Spring boot集成Swagger,并配置多个扫描路径
Spring boot集成Swagger,并配置多个扫描路径
1:认识Swagger
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。
作用:
1. 接口的文档在线自动生成。
2. 功能测试。
Swagger是一组开源项目,其中主要要项目如下:
Swagger-tools:提供各种与Swagger进行集成和交互的工具。例如模式检验、Swagger 1.2文档转换成Swagger 2.0文档等功能。
Swagger-core: 用于Java/Scala的的Swagger实现。与JAX-RS(Jersey、Resteasy、CXF...)、Servlets和Play框架进行集成。
Swagger-js: 用于JavaScript的Swagger实现。
Swagger-node-express: Swagger模块,用于node.js的Express web应用框架。
Swagger-ui:一个无依赖的HTML、JS和CSS集合,可以为Swagger兼容API动态生成优雅文档。
Swagger-codegen:一个模板驱动引擎,通过分析用户Swagger资源声明以各种语言生成客户端代码。
2:spring boot 集成 swagger
2.1 引入POM
<!-- swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
2.2 配置swagger
在Application.java同级或子包中创建SwaggerConfig.java
package com.example.demo.swagger;
import org.springframework.context.annotation.Bean;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
<span class="token comment"><span class="hljs-comment">/**
* 创建API应用
* apiInfo() 增加API相关信息
* 通过select()函数返回一个ApiSelectorBuilder实例,用来控制哪些接口暴露给Swagger来展现,
* 本例采用指定扫描的包路径来定义指定要建立API的目录。
*
* <span class="hljs-doctag">@return</span>
*/</span></span>
<span class="token annotation punctuation"><span class="hljs-meta">@Bean</span></span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">public</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">Docket</span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">createRestApi</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> </span><span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token keyword"><span class="hljs-keyword">new</span></span> <span class="token class-name">Docket</span><span class="token punctuation">(</span><span class="token class-name">DocumentationType</span><span class="token punctuation">.</span>SWAGGER_2<span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">apiInfo</span><span class="token punctuation">(</span><span class="token function">apiInfo</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">select</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">apis</span><span class="token punctuation">(</span><span class="token class-name">RequestHandlerSelectors</span><span class="token punctuation">.</span><span class="token function">basePackage</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"com.example.demo.controller"</span></span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">paths</span><span class="token punctuation">(</span><span class="token class-name">PathSelectors</span><span class="token punctuation">.</span><span class="token function">any</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">build</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment"><span class="hljs-comment">/**
* 创建该API的基本信息(这些基本信息会展现在文档页面中)
* 访问地址:http://项目实际地址/swagger-ui.html
*
* <span class="hljs-doctag">@return</span>
