标签栏切换效果 JS
标签栏切换效果 JS
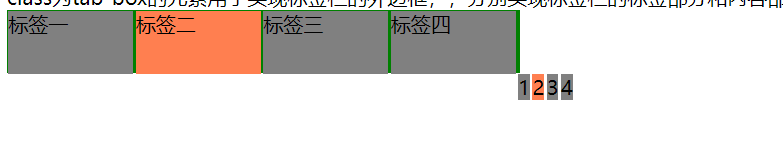
要求:class为tab-box的元素用于实现标签栏的外边框,,分别实现标签栏的标签部分和内容部分.

html
<div class="tab-box"> <div class="tab-head-div current">标签一</div> <div class="tab-head-div">标签二</div> <div class="tab-head-div">标签三</div> <div class="tab-head-div">标签四</div> </div> <div class="tab-body"> <div class="tab-body-div current"> 1</div> <div class="tab-body-div"> 2</div> <div class="tab-body-div"> 3</div> <div class="tab-body-div"> 4</div> </div>
JS
<script>
var tabs = document.getElementsByClassName('tab-head-div');
//获取标签栏里的所有标签部分
var divs = document.getElementsByClassName('tab-body-div');
//获取内容对象
for (let i = 0; i < tabs.length; i++) {
//遍历标签部分的元素对象
tabs[i].onmouseover = function () {
//为标签元素对象添加鼠标划过的事件
for (let i = 0; i < divs.length; i++) {
//遍历标签栏的内容元素对象
if (tabs[i] === this) {// 显示当前鼠标滑过的li元素
console.log(tabs[i]);
divs[i].classList.add('current');
tabs[i].classList.add('current');
} else {
//隐藏li元素
divs[i].classList.remove('current');
tabs[i].classList.remove('current');
}
}
};
}
</script>
style
<style> .tab-box{ width: 410px; height: 50px; background: green; } .tab-box .tab-head-div{ width: 100px; height: 50px; background: gray; float: left; margin: 1px; } .tab-box .current{ width: 100px; height: 50px; background: coral; } .tab-body .tab-body-div{ background: gray; float: left; margin: 1px; } .tab-body .current{ background: coral; } .tab-body .current{ display: block; } </style>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号