React-Hook

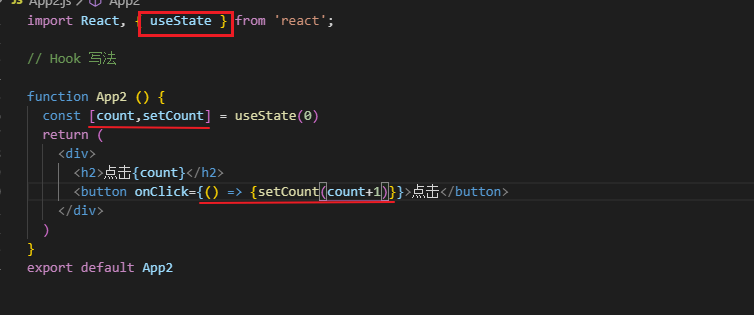
import React, { useState } from 'react';
// Hook 写法
function App2 () {
const [count,setCount] = useState(0)
return (
<div>
<h2>点击{count}</h2>
<button onClick={() => {setCount(count+1)}}>点击</button>
</div>
)
}
export default App2



 浙公网安备 33010602011771号
浙公网安备 33010602011771号