
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="https://cdn.bootcss.com/bootstrap-table/1.16.0/bootstrap-table.min.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-select/1.14.0-beta/css/bootstrap-select.css" rel="stylesheet">
<!-- 最先引入Jquery-JS文件 -->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<!-- 然后引入最新版本的 Bootstrap 核心 JS与CSS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- 最后引入最新版本的 bootstrap-table 核心 JS与CSS 文件及中文包 -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.16.0/bootstrap-table.min.js"></script>
<script src="https://unpkg.com/bootstrap-table@1.14.2/dist/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-select/1.14.0-beta/js/bootstrap-select.js"></script>
<style>
#tableForm > tbody > tr > td {
border: 0px;
}
.tdInput {
height: 32px;
border: 1px solid #cdd4dc;
/* border-radius: 2px;
background: #fff;*/
width: 65%;
/*margin-left:-50px*/
}
/*去除选择框的outline*/
.bootstrap-select .dropdown-toggle:focus {
outline: none !important;
}
/*去除选项的outline*/
a:focus {
outline: none !important;
}
.btnDelete {
}
</style>
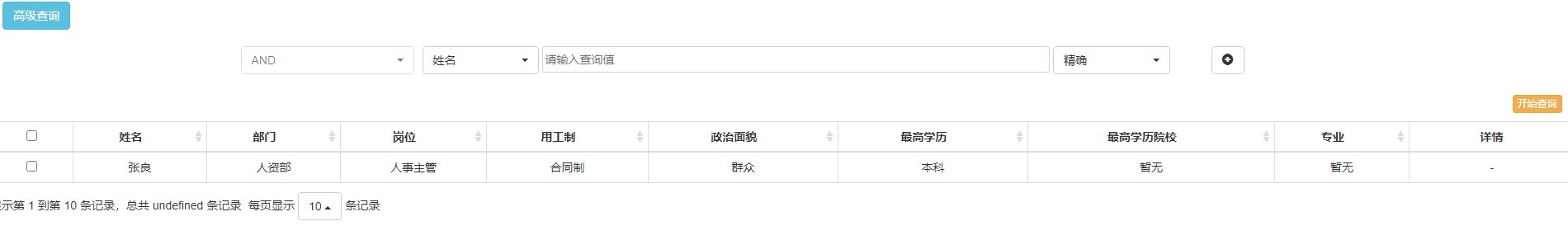
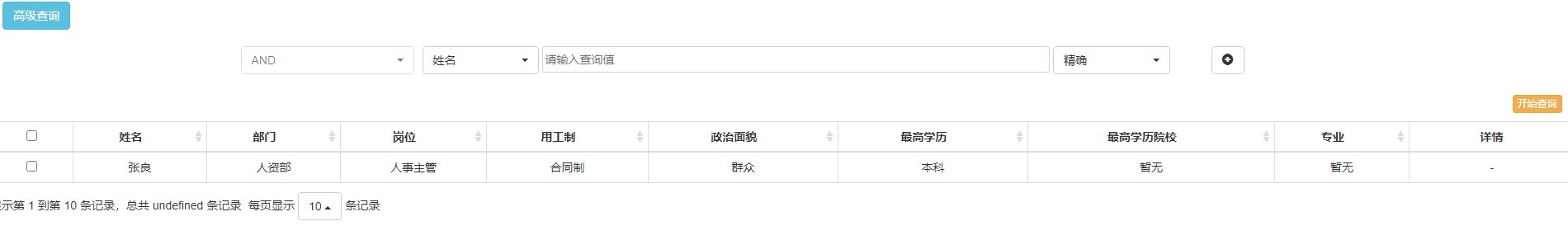
<div id="toolbar">
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="accordion" id="accordion-945651">
<button class="btn btn-info" data-toggle="collapse" data-parent="#accordion-945651" href="#accordion-element-947263">高级查询</button>
