webpack 入门
个人微信公众号:程序猿的月光宝盒

1 webpack介绍
1.1 webpack是什么?
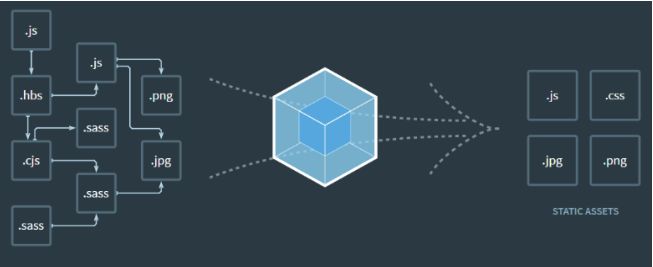
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
从图中我们可以看出,Webpack 可以将js、css、png等多种静态资源 进行打包.
1.2使用webpack的好处
12.1、模块化开发
程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文件,减少了http的请求次数。
webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。
1.2.2、 编译typescript、ES6等高级js语法
随着前端技术的强大,开发中可以使用javascript的很多高级版本,比如:typescript、ES6等,方便开发,
webpack可以将打包文件转换成浏览器可识别的js语法。
1.2.3、CSS预编译
webpack允许在开发中使用Sass 和 Less等原生CSS的扩展技术,通过sass-loader、less-loader将Sass 和 Less的语法编译成浏览器可识别的css语法。
1.3 webpack的缺点:
1.3.1、配置有些繁琐
1.3.2、文档不丰富
2.安装webpack
2.1 安装Node.js
webpack基于node.js运行,首先需要安装node.js。
2.2 为什么会有node.js?
传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端的框架,它的底层就使用了 V8 引擎,这样就可以使用javascript去编写一些服务端的程序,这样也就实现了用
javaScript去开发 Apache + PHP 以及 Java Servlet所开发的服务端功能,这样做的好处就是前端和后端都采用
javascript,即开发一份js程序即可以运行在前端也可以运行的服务端,这样比一个应用使用多种语言在开发效率上要高,不过node.js属于新兴产品,一些公司也在尝试使用node.js完成一些业务领域,node.js基于V8引擎,基于事件驱动机制,在特定领域性能出色,比如用node.js实现消息推送、状态监控等的业务功能非常合适。
2.3安装Node.js
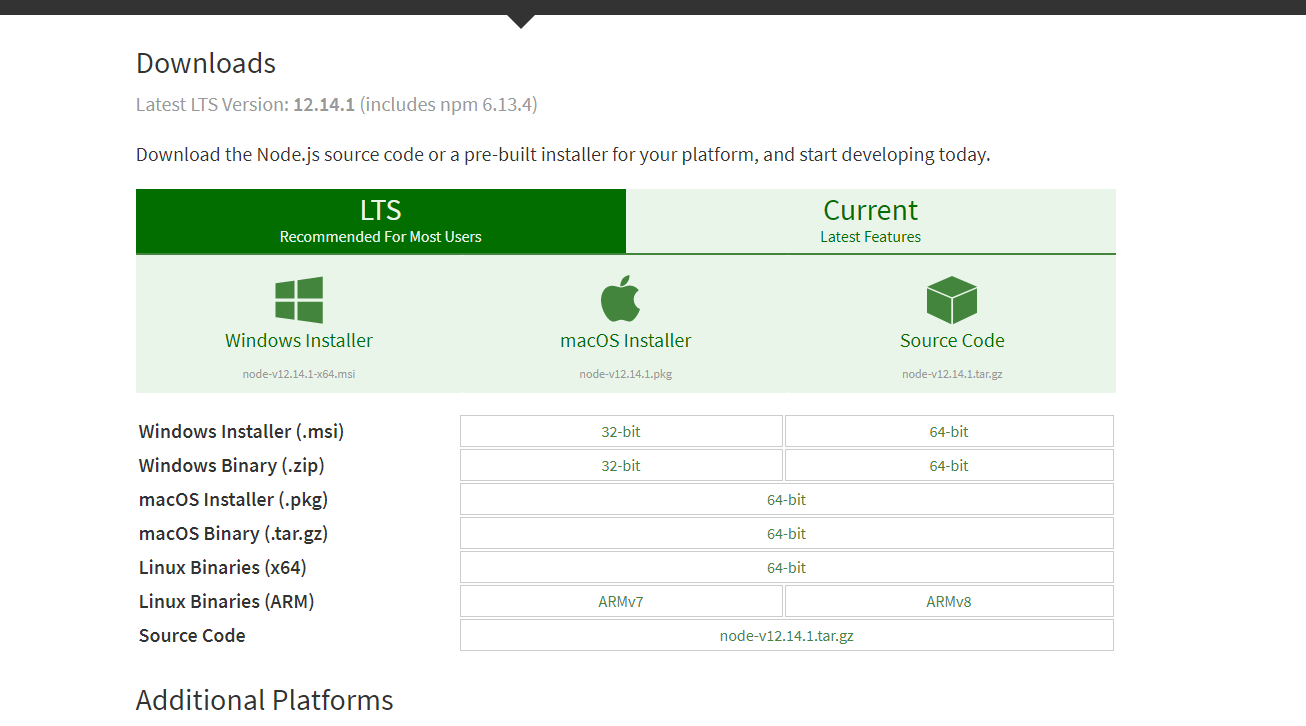
1、下载对应你系统的Node.js版本:
https://nodejs.org/en/download/
推荐下载LTS版本,此次我安装v12.14.1。
2 、选安装目录进行安装
默认即可
安装完成检查PATH环境变量是否设置了node.js的路径。
3、测试
在命令提示符下输入命令
node ‐v
会显示当前node的版本
2.4安装NPM
1、自动安装NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM的功能和服务端项目构建工具maven差不多,我们通过npm 可以很方便地下载js库,打包js文件。
node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本
2、设置包路径
包路径就是npm从远程下载的js包所存放的路径。
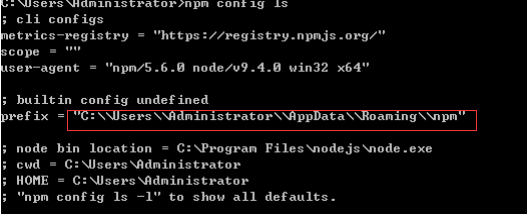
使用 npm config ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)
NPM 默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,我们将管理包的路径设置在单独的地方,本教程将安装目录设置在node.js的目录下,创建npm_modules和
npm_cache,执行下边的命令:
本教程安装node.js在D:\Program Files\nodejs下所以执行命令如下:
npm config set prefix "C:\Program Files\nodejs\npm_modules"
