()=>{
this.name = "kaiqin"
this.otherName
},1000)
return null
}
}
6.when只执行一次
when有两个参数,都是回调函数,当第一个参数返回true的时候,第二个参数才会执行。
7.Reaction 第二个回调函数的参数data,是第一个回调函数的返回值。
第一个参数是函数,有返回值data。第二个参数也是一个函数,这个函数又有两个参数,第一个参数是前面的返回值data,第二个参数是reaction。
和autorun的不同点是reaction第一次不执行,只有修改之后执行。
reaction(()=>{
return this.name
},(data)=>{
console.log(data) //shaojun
})
setTimeout(()=>{
this.name = "shaojun"
this.age =
})
8.@action 就是一个函数
@computed
get myJoin(){
return this.name + this.age
}
@action
printValue(){
console.log(this.myJoin) //调用计算属性不用加括号
}
render(){
setTimeOut(()=>{
this.printValue()
},100)
}
9.案例
10.将mobx和react结合,使所有组件都被注入了store
安装yarn add mobx-redux
import {Provider } from "mobx-react"
import {inject} from "mobx-react" //类似与connect
@inject('store')
<Provider store={store}>
<Home>
<Provider>
//在自文件中
runInAction
可以跟踪值的变化


 浙公网安备 33010602011771号
浙公网安备 33010602011771号