vue项目中的导出功能
后台返回二进制文本流,前台接收下载文件
<upload :updata="updataUpload" :del="delUpload" @refresh="searchData" :param="uploadParam"></upload> <el-button @click="exportTable" size="small">导出</el-button>
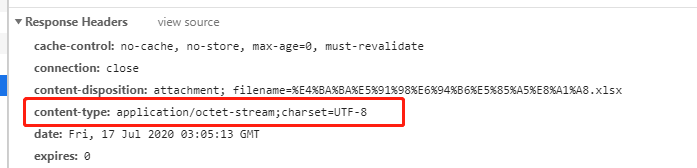
exportTable() { exportData(this.getParam(this.searchForm)).then(res => { let fileName = res.headers["content-disposition"].split("=")[1]; this.downloadFile(res.data, fileName); }); }, downloadFile(blob, fileName) { if (navigator.msSaveBlob) { navigator.msSaveBlob(blob, fileName); } else { let url = window.URL.createObjectURL(new Blob([blob])); let link = document.createElement("a"); link.style.display = "none"; link.href = url; link.setAttribute("download", fileName); document.body.appendChild(link); link.click(); link.remove(); } }
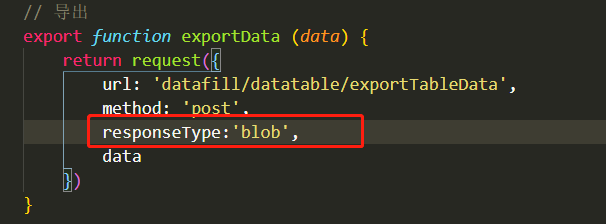
这样在打开 文件时提示文件已损坏,后来发现是没有设置响应行类型


接下来就可以顺利打开文件。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号