vue 起步(一)
准备
安装nodejs(下载),Windows 安装包(.msi)
npm相关
打开cmd查看npm版本, npm -v,如果没有安装npm,执行npm install npm -g进行安装
查询当前配置的镜像 npm get registry
NPM设置淘宝镜像 npm config set registry http://registry.npm.taobao.org
换成原来的 npm config set registry https://registry.npmjs.org/
安装vue
# 最新稳定版
npm install vue
# 安装vue-cli
npm install --global vue-cli
# 创建vue项目
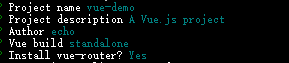
vue init webpack vue-demo

# 安装依赖
npm install
# 运行
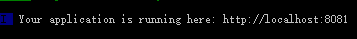
npm run dev

开发工具我选择的是vscode,简洁好用。
如果您认为这篇文章还不错或者有所收获或有所期待,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【推荐】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号