Java学习——HTML详解(下)
列表,表格,媒体元素
列表

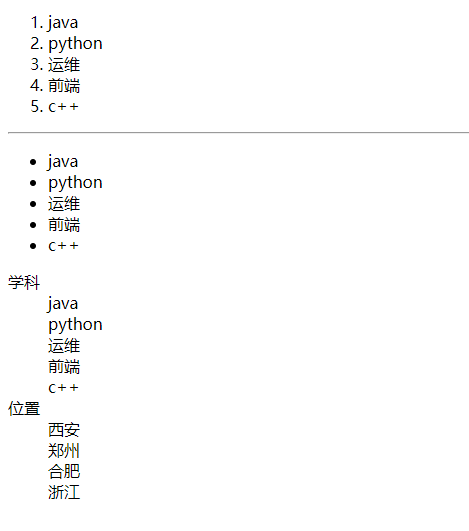
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表学习</title> </head> <body> <!--有序列表--> <ol> <li>java</li> <li>python</li> <li>运维</li> <li>前端</li> <li>c++</li> </ol> <hr/> <!--无序列表--> <ul> <li>java</li> <li>python</li> <li>运维</li> <li>前端</li> <li>c++</li> </ul> <!--自定义列表 dl:标签 dt:列表名称 dd:列表选项 用在网站底部较多 --> <dl> <dt>学科</dt> <dd>java</dd> <dd>python</dd> <dd>运维</dd> <dd>前端</dd> <dd>c++</dd> <dt>位置</dt> <dd>西安</dd> <dd>郑州</dd> <dd>合肥</dd> <dd>浙江</dd> </dl> </body> </html>
表格标签
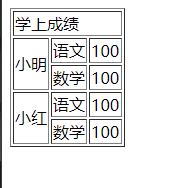
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格学习</title> </head> <body> <!--表格table 行:tr 列:td border:边框 --> <table border="1px"> <tr> <!--colspan 跨列,跨列时要将其他列删除--> <td colspan="3">学上成绩</td> </tr> <tr> <!--rowspan 跨行,同上--> <td rowspan="2">小明</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> <tr> <td rowspan="2">小红</td> <td>语文</td> <td>100</td> </tr> <tr> <td>数学</td> <td>100</td> </tr> </table> </body> </html>

媒体元素
视频:video
音频:audio

页面结构分析

<header> <h2>网页头部</h2> </header> <section> <h2>网页主体</h2> </section> <footer> <h2>网页脚部</h2> </footer>

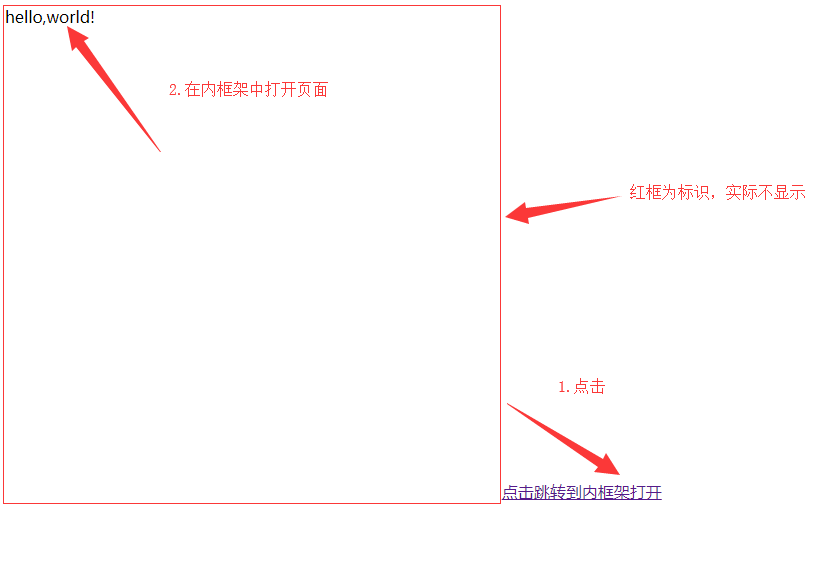
iframe内联框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架学习</title> </head> <body> <!--iframe src:引用页面地址 name:框架标识名 --> <iframe src="" name="hello" frameborder="0" width="500" height="500"> </iframe> <a href="1.我的第一个网页.html" target="hello">点击跳转到内框架打开</a> </body> </html>

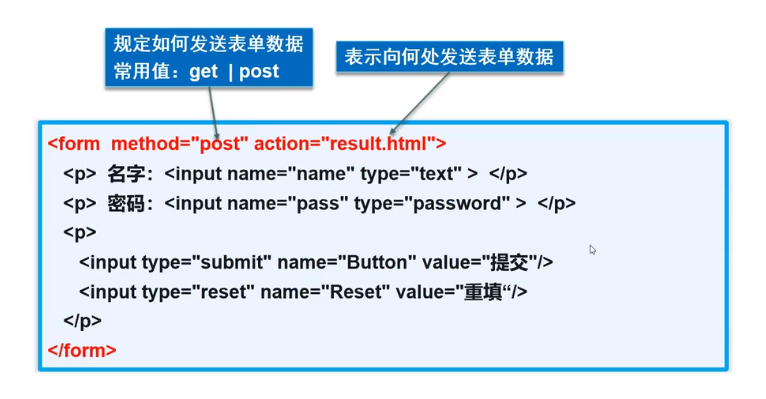
表单及表单应用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆注册</title> </head> <body> <h1>注册</h1> <!--表单form action: 表单提交的位置,网站,请求处理地址 method: post, get 提交方式 get方式提交可以在url中看到提交的信息,不安全 post方式提交可以在url中看不到提交的信息,安全,可传输大文件 --> <form action="1.我的第一个网页.html" method="get"> <!--文本输入框:input type="text"--> <p>账号:<input type="text" name="username"></p> <!--密码框:input type="password"--> <p>密码:<input type="password" name="pwd"></p> <p> <input type="submit"> <input type="reset"> </p> </form></body> </html>

