前端开发环境安装(1)
1. 安装Node.js
a) 进入官网下载 https://nodejs.org/
b) 安装anywhere静态服务器
1.1 npm –v
1.2 node –v
1.3 npm install –g anywhere(mac 在npm前面加上sudo,遇到错误ctrl+c终止)
2. git
a) 进入官网下载 http://www.git-scm.com/download/
3. XAMPP
a) 百度下载安装
b) netstat –ano 查看端口
c) taskkill /pid 端口号 结束进程,杀掉端口
d) 端口占用解决方案 http://blog.csdn.net/kunlong0909/article/details/7716715
e) 修改xmapp目录,config->httpd.conf->修改DocumentRoot,最后启动localhost:8000
4. linux安装
a) 安装虚拟机VirtualBox,名称->Linux->Red Hat(64 bit)->1024MB->创建虚拟硬盘->VDI->动态分配->修改文件夹和30~50MB大小
b) 系统->软驱勾掉->显示点上3D/2D->存储,放上centOS第一张光盘
c) 启动,然后回车install..->skip跳过->ok进行安装-next-选中文简体、美式键盘->基本设置->忽略主机名->忽略所有数据->创建密码以后使用所有空间->将修改写入磁盘,使用desktop桌面->重新引导
d) 安装VanDykeSecureCRT,运行安装srct726与keygen注册机,
e) 配置IP,
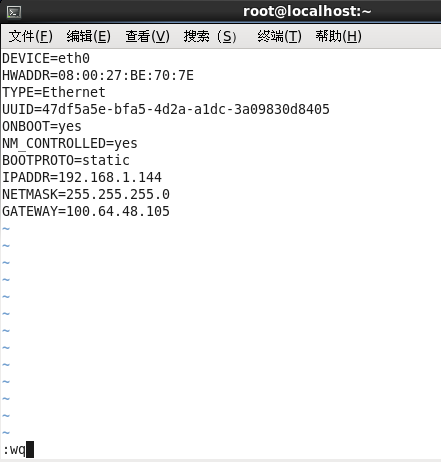
1.1 首先进入网卡 vim /etc/sysconfig/network-scripts/ifcfg-eth0
1.2 然后配置文件

1.4 重启 service network restart
1.5 在cmd里面查看IP是吧,ipconfig
1.6 在虚拟机网络选择桥接模式,混杂模式选全部,碰到未指定看下面的连接:
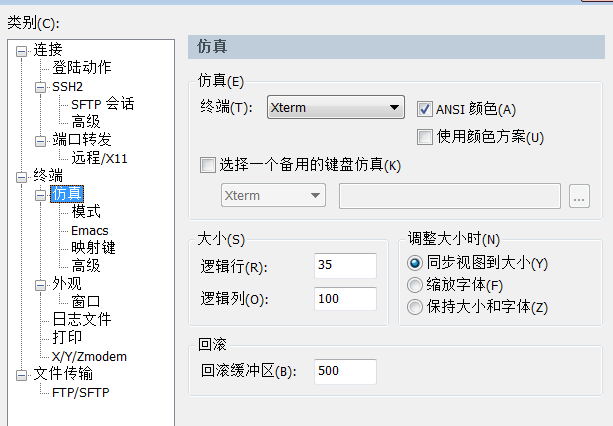
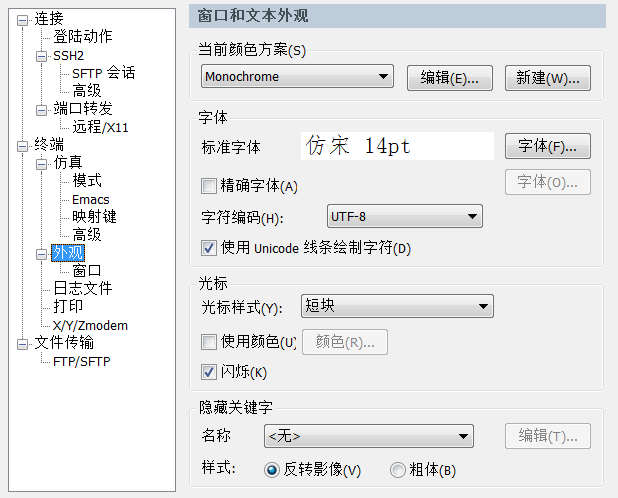
1.7 虚拟机ping 本机ip,本机ping 虚拟机ip,查看是否ping成功,然后进入SecureCRTPortable-选项设置仿真和外观


5. 编辑器Visual Studio Code
6. Command Line命令行
7. 浏览器Chrome/Firefox/chrome二维码插件
打开Chrom浏览器,点击设置-扩展程序,直接拖进去
8. npm进行介绍
Node package manager



 浙公网安备 33010602011771号
浙公网安备 33010602011771号