Azure WebAPP的js/css文件过大导致访问慢的解决办法
=======================分割线===========================
Azure .net WebAPP的js/css文件过大,导致网站访问变慢
当js/css文件过大时,网站访问加载的时间就会变长,那么就有可能出现网站访问变慢的情况。加入解决方案的配置可以帮助iis判断哪些网站是经常访问的,如果符合标准的话,那么iis会在发送内容之前将内容进行压缩,然后发送压缩的数据,浏览器接收到以后会自动进行解压,这样就达到了提高页面浏览的的效果。
在iis中开启对经常访问的文件压缩的配置。
<serverRuntime enabled="true" frequentHitThreshold="1" frequentHitTimePeriod="00:00:20" />
其中frequentHitThreshold为访问次数,需要与frequentHitTimePeriod配合查看url是否属于常访问资源。设定值仅是参考,可以根据具体环境配置。
其中frequentHitTimePeriod为时间段,需要与frequentHitThreshold配合查看url是否属于常访问资源。设定值仅是参考,可以根据具体环境配置。
参考链接:https://msdn.microsoft.com/en-us/library/ms692441.aspx
步骤:
在门户修改:
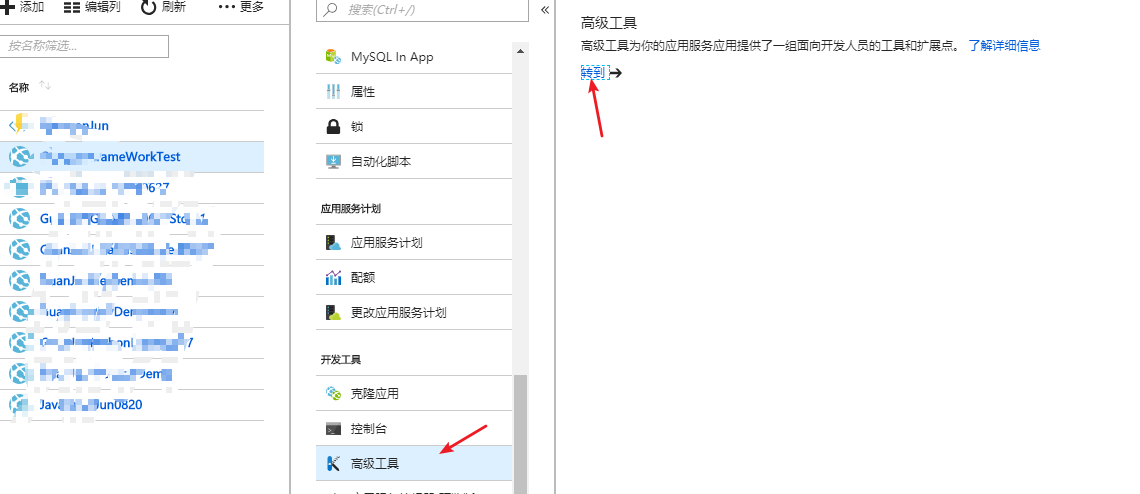
1.登陆kudu,登陆方式如下图

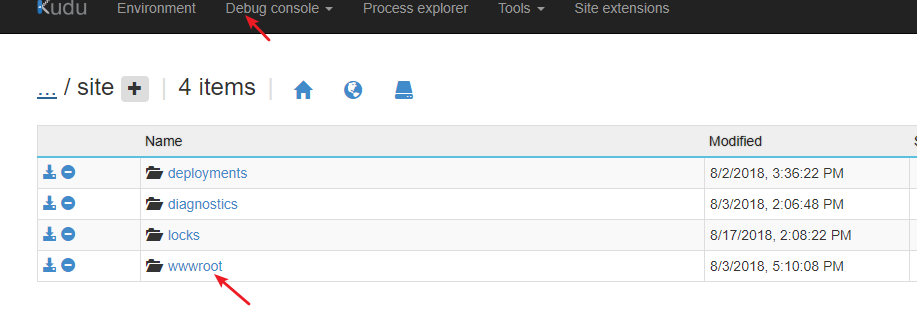
2.进入kudu选择Debug Console,选择wwwroot文件夹,在里面寻找Web.config文件。点击左面的笔头图标进行编辑。

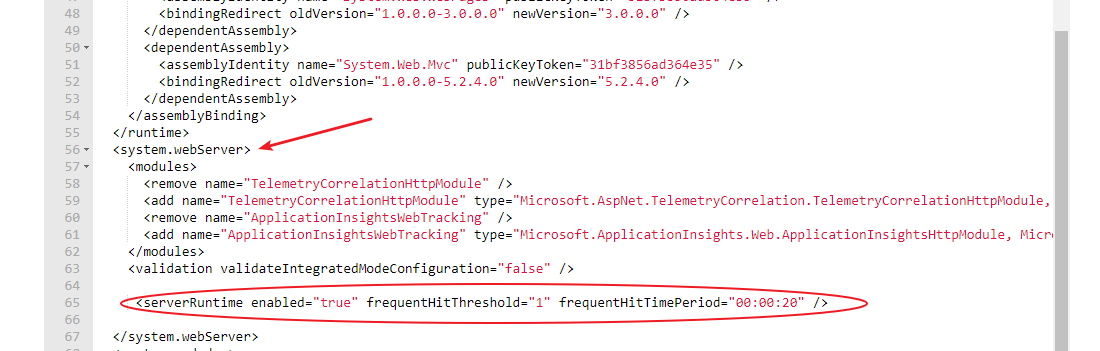
3.修改Web.config文件,将代码插入到<system.webServer>中,完成后点击保存按钮,重启您的网站。

在代码中修改:
直接在项目中修改web.config文件,之后重新部署一下。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号