VSCODE 中下断点调试JS(非常适合后端开发调试前端代码)
我是一名后端.NET开发人员因业务需求需要开发前端,习惯了下断点F11,F10调试代码的过程,突然让我看JS让我很不适应,因此这里我主要介绍两种下断点调试JS的方法。
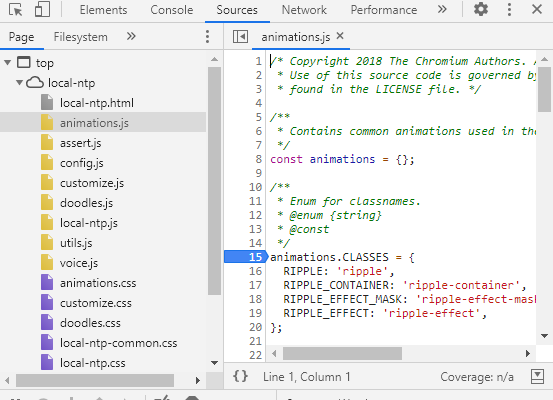
方法一:Chrome内置断点功能调试JS

命中断点后,再按下URL栏左边的小圆圈即可下断点调试。

方法二:
VSCode下安装Debugger for Chrome(安装过程不再介绍,网上一堆自行百度)
这里主要介绍的是launch.json文件的修改(网上很多关于这个文件的修改但是我试过很多都不行。。。这里我献上自己亲自测试通过的修改方法):
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "pwa-chrome",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
//这里一定要注意!!!网上很多这边写的都不对,后来一个一个试觉得这样是最简单也是最方便的(这里的意思是指运行你当前打开的文件,有些博客写的是写死文件的路径其实没必要)
"file": "${file}",//${workspaceRoot}
// "url": "http://mysite.com/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
//这边大部分人Chrome的路径都不需要修改如果你不是Chrome或者安装在D盘需要自己改一下
"runtimeExecutable": "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe",
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}
]
}
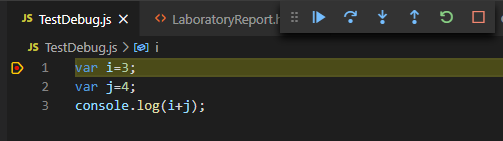
然后!!!

就成功啦!!!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号