*/</span></span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">private</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">ApiInfo</span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">apiInfo</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> </span><span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token keyword"><span class="hljs-keyword">new</span></span> <span class="token class-name">ApiInfoBuilder</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">title</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"测试 APIs"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">description</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"测试api接口文档"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">termsOfServiceUrl</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"http://www.baidu.com"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">version</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"1.0"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">build</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
}
2.3 添加文档内容
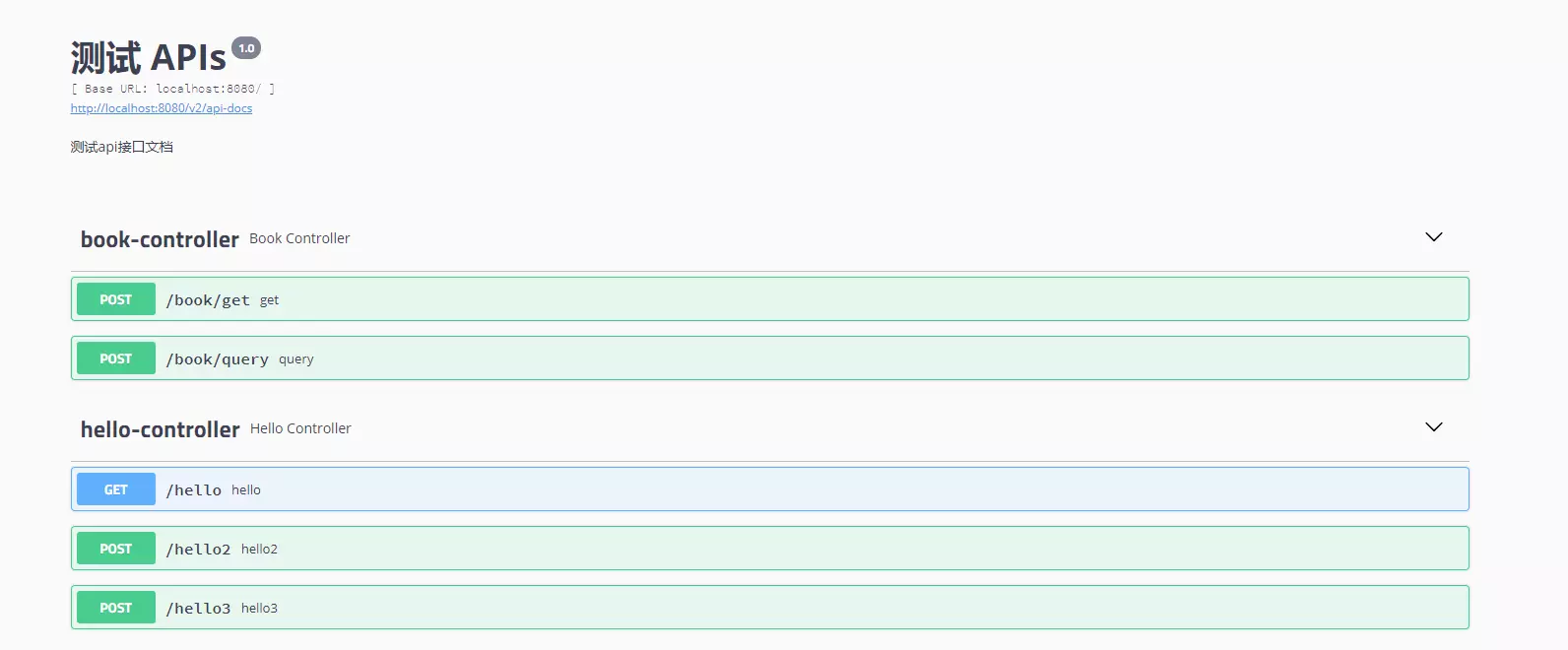
在完成了上述配置后,其实已经可以生产文档内容,我们访问http://localhost:8080/swagger-ui.html。如图

但是这样的文档主要针对请求本身,描述的主要来源是函数的命名,对用户并不友好,我们通常需要自己增加一些说明来丰富文档内容。
Swagger使用的注解及其说明:
@Api:用在类上,说明该类的作用。
@ApiOperation:注解来给API增加方法说明。
@ApiImplicitParams : 用在方法上包含一组参数说明。
@ApiImplicitParam:用来注解来给方法入参增加说明。
@ApiResponses:用于表示一组响应
@ApiResponse:用在@ApiResponses中,一般用于表达一个错误的响应信息
l code:数字,例如400
l message:信息,例如"请求参数没填好"
l response:抛出异常的类
@ApiModel:描述一个Model的信息(一般用在请求参数无法使用@ApiImplicitParam注解进行描述的时候)
l @ApiModelProperty:描述一个model的属性
例如:
package com.example.demo.controller;
import com.example.demo.entity.User;
import com.example.demo.service.UserService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
@Api(tags="用户系统-用户管理")
public class UserController {
<span class="token annotation punctuation"><span class="hljs-meta">@Autowired</span></span>
<span class="token keyword"><span class="hljs-keyword">private</span></span> <span class="token class-name">UserService</span> userService<span class="token punctuation">;</span>
<span class="token annotation punctuation"><span class="hljs-meta">@GetMapping</span></span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"updateMoblie"</span></span><span class="token punctuation">)</span>
<span class="token annotation punctuation"><span class="hljs-meta">@ApiOperation</span></span><span class="token punctuation">(</span>value<span class="token operator">=</span><span class="token string"><span class="hljs-string">"更新手机号"</span></span><span class="token punctuation">,</span> notes <span class="token operator">=</span> <span class="token string"><span class="hljs-string">"更新手机号接口"</span></span><span class="token punctuation">)</span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">public</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">String</span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">updateMoblie</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token class-name"><span class="hljs-function"><span class="hljs-params">Long</span></span></span><span class="hljs-function"><span class="hljs-params"> userId</span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="token punctuation">{</span>
