网页图片懒加载
使用
<body>
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg">
<script src="dist/echo.js"></script>
<script>
echo.init({
});
</script>
</body>
原理
src换成加载中或者透明的默认图片,浏览页面的时候只需要加载默认图片;当图片出现在可视范围,这个时候加载要显示的图片;把src换成自定义属性的图片地址。
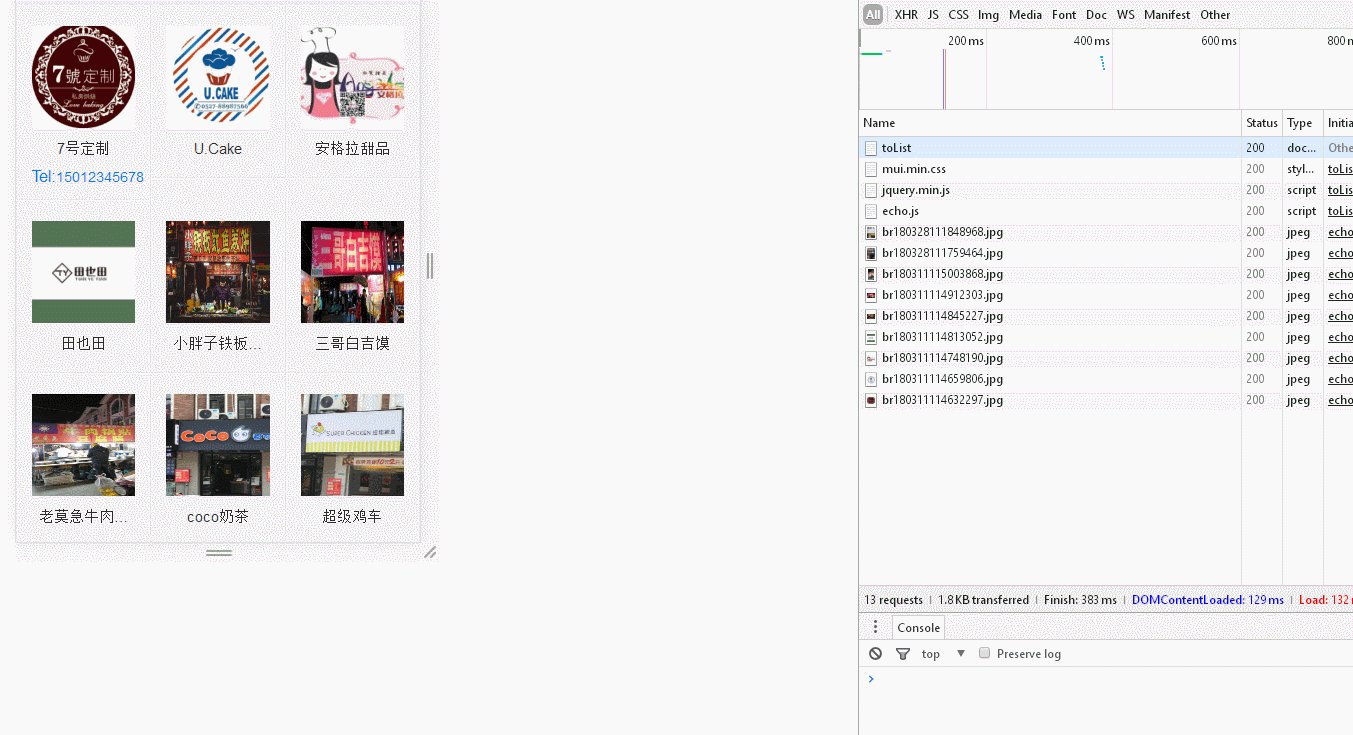
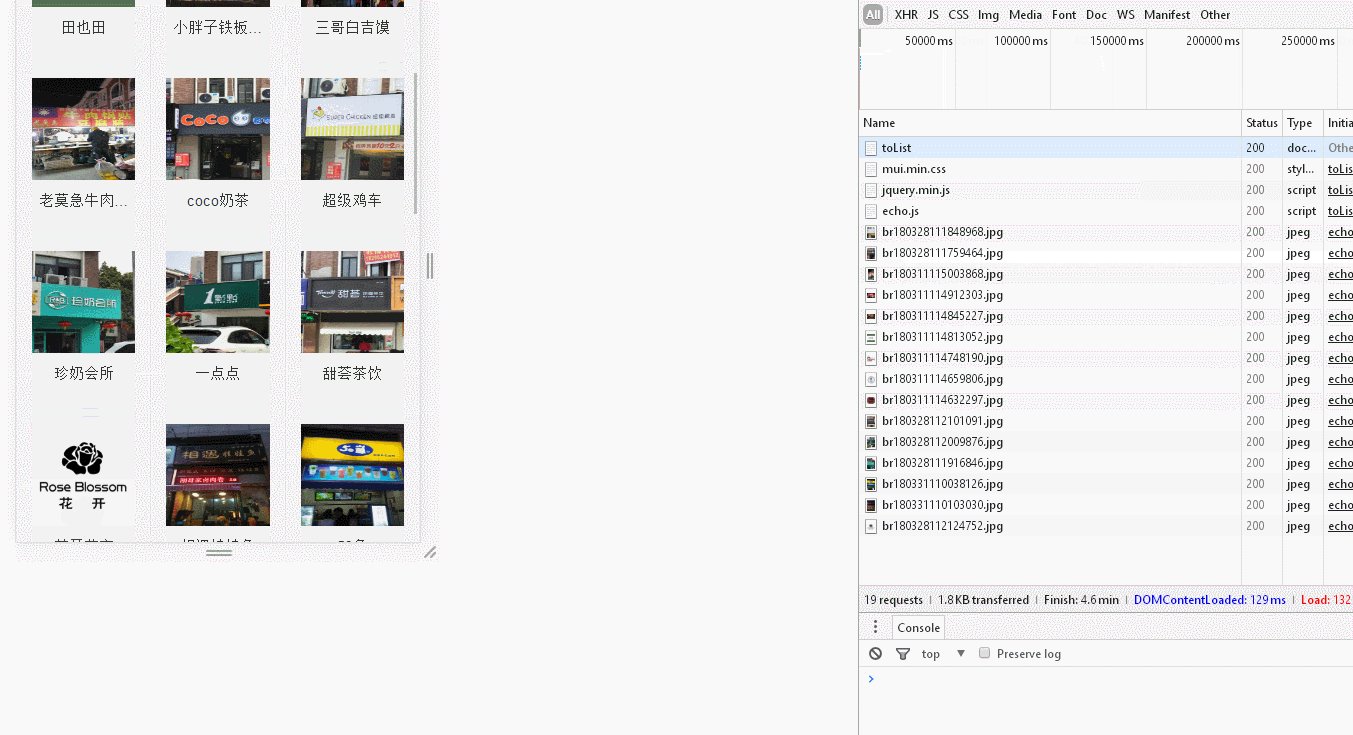
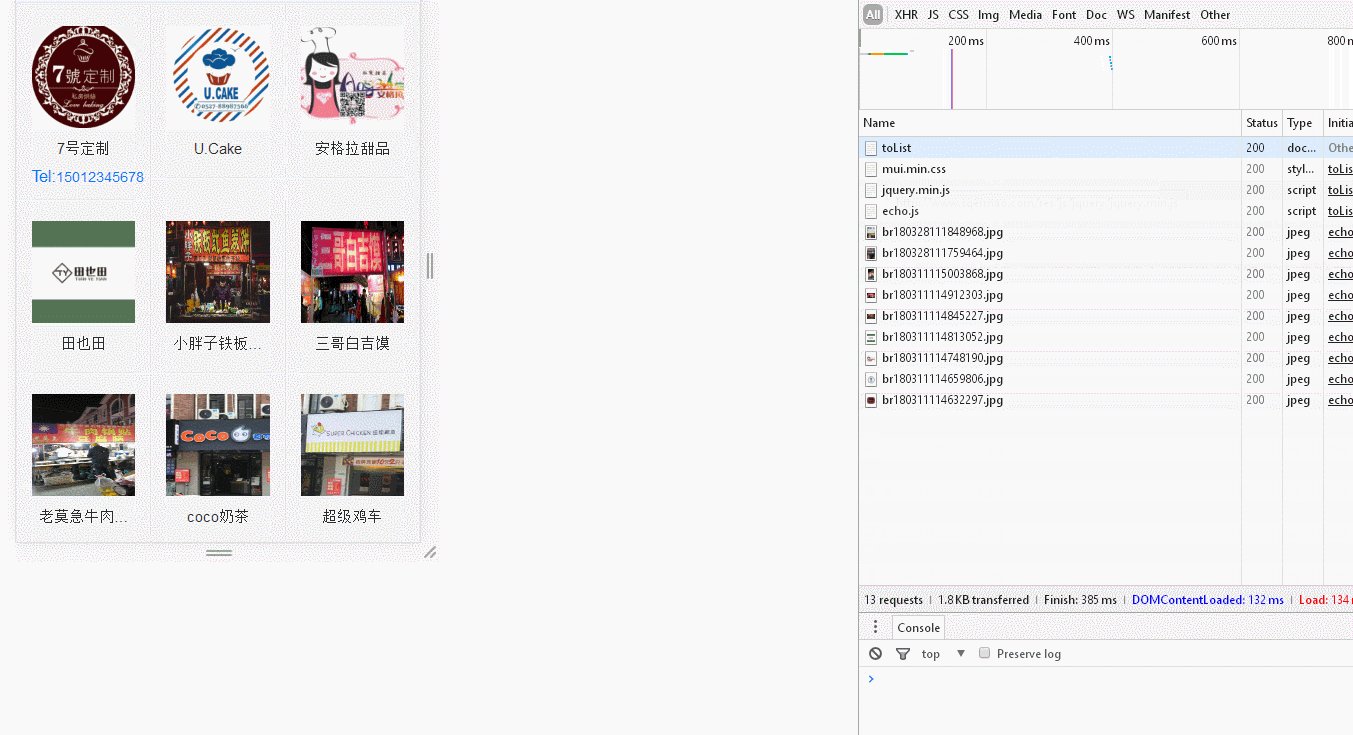