npm config set cache "c:\Program Files\nodejs\npm_cache"
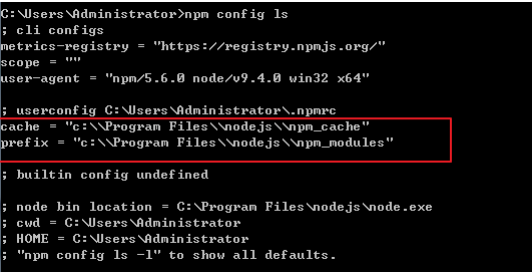
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改
2.5安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,我们可以使用以下命令来查看cnpm的版本
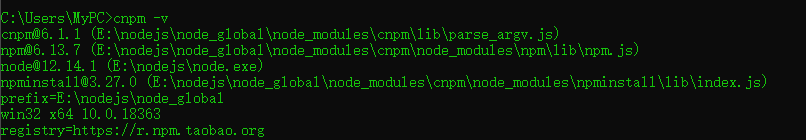
cnpm -v
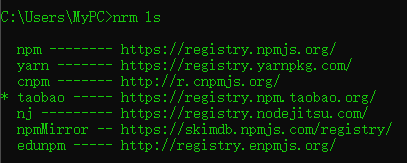
nrm ls 查看镜像已经指向taobao
使nrm use XXX切换 镜像
如果nrm没有安装则需要进行全局安装:cnpm install -g nrm
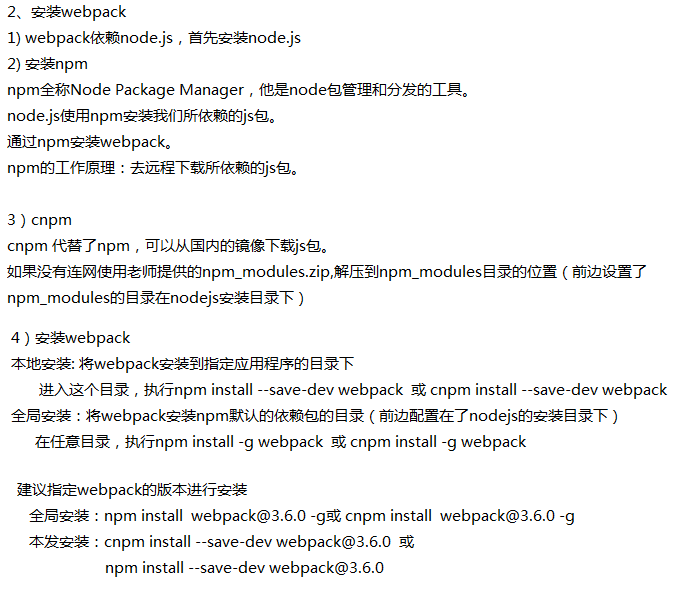
2.6安装webpack
webpack安装分为本地安装和全局安装:
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个项目。全局安装需要添加 -g 参数。
进入webpacktest测试目录目录,运行:
1)本地安装:
只在我的项目中使用 webpack,需要进行本地安装,因为项目和项目所用的webpack的版本不一样。本地安装就会将webpack的js包下载到项目下的npm_modeuls目录下。
在门户目录下创建webpack测试目录webpacktest01:
npm install --save-dev webpack 或 cnpm install --save-dev webpack
npm install --save-dev webpack-cli (4.0以后的版本需要安装webpack-cli)
2)全局安装加-g,如下:
全局安装就将webpack的js包下载到npm的包路径下。
npm install webpack -g 或 cnpm install webpack -g
3)安装webpack指定的版本:
本教程使用webpack3.6.0,安装webpack3.6.0:
进入webpacktest测试目录,运行:cnpm install --save-dev webpack@3.6.0
全局安装:npm install webpack@3.6.0 -g或 cnpm install webpack@3.6.0 -g
3.安装总结
4.入门程序
目标:
通过本入门程序体会webpack打包的过程及模块化开发的思想。
通过入门程序实现对js文件的打包,体会webpack是如何对应用进行模块化管理。
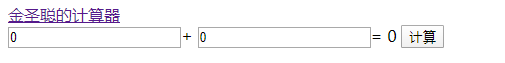
对上篇我的博客中计算器的例子使用webpack进行模块化管理
4.1定义模块
创建webpacktest01目录,将vue.min.js及vueTest02.html拷贝到目录下。
4.1.1、定义model-add.js
在webpacktest01目录下创建model-add.js
将本程序使用的加法运算的js方法抽取到一个js文件,此文件就是一个模块
// 模块文件
// 添加模块
var add= function (x,y) {
return x+y;
};
// 导出
module.exports.add=add;
// module.exports ={add,add2};//如果有多个方法这样导出
// module.exports.add2 = add2//如果有多个方法也可以这样导出
4.1.2、定义main.js
在webpacktest01目录下创建main.js,main.js是本程序的js主文件,包括如下内容:
1、在此文件中会引用model-add.js模块
2、引用vue.min.js(它也一个模块)
3、将html页面中构建vue实例的代码放在main.js中。
main.js的代码如下
// 入口文件
// 导入模块model-add.js文件
var {add} = require("./model-add.js");
var Vue = require("./vue.min.js");
var vm = new Vue({