<div id="accordion-element-947263" class="accordion-body collapse" style=" margin-top:15px">
<div style="padding-left:15%;padding-right:15%">
<table class="table table-condensed table-responsive table-hover" id="tableForm">
<tbody id="tbodyForm">
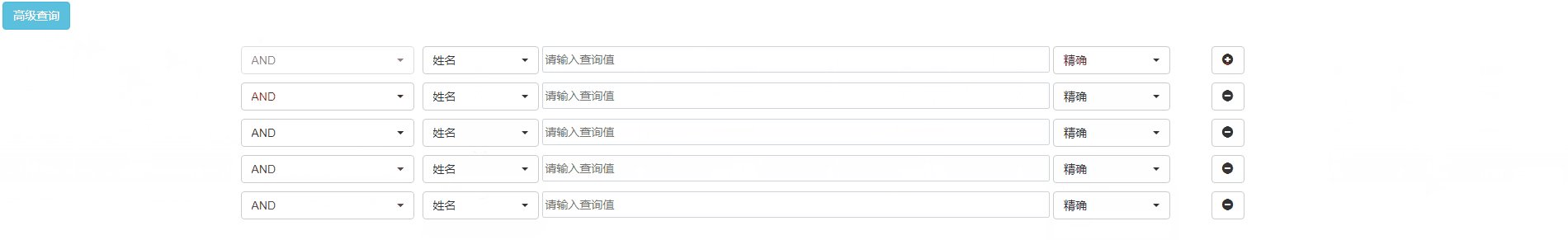
<tr>
<td style="width:15%">
<select id="1_aon" class="selectpicker" data-width="100%" disabled>
<option value="废弃">AND</option>
<option value="OR">OR</option>
<option value="NOT">NOT</option>
</select>
</td>
<td style="width:65%">
<select id="1_field" class="selectpicker" data-width="15%">
@*<option value="姓名">姓名</option>
<option value="年龄">年龄</option>
<option value="工龄">工龄</option>*@
</select>
<input id="1_input" class="tdInput" type="text" name="name" value="" placeholder="请输入查询值" />
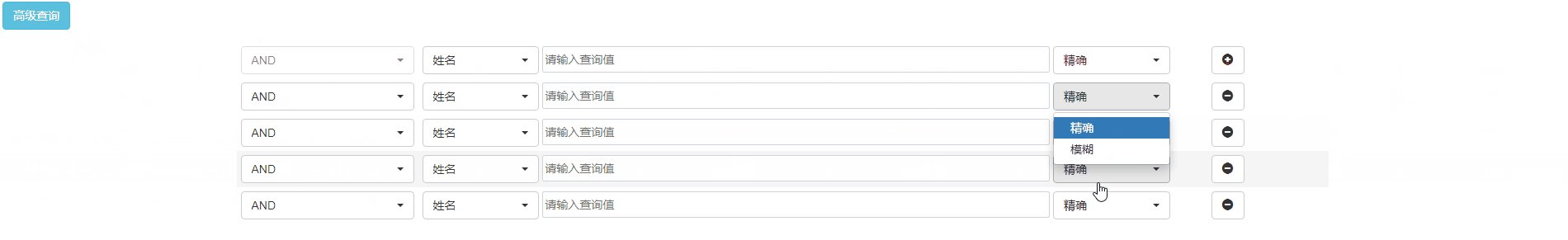
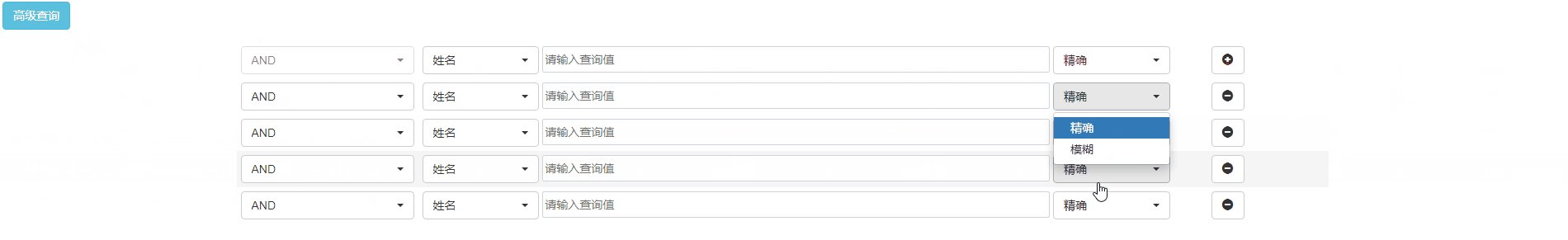
<select id="1_like" class="selectpicker" data-width="15%">
<option value="exact">精确</option>
<option value="like">模糊</option>
</select>
</td>
<td style="width:10%">
<button type="button" class="btn btn-default" onclick="addTr()">
<span class="glyphicon glyphicon-plus-sign"></span>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<button class="btn btn-warning btn-xs" id="" style=" float: right;" onclick="searchButtun()">开始查询</button>
</div>
</div>
