vue部署的路径问题
本人在开始学习vue的过程中,虽然比较容易上手,还是碰到了很多坑,比如我今天要说的VUE的部署问题。我在部署vue的过程中发现自己在开发环境中,页面什么都可以跑起来,但是npm dev build后发现好多问题就出来了,比如图片的路径问题,访问的路径问题。
1、图片路径问题:个人觉的把所有的静态图片可以放入static文件夹下面,本身这个文件夹我们在搭vue脚手架的时候就已经生成了,从这个名称就可以知道它改存放那些资源。对于静态资源应用的方式我是这样处理的,在webpack.base.conf文件中,把这个资源映射成为全局的到时候就不会存在图片调用不到的问题,我的解决方式如下图所示
2、部署到服务器访问路径的解决方式,我是这样进行处理的打开vue的config下的index文件 修改生成环境的路径,这块我也是搜索过很多网上资料得到的结果,这样你可以把你build出来的dist文件整个丢到服务里,比如用的是tomcat
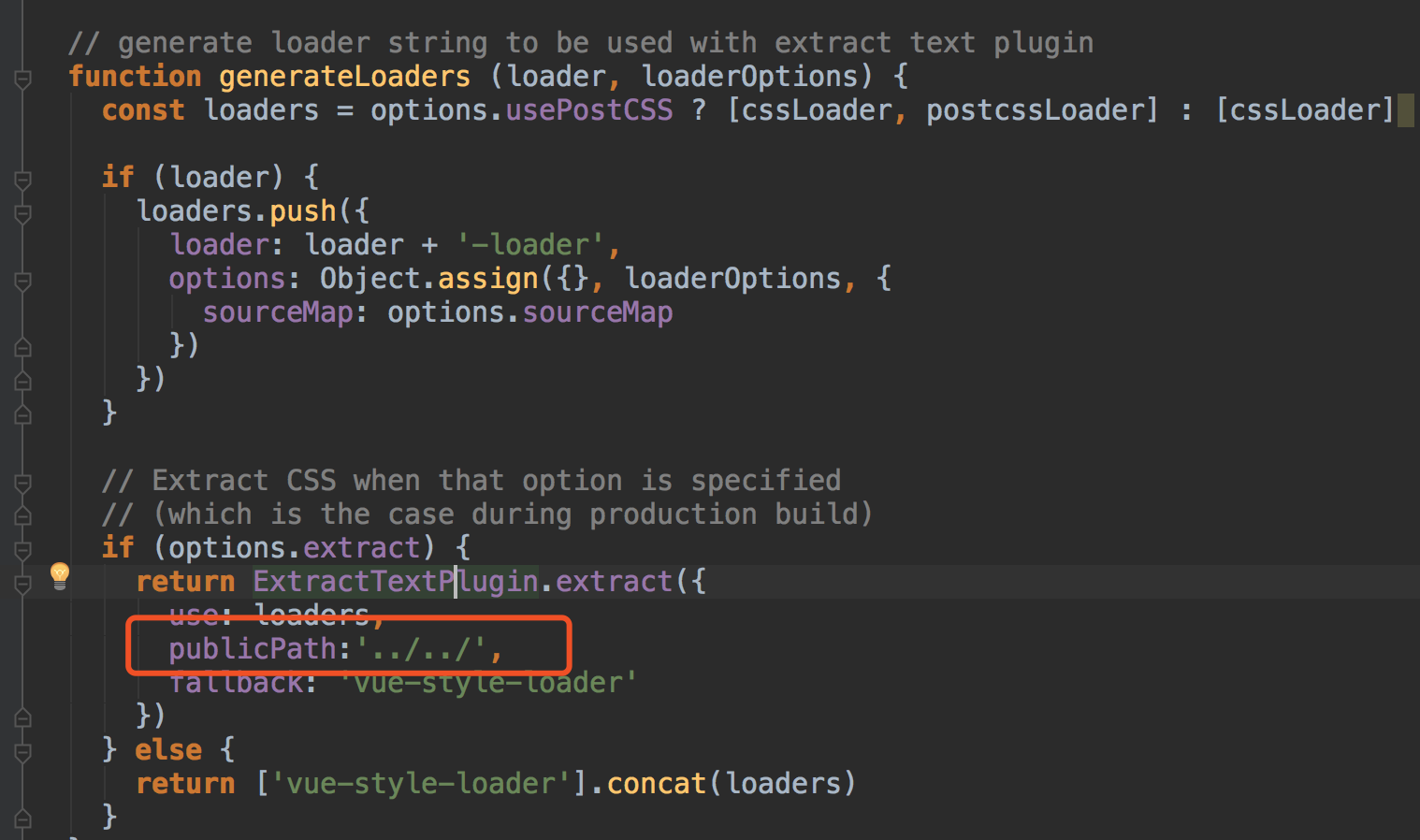
,把文件丢到tomcat下,文件夹可以重新命名,假设我文件夹命名为myvue,tomcat端口号我们配置为8080,我们部署完成访问http://ip:8080/myvue,就可以直接访问了,还一个地方需要改,我是参考网上写的方法,修改build下的utils,在generateLoaders方法里面加个publicPath节点,如截图所示
这块我是参照网上的一个别人写的东西,也解决了我的这个问题,非常感谢,附上链接地址https://segmentfault.com/q/1010000009642018




 浙公网安备 33010602011771号
浙公网安备 33010602011771号