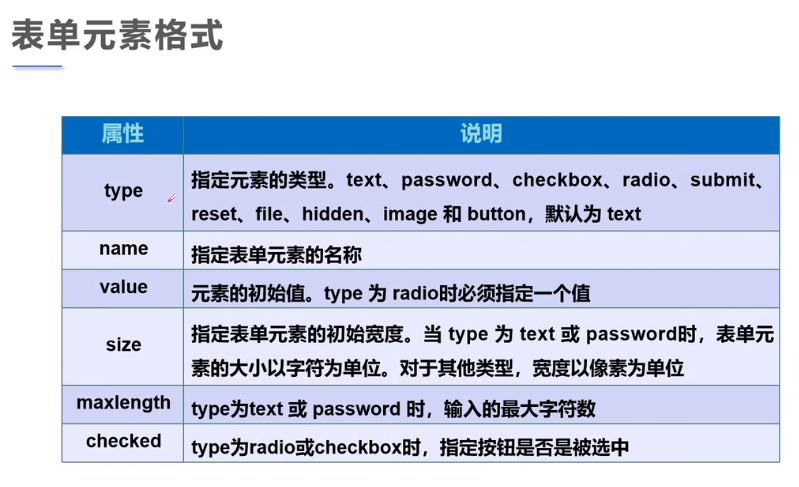
表单元素

单选框标签
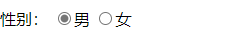
<!--单选框标签 input type="radio" value:单选框的值 name:组,一样的组才能之选一个 --> <p>性别: <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p>

多选框标签&按钮
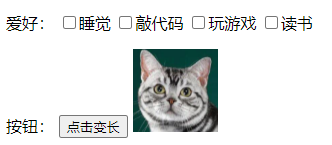
<!--多选框标签 input type="checkbox" --> <p>爱好: <input type="checkbox" value="sleep" name="hobby"/>睡觉 <input type="checkbox" value="code" name="hobby"/>敲代码 <input type="checkbox" value="game" name="hobby"/>玩游戏 <input type="checkbox" value="read" name="hobby"/>读书 </p> <!--按钮标签 input type="button" 普通按钮 input type="image" 图片按钮 input type="submit" 提交按钮 input type="reset" 重置按钮 --> <p>按钮: <input type="button" name="btn1" value="点击变长"> <input type="image" src="../resources/image/b.jpg"> </p>

下拉框
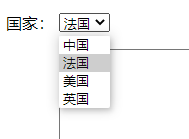
<!--下拉框, selected 默认值 列表框--> <p>国家: <select name="列表名称"> <option value="China">中国</option> <option value="France" selected>法国</option> <option value="USA">美国</option> <option value="US">英国</option> </select> </p>

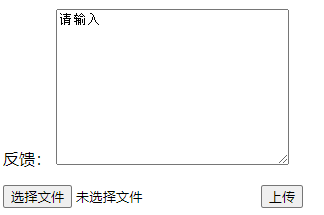
文本域&文件域
<!--文本域 textarea name="textarea" --> <p>反馈: <textarea name="textarea" cols="30" rows="10">请输入</textarea> </p> <!--文件域 input type="file" --> <p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p>

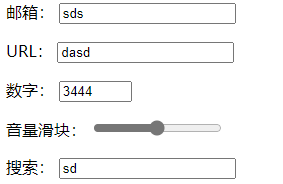
验证,滑块和搜索框
<!--邮件验证 input type="email" --> <p>邮箱: <input type="email" name="emails"> </p> <!--URL验证 input type="url" --> <p>URL: <input type="url" name="url"> </p> <!--数字验证 input type="number" --> <p>数字: <input type="number" name="num" max="100" min="0" step="1"> </p> <!--滑块 input type="range" --> <p>音量滑块: <input type="range" name="voice" min="0" max="100"> </p> <!--搜索框 input type="search" --> <p>搜索: <input type="search" name="search"> </p>

表单的应用

<p>密码:<input type="password" name="pwd" hidden value="123456"></p>

<p>账号:<input type="text" name="username" value="admin" readonly></p>

<input type="radio" value="boy" name="sex" disabled/>男

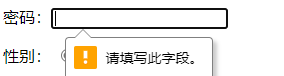
表单初级验证

<p>账号:<input type="text" name="username" placeholder="请输入用户名"></p>

<p>密码:<input type="password" name="pwd" required></p>

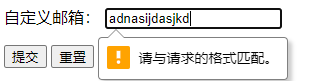
<p>自定义邮箱: <input type="text" name="diymail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/"> </p>