vue-element-admin中是如何配置浏览器中的页面标题
因为在vue-element-admin中杈哥是写个一个动态路由标题,就是说你点进那个页面,它会显示对应页面的标题,所以我们仅仅在index页面进行修改是没有用的,那么我们改如何修改呢?
-
找到permission.js页面,这个页面是做权限判断的,里面有路由守卫,当我们进入这个页面的时候,它会获取我们的路由的title值,从而修改到浏览器标题中。
document.title = 是用来设置修改浏览器头部中的标题内容![]()
-
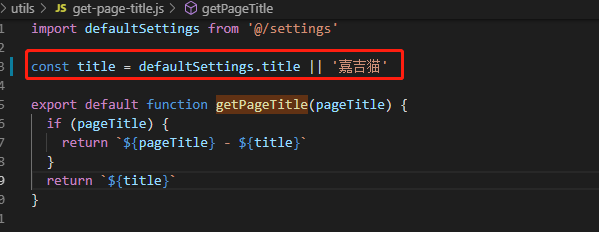
找到getPageTitle()方法,然后修改参数
![]()
-
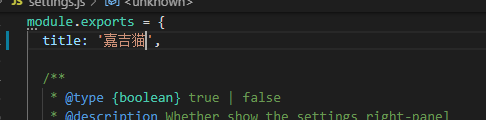
进入settings页面修改参数,即可完成修改,标题动态渲染
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号