uni.app介绍
介绍:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序(微信/阿里/百度/头条/QQ)等多个平台。

uni-app官网:传送门
uni-app插件市场:传送门
前一段时间因为个人了解到这个比较nb的多端开发框架,所以有兴趣自己去尝试了一下,从开始的搭建项目到微信公众号h5的登录-->微信支付都尝试了一遍。第一次尝试也踩了很多的坑。相信有很多小伙伴也遇到过这样的疑惑和问题。(大神略过),所以在这里写下开发中遇到的一些问题,记录一下。有需要的童鞋可以参考一下。如若有不对的地方,望指正。如果想立即看到效果和代码的童鞋可以去uni.app的插件市场看那个总榜第一的插件,那个是一个比较完整的示例。

uni.app这个框架想看详细的教程可以去官网,还有论坛看一下。同时uni.app的插件市场里面有很多比较常用的组件,急需快速开发的同学可以直接去下载,然后就复制到项目里面就可以直接用了。最基本的一些介绍我就不再累述了。可以去看看这个博客里面介绍了项目目录和生命周期。如果使用过vue.js的人上手这个是非常快的。下面讲一下我遇到的问题。
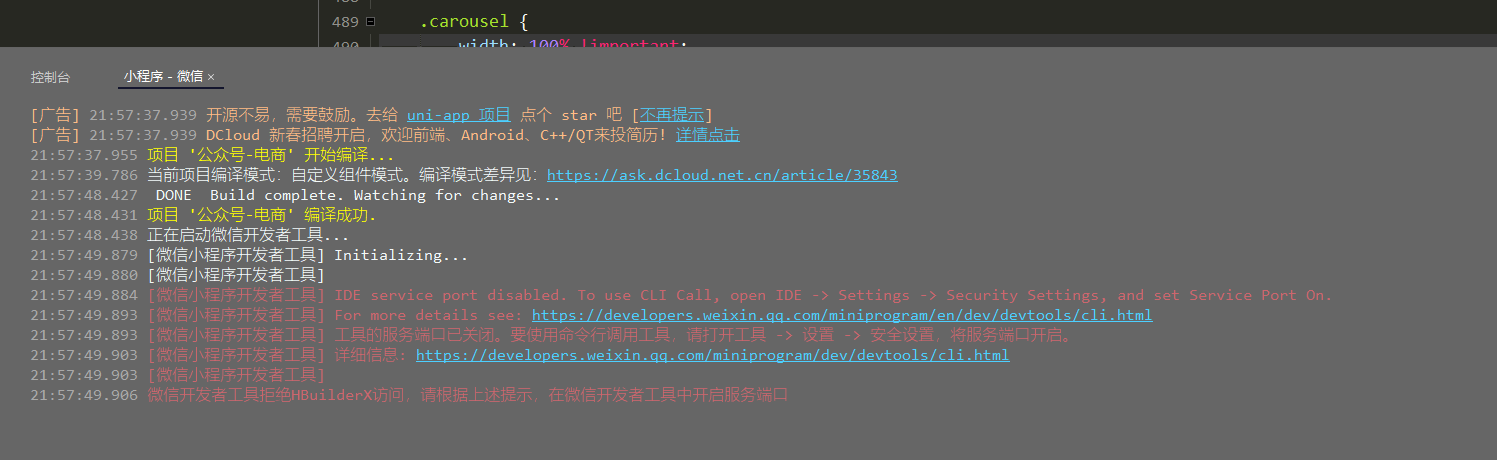
一、使用HBuilder X直接运行调试的时候打不开微信开发者工具。(因为我是做的微信公众号h5页面)

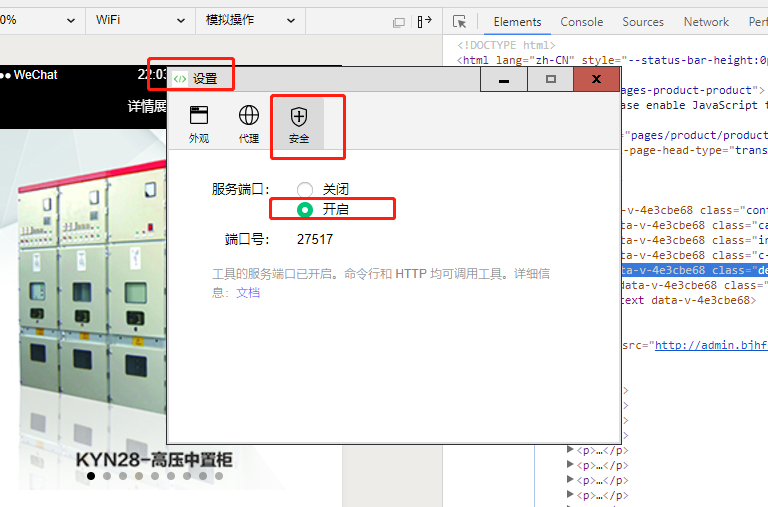
当然是h5的话直接就用微信开发者工具的调试公众号就可以了。上面这个是运行小程序到微信开发者工具。错误的原因就是,微信开发者工具没有开起调试端口。如下设置就可以了:设置-->安全设置-->开起端口

待续————————


 浙公网安备 33010602011771号
浙公网安备 33010602011771号