react-native 开发环境搭建
昨天在网上看到了说react-native开发比cordova+ionic更顺畅,于是决定自己搭建一个react-native开发的环境。
1.安装nodejs,去这个link下载安装:https://nodejs.org/en/
2.安装react-native:
npm install -g react-native
2.安装Android SDK,配置Andorid SDK,具体的可以参考官网上的,在此我只对官网上的Copy一份。
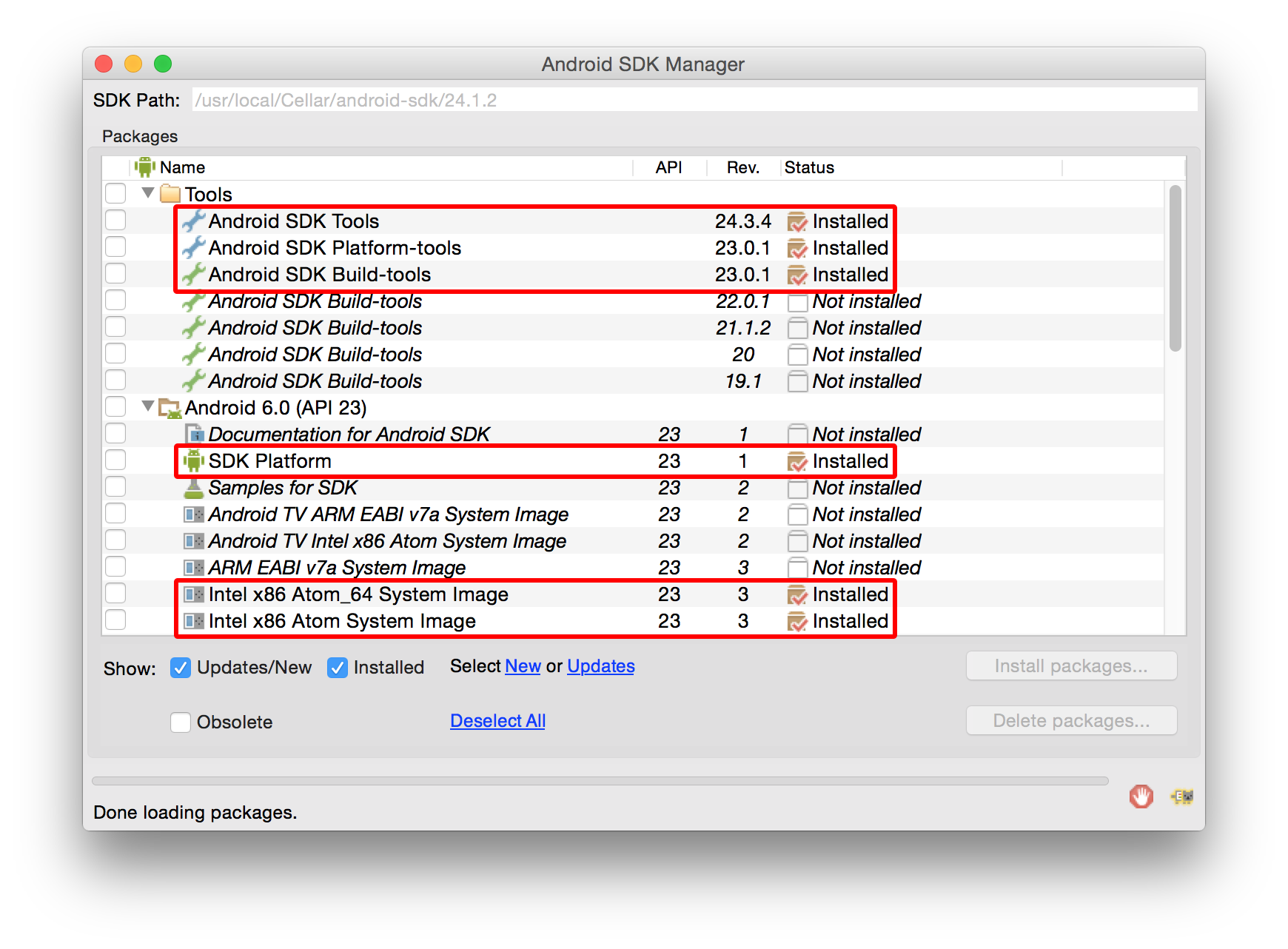
打开 Android SDK Manager (在window中直接执行 android); 确认下面的项已经安装:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