el: "#test2",//vm接管了app区域的管理
data: {//model数据
name: "金圣聪的计算器",
num1: 0,
num2: 0,
result:0,
url:"http://www.baidu.com"
},
//定义方法,方法名:function(){}
methods:{
change:function () {
//在vm中引用自己的变量要加this指定
this.result=add(Number.parseInt(this.num1),Number.parseInt(this.num2));
// this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2);
// alert("计算结果"+this.result)
}
}
});
4.1.3 、打包测试
上边将model-add.js模块及main.js主文件编写完成,下边使用webpack对这些js文件进行打包
1、进入程序目录,运行cmd执行webpack main.js build.js ,
这段指令表示将main.js打包输出为 build.js文件
执行完成,观察程序目录是否出现build.js。
2、在html中引用build.js
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>MyFirstTest4VueJs02-4计算器</title>
</head>
<body>
<!--定义view部分-->
<div id="test2">
<!--{{name}}-->
<!--解决闪烁-->
<a :href="url">
<span v-text="name"></span>
</a>
<br/>
<input type="number" v-model="num1">+
<input type="number" v-model="num2">=
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<!--解决闪烁-->
<!--<span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>-->
<span v-text="result"></span>
<!--注意:这里的change方法没有" () "-->
<button v-on:click="change">计算</button>
</div>
</body>
<!--为了防止出现空白页面-->
<!--<script src="vue.min.js"></script>-->
<script src="build.js"></script>
<!--<script>-->
<!--var vm = new Vue({-->
<!--el: "#test2",//vm接管了app区域的管理-->
<!--data: {//model数据-->
<!--name: "金圣聪的计算器",-->
<!--num1: 0,-->
<!--num2: 0,-->
<!--result:0,-->
<!--url:"http://www.baidu.com"-->
<!--},-->
<!--//定义方法,方法名:function(){}-->
<!--methods:{-->
<!--change:function () {-->
<!--//在vm中引用自己的变量要加this指定-->
<!--this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2);-->
<!--// alert("计算结果"+this.result)-->
<!--}-->
<!--}-->
<!--});-->
<!--</script>-->
</html>
4.1.4、测试总结
测试功能:
1)输入任意加数,其和会自动计算
2)点击“计算”会调用model01.js中的add方法
总结:
webpack可以将js分模块开发,开发完成对各模块代码打包成一个统一的文件。
前端模块开发的思想和服务端模块开发的思想是一致的,有利于多人协助开发。
4.2 webpack-dev-server
webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
4.2.1创建一个新的程序目录
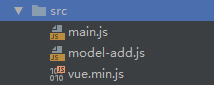
这里我们创建webpacktest02目录,将webpack入门程序的代码拷贝进来,并在目录下创建src目录、dist目录。
将main.js和model-add.js和vue.min.js拷贝到src目录。
4.2.2安装配置
1、安装webpack-dev-server
使用webpack-dev-server需要安装webpack、webpack-dev-server和html-webpack-plugin三个包。
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成,会发现程序目录出现一个package.json文件,此文件中记录了程序的依赖。
2、配置webpack-dev-server
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址
此时package.json的文件内容如下:
{
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
"devDependencies": {
"html-webpack-plugin": "^2.30.1",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
devDependencies:开发人员在开发过程中所需要的依赖。
scripts:可执行的命令
4.2.3配置webpack.config.js
在webpacktest02目录下创建 webpack.config.js, webpack.config.js是webpack的配置文件。在此文件中可以配置应用的入口文件、输出配置、插件等,其中要实现热加载自动刷新功能需要配置html-webpack-plugin插件。html-webpack-plugin的作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。
1、配置模板文件
将原来的vueTest02.html作为模板文件,为了和内存中的index.html文件名区别,注意将vueTest02.html中的script标签去掉,内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>MyFirstTest4VueJs02-4计算器</title>
</head>
<body>
<!--定义view部分-->
<div id="test2">
<!--{{name}}-->
<!--解决闪烁-->
<a :href="url">
<span v-text="name"></span>
</a>
<br/>
<input type="number" v-model="num1">+
<input type="number" v-model="num2">=
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<!--解决闪烁-->
<!--<span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>-->
<span v-text="result"></span>
<!--注意:这里的change方法没有" () "-->
<button v-on:click="change">计算</button>
</div>
</body>
<!--为了防止出现空白页面-->
<!--<script src="vue.min.js"></script>-->
<!--<script src="build.js"></script>-->
<!--<script>-->
<!--var vm = new Vue({-->
<!--el: "#test2",//vm接管了app区域的管理-->
<!--data: {//model数据-->
<!--name: "金圣聪的计算器",-->
<!--num1: 0,-->
<!--num2: 0,-->
<!--result:0,-->