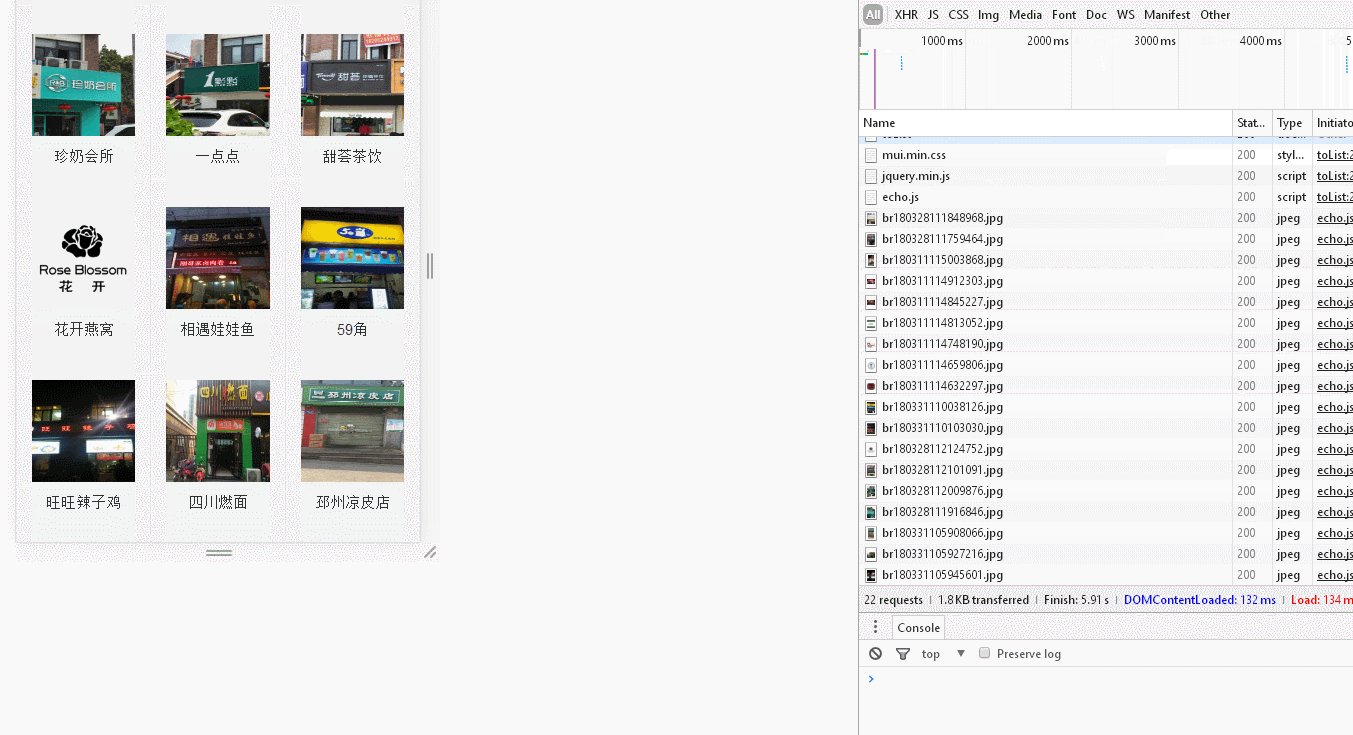
效果

如果您认为这篇文章还不错或者有所收获或有所期待,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【推荐】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号