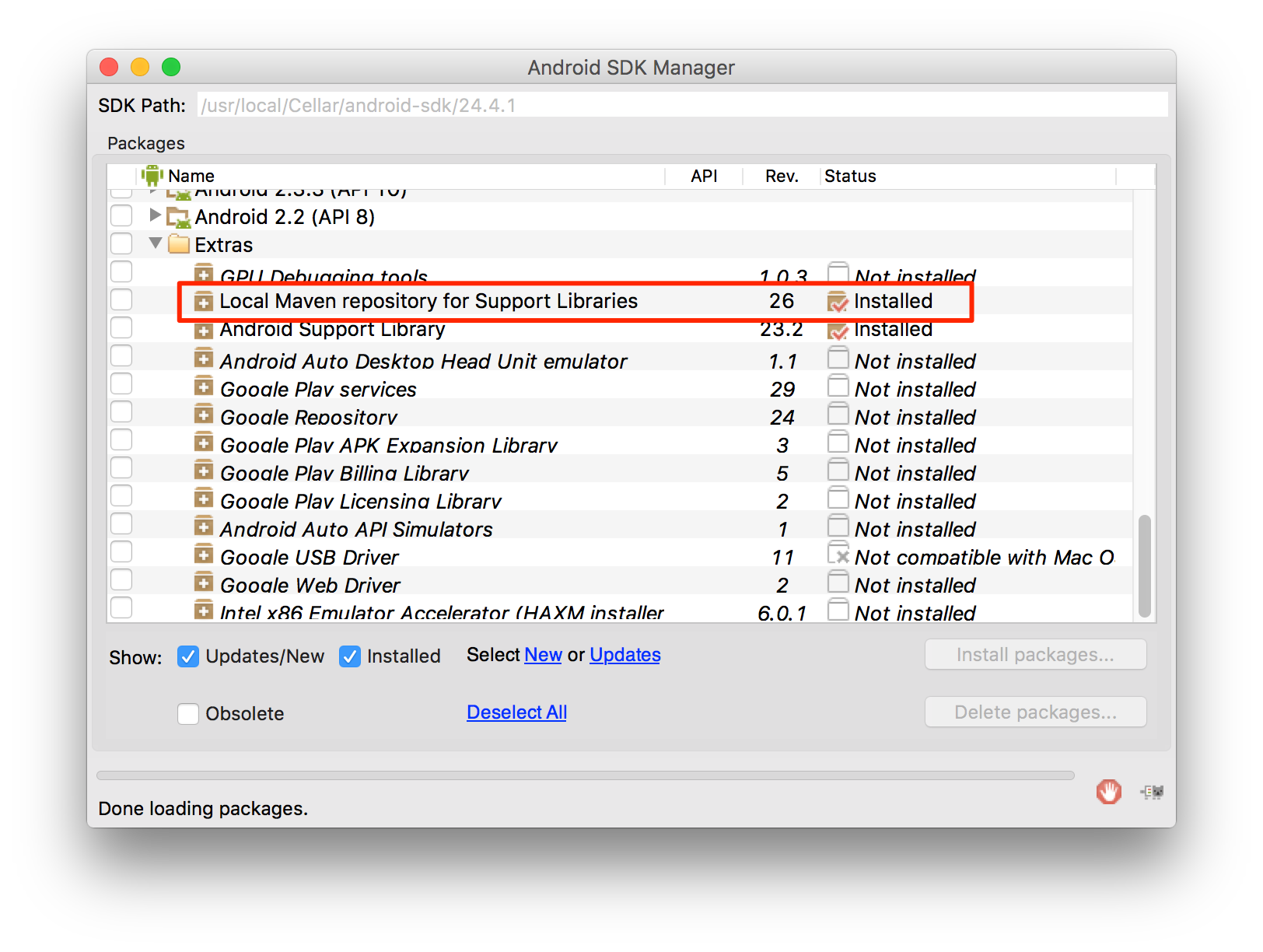
- Android Support Repository
![SDK Manager window]()
![SDK Manager window]()
-
安装 Genymotion
3.创建一个工程
react-native init AwesomeProject
4.cd 到工程目录,如AwesomePoject
react-native android
5 运行
react-native run-android
注:在运行react-native时遇到了一个问题,SyntaxError: Use of const in strict mode,更新一下nodejs到最新版本,就可以解决这个问题了。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号