原型设计工具比较及实践
原型设计工具及比较
一. 原型设计工具的各自的适用领域及优缺点
墨刀
适用领域:
摸到为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
优点:
- 操作简单:简单拖拽和设置,即可将想法、创意变成产品原型。
- 演示方便
- 团队协作:可一键发送分享,还可以在原型上进行评价反馈。
- 交互简单:简单拖拽就可实现页面跳转,还可通过面板进行复杂交互
- 素材库:素材库内容丰富方便使用
- 学习成本低
缺点:
1.只能在线操作(离线无法保存)
2.安全性和保密性没有保障
3.免费版对于项目数量、页面数量均有所限制
Axure
适用领域:
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员
优点
- 有强大的编辑功能,可以自己制作素材库
- 功能齐全,通过动态面板、函数、中继器几乎可以实现所有常见功能
缺点:
- 组件包含较少
- 学习成本较高
Mockplus
适用范围:
适合软件团队、个人在软件开发的设计阶段使用。
优点:
- 学习成本低
- 方便演示,协同效率高
- 设计规范轻松管理。
缺点:
1.一些复杂交互效果无法实现
2.不支持鼠标悬停,手机预览不是很清楚
二、高保真与低保真
高保真与低保真的主要区别在于以下三点:
交互性、图形部分、内容和导航层次结构
低保真原型:
低保真原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
内容:仅包含内容的关键元素。
交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点:
便宜。 低保真原型制作的明显优势在于其极低的成本。
快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:
测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
高保真原型:
高保真原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
交互性:原型在交互层面非常逼真。
优点:
可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点:
成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
三、墨刀原型设计
主题:音乐播放器
功能:信息广场、个人设置页面、听歌界面·、歌单界面、搜索界面
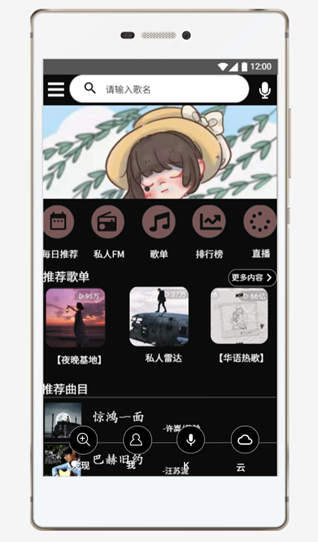
- 首页信息广场

界面设计:主色调定为黑色
界面功能:可以进入个人设置、进入搜索、查看推荐曲目及歌单
界面组成:由图片、搜索栏、轮播图、按键、列表、底部导航栏等基本元件组成
后置条件:跳转至”搜索页面”,跳转“个人设置页面”,跳转“歌单页面”,跳转“歌曲播放页面”。
操作步骤:点击更多图标进入个人设置界面
2.个人设置

界面功能:可以实现查看会员信息、消息签到等个人设置
界面组成:由图标、列表、图标等组成
前置条件:点击主页面的更多图标
后置条件:跳转至”搜索页面”,跳转“个人设置页面”,跳转“歌单页面”,跳转“歌曲播放页面”。
操作步骤:点击退出图标返回主界面
3.搜索界面

功能界面:实现文字输入查询歌曲、提示热门歌曲、歌曲分类、历史搜索
界面组成:文字、搜索栏、列表等组成
前置条件:点击主页面的搜索栏
后置条件: 跳转至”搜索页面”,跳转“个人设置页面”,跳转“歌单页面”,跳转“歌曲播放页面”。
操作步骤:点击返回图标返回主页面
4.歌单页面

界面功能:查看推荐歌单中的推荐曲目,播放音乐
界面组成:文字、图片、列表等
前置条件:点击首页面任意歌单
后置条件:跳转“首页面”,跳转“歌曲播放页面”
操作步骤:点击相应图标进行操作
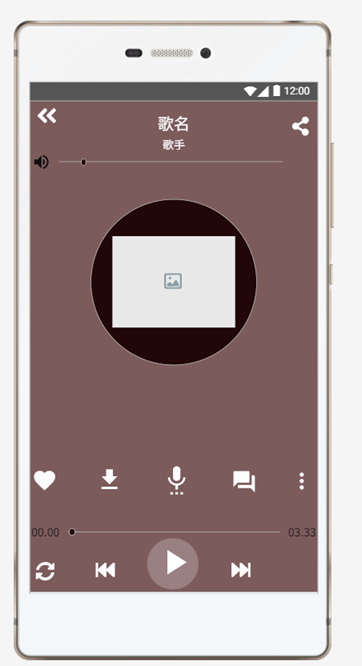
5.歌曲播放页面

界面功能:播放歌曲
界面组成:文字、线条、图片、图标等组成
前置条件:主页面点击“歌曲”,歌单界面点击“歌曲”
后置条件:跳转“主界面”,跳转“暂停”界面
操作步骤:点击相应图标
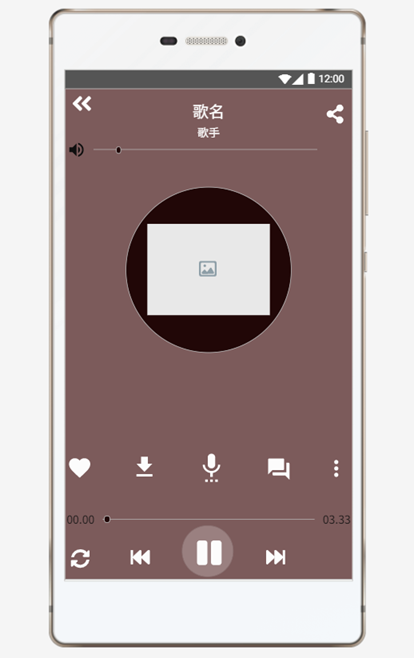
6.歌曲暂停界面

界面功能:暂停播放歌曲
界面组成:图片、图标、文字、线条等组成
前置条件:点击歌曲播放界面暂停图标
后置条件:跳转“歌曲播放”界面,跳转“主界面”
操作步骤:点击相应图标



 浙公网安备 33010602011771号
浙公网安备 33010602011771号