firefox扩展开发(三) : 排列窗口控件
盒子:<hbox>与<vbox>
XUL中主要的布局元素成为"盒子",分为两种,水平盒子和垂直盒子,也就是<hbox>和<vbox>,说白了就是把包含在盒子内的空间水平或者垂直排列,如果你熟悉GTK+编程的话,一定对这两种布局方式非常的熟悉。
上一篇的控件,只能按照顺序垂直分布在窗口中,因为这是窗口默认的排列控件的方式,要想改变,就要把控件放在盒子中:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<vbox>
-
<hbox>
-
<label value="用户名:"/>
-
<textbox id="login"/>
-
</hbox>
-
<hbox>
-
<label value="密码:"/>
-
<textbox id="pass"/>
-
</hbox>
-
<button id="ok" label="登录"/>
-
<button id="cancel" label="取消"/>
-
</vbox>
-
</window>
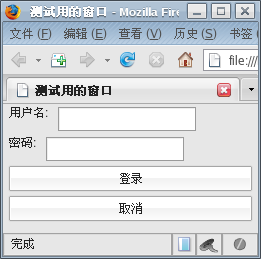
和上一篇一样,把上述文件保存为test.xul,并用firefox打开。

运行得不错,不过,“密码:”旁边的输入框似乎靠的太近了些,我们可以把两个文字标签、两个输入框,分别放在两个个<vbox>中,这样就解决了对齐问题:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
<vbox>
-
<hbox>
-
<vbox>
-
<label value="用户名:"/>
-
<label value="密码:"/>
-
</vbox>
-
<vbox>
-
<textbox id="login"/>
-
<textbox id="pass"/>
-
</vbox>
-
</hbox>
-
<button id="ok" label="登录"/>
-
<button id="cancel" label="取消"/>
-
</vbox>
-
</window>
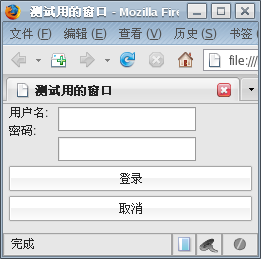
显示效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号