![]()
<!-- 循环数据表单验证 -->
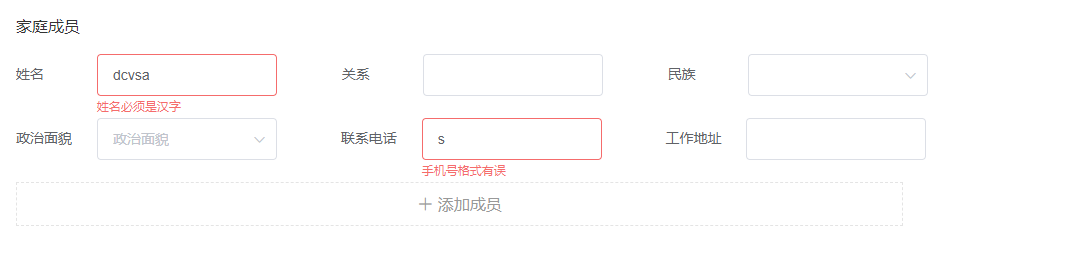
<div v-for="(item,index) in ruleForm.circulation" :key="index" style="width:933px">
<el-form-item
label="姓名"
:prop="`circulation.`+index+'.name'"
:rules="[
{ pattern:/^[\u4e00-\u9fa5]+$/, message: '姓名必须是汉字', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="item.name" style="width:180px;"></el-input>
</el-form-item>
<el-form-item
label="关系"
:prop="`circulation.`+index+'.relation'"
style="padding-left:60px"
>
<el-input v-model="item.relation" style="width:180px;"></el-input>
</el-form-item>
<el-form-item label="民族" :prop="`circulation.`+index+'.nation'" style="padding-left:60px">
<el-select v-model="item.nation" placeholder style="width:180px;">
<el-option
v-for="item in allMenu.nation"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="政治面貌" :prop="`circulation.`+index+'.political'">
<el-select v-model="item.political" placeholder="政治面貌" style="width:180px;">
<el-option
v-for="item in allMenu.political"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item
label="联系电话"
:prop="`circulation.`+index+'.phone'"
:rules="[
{ pattern:/^1[34578]\d{9}$/, message: '手机号格式有误', trigger: ['blur', 'change'] }
]"
style="padding-left:59px"
>
<el-input v-model="item.phone" style="width:180px;"></el-input>
</el-form-item>
<el-form-item label="工作地址" style="padding-left:59px">
<el-input v-model="item.workAddress" style="width:180px;"></el-input>
</el-form-item>
</div>
<div
style="width:885px;height:42px;text-align:center;border:1px dashed #e4e4e4;line-height:42px;color:#999999;cursor: pointer;"
@click="stu_member"
>
<i class="el-icon-plus"></i>
添加成员
</div>
// 家庭成员
ruleForm: {
// 家庭成员
circulation: [
{
name: "", // 姓名
relation: "", // 关系
nation: "", // 民族
political: "", // 政治面貌
phone: "", // 联系电话
workAddress: "" // 工作地址
}
],
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号