-_-#【Dom Ready / Dom Load】
域名解析 - 加载html - 加载js和css - Dom Ready - 加载图片等其他信息 - Dom Load

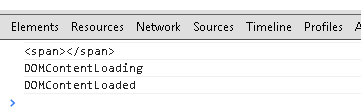
<div id="box"></div> <script> var span = document.createElement('span') document.getElementById('box').appendChild(span) console.log(document.getElementById('box').innerHTML) var old = +new Date() while (+new Date() - old < 1000) {} </script> <script> try { document.addEventListener('DOMContentLoaded', function() { console.log('DOMContentLoaded') }, false) } catch(err) { } </script> <script> console.log('DOMContentLoading') </script>

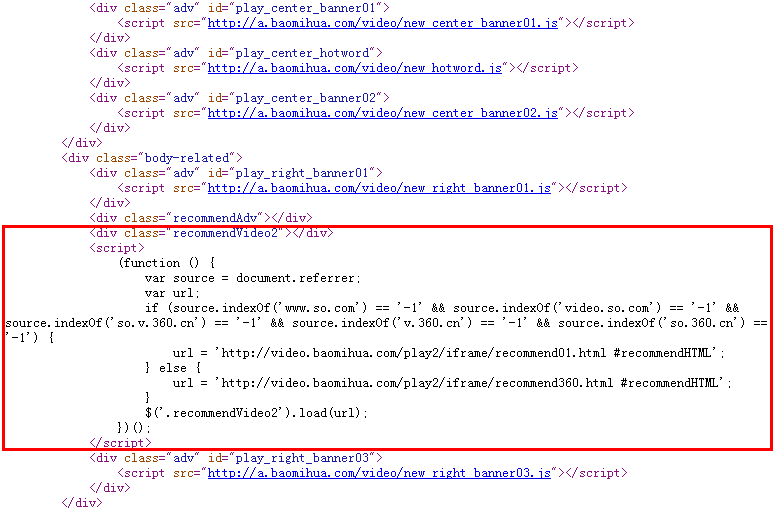
那么多广告js呦,DOM Ready找死呦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号