Taro -- 获取用户手机号
1. 安装 Taro 脚手架工具
安装 Taro 开发工具 @tarojs/cli
使用 npm 或者 yarn 全局安装
$ npm install -g @tarojs/cli $ yarn global add @tarojs/cli
2. 初始化项目
使用命令创建模板项目
$ taro init myApp
3. 安装 Taro UI
$ cd myApp
$ npm install taro-ui
4. 使用 Taro UI
引入所需组件
import { AtButton } from 'taro-ui'
获取手机号
获取微信用户绑定的手机号,需先调用wx.login接口。
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 AtButton 组件的点击来触发。
使用方法
需要将 AtButton 组件 openType 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 onGetPhoneNumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
注意
在回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。
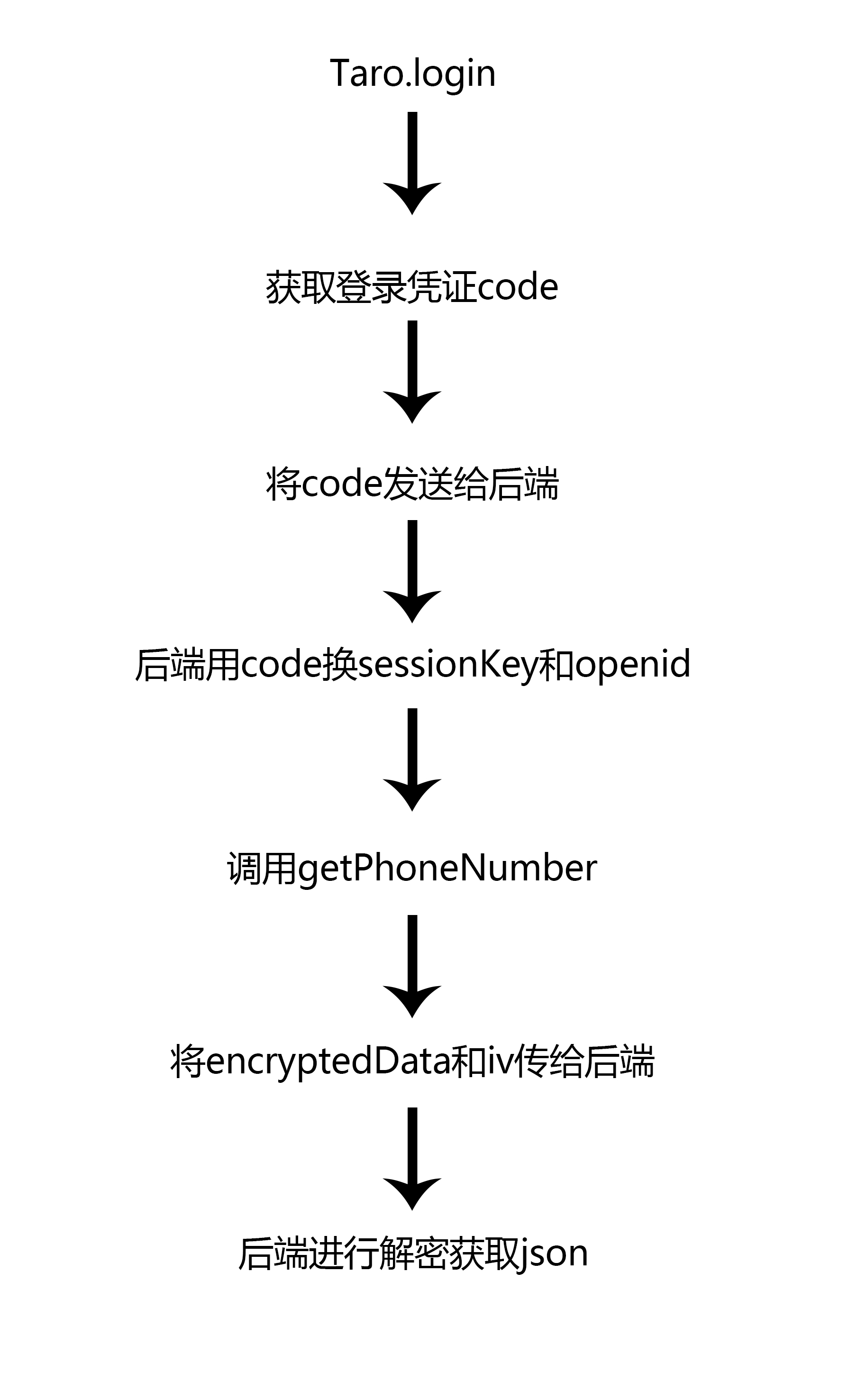
基本流程如下:

<AtButton type="primary" openType="getPhoneNumber" OnGetPhoneNumber="getPhoneNumber">微信绑定手机号登录</AtButton>
getPhoneNumber: function (e) {
console.log(`是否成功调用${e.detail.errMsg}`);
console.log(`加密算法的初始向量:${e.detail.iv}`);
console.log(`包括敏感数据在内的完整用户信息的加密数据:${e.detail.encryptedData}`);
}
如果用户点击允许getPhoneNumber为ok,且成功返回encryptedData和iv
如果用户点击拒绝getPhoneNumber为fail user deny,返回encryptedData和iv为undefined
解除手机号绑定
注意:解除绑定后,需要重新执行Taro.login
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号