centos安装vue前端环境
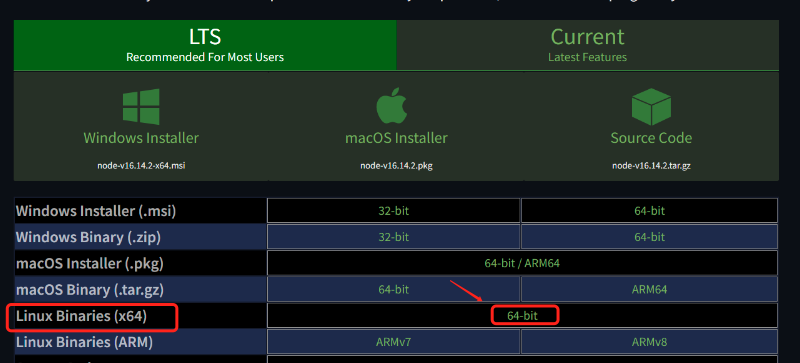
1、下载node文件
https://nodejs.org/en/download/

2、启动centos容器
docker run -it -d --name CentOS centos:centos7
3、把node的文件放到容器里
mkdir /data/tools -p && cd /data/tools ----把上面的node安装包扔到目录下
mv node-v10.16.0-linux-x64 /usr/local/node-v10.16.0 ---移动node文件到这个目录下
# 修改 PATH
vi /etc/profile
#添加内容如下
export NODEJS=/usr/local/node-v10.16.0
export PATH=$PATH:$NODEJS/bin
#重启配置文件
source /etc/profile
npm 设置淘宝源
npm config set registry http://registry.npm.taobao.org/
# 检查是否更换成功
npm config get registry
安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
node -v
cnpm -v
重启后不知道为啥一定要
#重启配置文件 source /etc/profile
不然npm找不到命令, 是配置文件放错行?
上传镜像见: https://www.cnblogs.com/kaibindirver/p/16784302.html
----------------------------------------------------------------编写一个dockerfile文件---------------------------------------
# 基础镜像
FROM lucaxliu/vue301:v1.0
RUN mkdir /usr/src/lucaxapp/
RUN cd /usr/src/lucaxapp/
#指定工作目录
WORKDIR /usr/src/lucaxapp/
# 复制代码
COPY . /usr/src/lucaxapp/
RUN npm install
# build
RUN npm run build
# 暴露内部端口号
EXPOSE 11911
# 起服务
CMD http-server -p 19111
参考: https://www.cnblogs.com/jack-zou/p/16528979.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号