</div>
</div>
</div>
</div>
<table id="table"></table>
@*高级查询*@
<script>
//公共变量;存储Tbale内各行组件
var idHome = new Array()
idHome.push({ "aon": "1_aon", "field": "1_field", "input": "1_input", "like": "1_like" });
//公共变量;存储Table行id
var num = 1
//动态更换select_field字段
var field = new Array()
field[0] ="姓名";
field[1] ="年龄";
field[2] = "工龄";
$(function () {
//可以更换字段
var fieldString ='';
for (var i = 0; i < field.length; i++) {
fieldString += '<option value="' + field[i] + '">' + field[i] + '</option>'
}
$("#1_field").html(fieldString)
$(".selectpicker").selectpicker('refresh');
$(".selectpicker").selectpicker('show');
})
//动态添加行
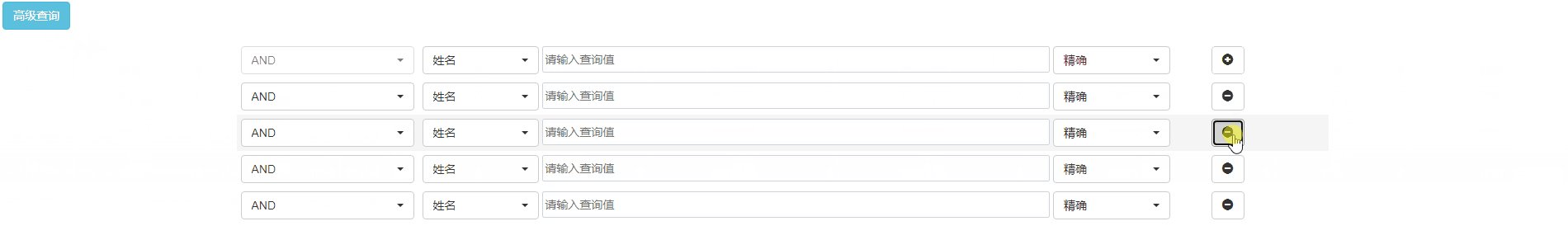
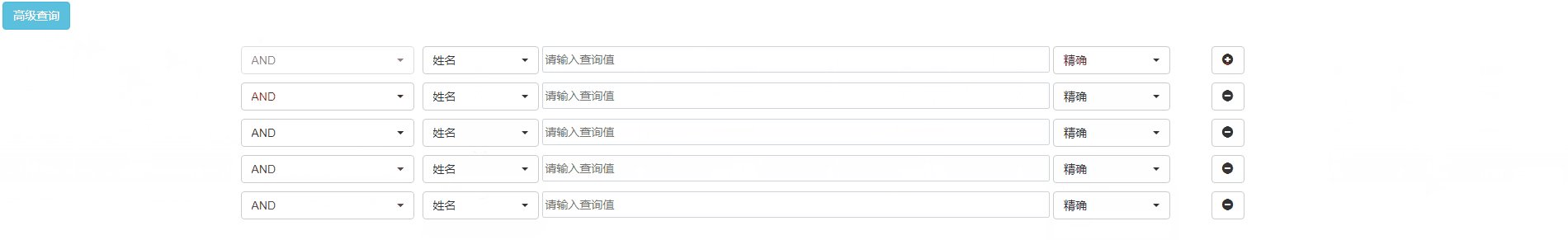
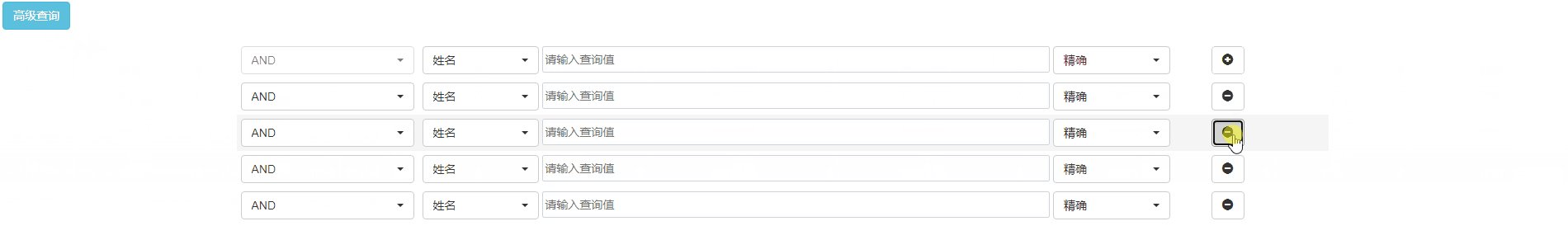
function addTr() {
num++;
var Trstring = '<tr> <td style = "width:15%" > <select id="' + num + '_aon" class="selectpicker" data-width="100%"> <option value="AND">AND</option> <option value="OR">OR</option> <option value="NOT">NOT</option> </select> </td > <td style="width:65%"> '
//可以更换字段
Trstring += ' <select id = "' + num + '_field" class="selectpicker" data-width="15%" >';
for (var i = 0; i < field.length; i++) {
Trstring += '<option value="' + field[i] + '">' + field[i] + '</option>'
}
Trstring += '</select >';