<!--url:"http://www.baidu.com"-->
<!--},-->
<!--//定义方法,方法名:function(){}-->
<!--methods:{-->
<!--change:function () {-->
<!--//在vm中引用自己的变量要加this指定-->
<!--this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2);-->
<!--// alert("计算结果"+this.result)-->
<!--}-->
<!--}-->
<!--});-->
<!--</script>-->
</html>
4.2.4、配置html-webpack-plugin
在webpack.config.js中配置html-webpack-plugin插件
var htmlwp = require('html-webpack-plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename:'build.js' //输出文件
},
plugins:[
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack‐dev‐server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能
template: 'vueTest02.html' //根据vueTest02.html这个模板来生成(这个文件请程序员自己生成)
})
]
}
4.2.5启动文件
方式1、进入 webpacktest02目录,执行npm run dev
方式2、使用webstorm,右键package.json文件,选择Show npm Scripts
打开窗口:
双击 dev。
注意:dev就是在package.json中配置的webpack dev server命令。
发现启动成功自动打开浏览器。
修改src中的任意文件内容,自动加载并刷新浏览器。
4.2.6debug调试
使用了webpack之后就不能采用传统js的调试方法在chrome中打断点。
webpack 将多个源文件打包成一个文件,并且文件的内容产生了很大的变化,webpack提供devtool进行调试,
devtool是基于sourcemap的方式,在调试时会生成一个map文件,其内容记录生成文件和源文件的内容映射,即
生成文件中的哪个位置对应源文件中的哪个位置,有了sourcemap就可以在调试时看到源代码。
配置如下:
1、在webpack.config.js中配置:
devtool: 'eval‐source‐map',
webpack.config.js部分内容如下:
var htmlwp = require('html-webpack-plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename:'build.js' //输出文件
},
devtool: 'eval‐source‐map',
plugins:[
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack‐dev‐server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能
template: 'vueTest02.html' //根据vueTest02.html这个模板来生成(这个文件请程序员自己生成)
})
]
};
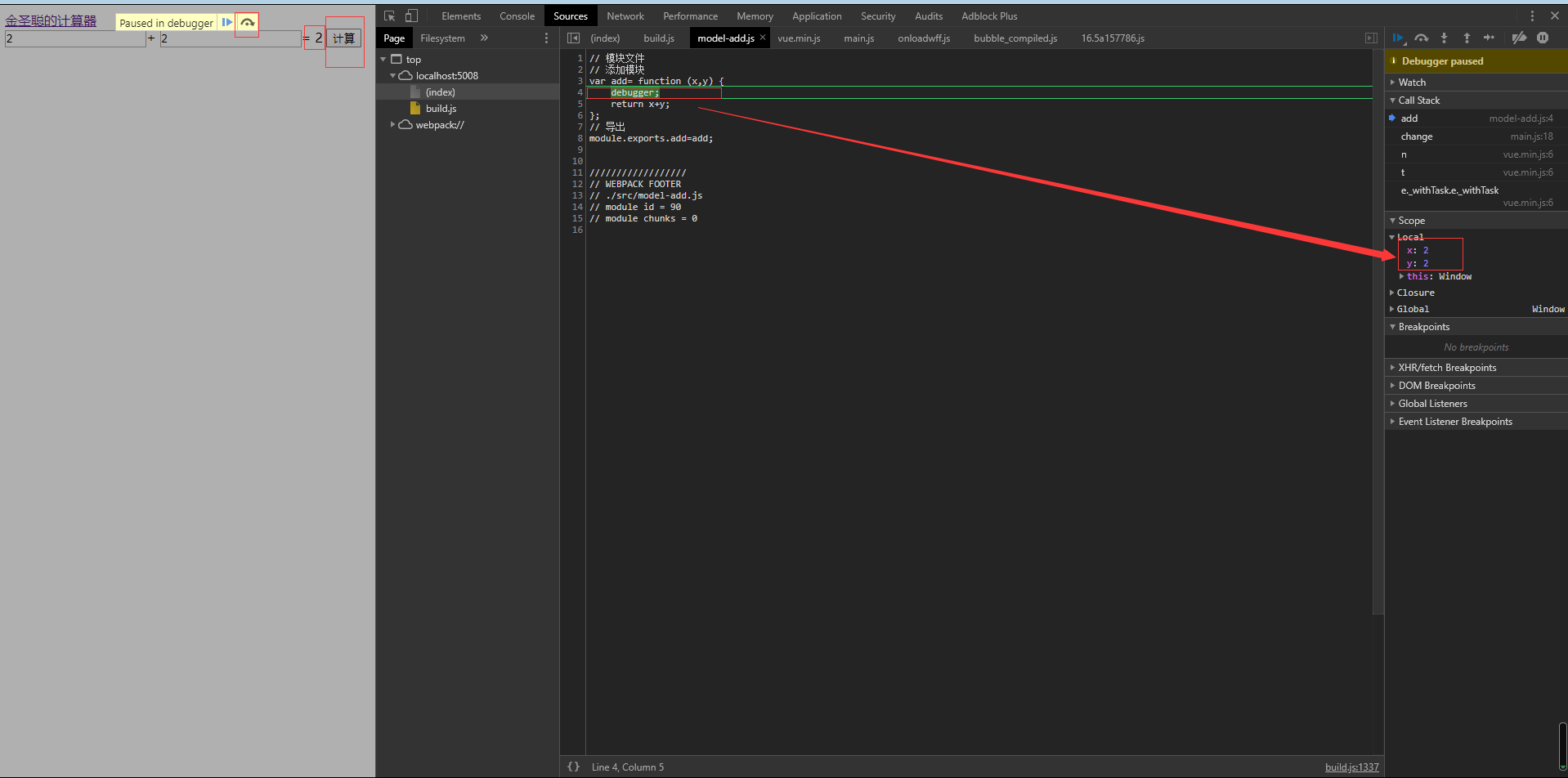
2、在js中跟踪代码的位置上添加debugger
一个栗子:
在add方法中添加debugger
// 模块文件
// 添加模块
var add= function (x,y) {
debugger;
return x+y;
};
// 导出
module.exports.add=add;
启动应用,刷新页面跟踪代码:
点击“计算”按钮 即进入debugger代码位置,此时可以使用chrome进行调试了。
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号