秒杀系统介绍
1.秒杀业务分析
1.正常电子商务流程
(1)查询商品;(2)创建订单;(3)扣减库存;(4)更新订单;(5)付款;(6)卖家发货
2.秒杀业务的特性
(1)低廉价格;(2)大幅推广;(3)瞬时售空;(4)一般是定时上架;(5)时间短、瞬时并发量高;
2、秒杀技术特点 & 解决方法
1.读多血少
缓存
2.高并发
限流、负载均衡、缓存、异步并发(消息队列中间件)、队列
3.资源冲突(超卖)
数据库锁(乐观锁,悲观锁)、 分布式锁(redis、zk)
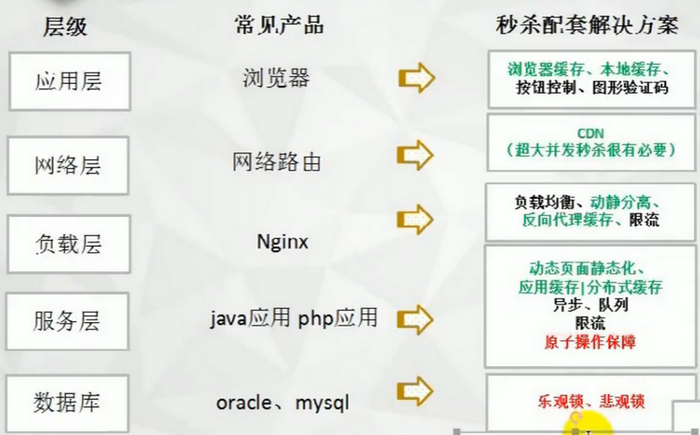
3、各层级常用解决方法

1.2秒杀系统技术挑战
1.对现有网站业务造成冲击
1.解决方案:将秒杀系统独立部署,甚至使用独立域名,使其与网站完全隔离
2.高并发下的应用、数据库负载
1.用户在秒杀开始前,通过不停刷新浏览器页面以保证不会错过秒杀,这些请求如果按照一般的网站应用架构
2.访问应用服务器、连接数据库,会对应用服务器和数据库服务器造成负载压力。
3.解决方案:重新设计秒杀商品页面,不使用网站原来的商品详细页面,页面内容静态化,用户请求不需要经过应用服务。
3.突然增加的网络及服务器带宽
1.解决方案:因为秒杀新增的网络带宽,必须和运营商重新购买或者租借。为了减轻网站服务器的压力,
需要将秒杀商品页面缓存在CDN,同样需要和CDN服务商临时租借新增的出口带宽。
4.直接下单
1.秒杀的游戏规则是到了秒杀才能开始对商品下单购买,在此时间点之前,只能浏览商品信息,不能下单。
2.而下单页面也是一个普通的URL,如果得到这个URL,不用等到秒杀开始就可以下单了。
解决方案:为了避免用户直接访问下单页面URL,需要将改URL动态化,即使秒杀系统的开发者也无法在秒杀 开始前访问下单页面的URL。
办法是在下单页面URL加入由服务器端生成的随机数作为参数,在秒杀开始的时候才能得到。
5、如何控制秒杀商品页面购买按钮的点亮
问题描述
1. 购买按钮只有在秒杀开始的时候才能点亮,在此之前是灰色的。
2. 为了减轻服务器端负载压力,更好地利用CDN、反向代理等性能优化手段,该页面被设计为静态页面
3. 缓存在CDN、反向代理服务器上,甚至用户浏览器上,秒杀开始时,用户刷新页面,请求根本不会到达应用服务器。
解决方案
1. 使用JavaScript脚本控制,在秒杀商品静态页面中加入一个JavaScript文件引用,该JavaScript文件中包含 秒杀开始标志为否;
2. 当秒杀开始的时候生成一个新的JavaScript文件(文件名保持不变,只是内容不一样),更新秒杀开始标志为是
3. 加入下单页面的URL及随机数参数这个随机数只会产生一个,这个JavaScript文件非常小,即使每次浏览器刷新都访问JavaScript文件服务器也不会对服务器集群和网络带宽造成太大压力。
即所有人看到的URL都是同一个,服务器端可以用redis这种分布式缓存服务器来保存随机数),并被用户浏览器加载,控制秒杀商品页面的展示。
这个JavaScript文件的加载可以加上随机版本号(例如xx.js?v=32353823),这样就不会被浏览器、CDN和反向代理服务器缓存。
6、如何只允许第一个提交的订单被发送到订单子系统
问题描述
1. 由于最终能够成功秒杀到商品的用户只有一个,因此需要在用户提交订单时,检查是否已经有订单提交。
2. 如果已经有订单提交成功,则需要更新 JavaScript文件,更新秒杀开始标志为否,购买按钮变灰。
3. 事实上,由于最终能够成功提交订单的用户只有一个,为了减轻下单页面服务器的负载压力, 可以控制进入下单页面的入口,只有少数用户能进入下单页面,其他用户直接进入秒杀结束页面。
解决方案
1. 假设下单服务器集群有10台服务器,每台服务器只接受最多10个下单请求。
2. 在还没有人提交订单成功之前,如果一台服务器已经有十单了,而有的一单都没处理, 可能出现的用户体验不佳的场景是用户第一次点击购买按钮进入已结束页面,再刷新一下页面,
有可能被一单都没有处理的服务器处理,进入了填写订单的页面,可以考虑通过cookie的方式来应对,符合一致性原则。
当然可以采用最少连接的负载均衡算法,出现上述情况的概率大大降低。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号