Trstring += ' <input id="' + num + '_input" class="tdInput" type="text" name="name" value="" placeholder="请输入查询值" /> <select id="' + num + '_like" class="selectpicker"data-width="15%"><option value="exact">精确</option><option value="like">模糊</option> </select> </td > <td style="width:10%"> <button type="button" onclick="delTr(' + num +')" class="btn btn-default btnDelete"><span class="glyphicon glyphicon-minus-sign"></span></button> </td> </tr >';
$("#tbodyForm").append(Trstring)
$(".selectpicker").selectpicker('refresh');
$(".selectpicker").selectpicker('show');
idHome.push({ "aon": num + "_aon", "field": num + "_field", "input": num + "_input", "like": num+"_like" });
}
//动态减少行
function delTr(num) {
$("#tbodyForm").on('click', '.btnDelete', function () {
$(this).closest('tr').remove();
});
for (var i = 0; i < idHome.length; i++) {
if (idHome[i].aon == num + "_aon") {
idHome.splice(i, 1)
}
}
}
//获取表单并返回
function getSearchValue() {
var fieldValue = new Array()
for (var i = 0; i < idHome.length; i++) {
fieldValue.push({ "aon": $('#' + idHome[i].aon).selectpicker('val'), "field": $('#' + idHome[i].field).selectpicker('val'), "input": $('#' + idHome[i].input).val(), "like": $('#' + idHome[i].like).selectpicker('val') });
}
console.log(fieldValue)
return fieldValue;
}
//查询按钮
function searchButtun() {
$("#table").bootstrapTable('refresh');
*
*
*
*
*
*
*
*
*
*
*
}
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号