解读ASP.NET MVC 4 规划路线图
Recipes
在开发速度方面,MVC框架缺乏复杂的用户控件是相当不利的。MVC团队正在想办法提供一种方式,能实现象Web Forms一样快速开发,而不会被缺乏控件的情况所拖累。一个想法是“Recipes”的使用。这用一个例子能够很好的解释:
假设开发人员相要一个客户端排序的复杂网格。在Web Froms模式,开发人员会选择一个合适的网格式用户控件。虽然一些定制是允许的,但在大多数情况下,他们会被迫接受该控件所有的功能无论是否是真正想要的。当使用MVC下的recipe,开发人员将会在一个对话框中选择他们需要的功能。然后recipe会使用必要的类库如jQuery来生成所需的HTML和JavaScript。
使用recipe的另一个例子是实现基于OAuth的认证。通常,这需要改变好几个地方的代码,其中有一些并非显而易见的。在这种情况下,recipe会在正确的位置添加所有必要的代码,这会显著减少导致运行失败或安全脆弱性的错误机会。
创作你自己的recipe应该不会有太大困难。从本质上讲,它仅仅是一个给定的EnvDTE.DTE接口实例的对话框。它会像任何其他Visual Studio插件或宏一样的工作,MVC框架将会处理如在正确的上下文菜单托管recipe这样的工作。
移动开发
移动开发的第一个变化是改善即用样式表,让它们在小屏幕上看起来也很舒服。这对于拥有专业设计人员的商店来说没什么了不起的,他们可以从头开始构建CSS;但小商店往往依赖于它来开始工作。
对于那些想要为他们的移动客户提供更多东西的人,他们可以选择设备特有的视图。开发者不再需要用CSS和JavaScript来隐藏不适合屏幕的内容,而是可以完全删除它们。这可以立即减少占用的带宽,并可能产生更快的渲染。
性能改善
众所周知,采用异步技术可以大大提高单Web服务器的最大并发数量。但同时大家也都知道异步技术要求一系列笨重的回调。
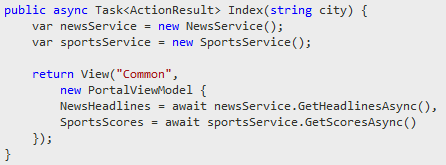
象Web Forms vNext一样,MVC将从C#5和VB 11支持async/await 的关键字。在下面的例子中,你可以看到两个异步调用(可能是到一个数据库的调用)是如何嵌入视图模型的构造函数里的。

另一个性能强化是内置的CSS和JavaScript组合包。这对高容量网站来说是一个重要功能,因为需要来回取得大量各种CSS和JavaScript。该功能通过把这些文件合并为一个下载文件,并同时删除注释和空白而提高渲染的时间。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号