userService<span class="token punctuation">.</span><span class="token function">updateMobile</span><span class="token punctuation">(</span>userId<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token string"><span class="hljs-string">"success"</span></span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
}
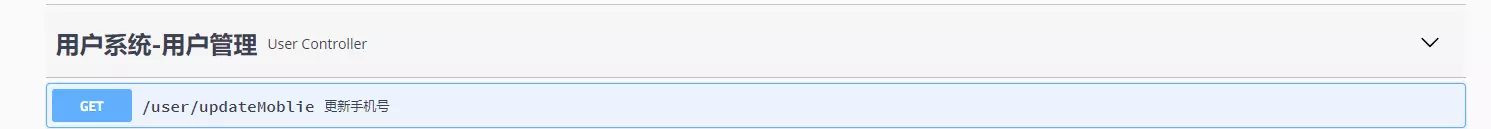
结果如图

以上我们完成了spring boot与swagger的集成,但是使用springfox中的 RequestHandlerSelectors.basePackage("com.xxx") 只能支持单个包路径的扫描匹配,如果我们业务中分了多个包,swagger怎么能扫描到呢?
3: swagger 多包扫描配置
要解决这个问题,我们可以参考一下RequestHandlerSelectors.basePackage的源码
public class RequestHandlerSelectors {
private RequestHandlerSelectors() {
throw new UnsupportedOperationException();
}
/**
- Any RequestHandler satisfies this condition
- @return predicate that is always true
*/
public static Predicate<RequestHandler> any() {
return Predicates.alwaysTrue();
}
/**
- No RequestHandler satisfies this condition
- @return predicate that is always false
*/
public static Predicate<RequestHandler> none() {
return Predicates.alwaysFalse();
}
/**
- Predicate that matches RequestHandler with handlers methods annotated with given annotation
- @param annotation - annotation to check
- @return this
*/
public static Predicate<RequestHandler> withMethodAnnotation(final Class<? extends Annotation> annotation) {
return new Predicate<RequestHandler>() {
@Override
public boolean apply(RequestHandler input) {
return input.isAnnotatedWith(annotation);
}
};
}
/**
- Predicate that matches RequestHandler with given annotation on the declaring class of the handler method
- @param annotation - annotation to check
- @return this
*/
public static Predicate<RequestHandler> withClassAnnotation(final Class<? extends Annotation> annotation) {
return new Predicate<RequestHandler>() {
@Override
public boolean apply(RequestHandler input) {
return declaringClass(input).transform(annotationPresent(annotation)).or(false);
}
};
}
private static Function<Class<?>, Boolean> annotationPresent(final Class<? extends Annotation> annotation) {
return new Function<Class<?>, Boolean>() {
@Override
public Boolean apply(Class<?> input) {
return input.isAnnotationPresent(annotation);
}
};
}
private static Function<Class<?>, Boolean> handlerPackage(final String basePackage) {
return new Function<Class<?>, Boolean>() {
@Override
public Boolean apply(Class<?> input) {
return ClassUtils.getPackageName(input).startsWith(basePackage);
}
};
}
/**
- Predicate 匹配RequestHandler,并为处理程序方法的类提供基本包名.
- predicate 包括与所提供的basePackage匹配的所有请求处理程序
- @param basePackage - base package of the classes
- @return this
*/
public static Predicate<RequestHandler> basePackage(final String basePackage) {
return new Predicate<RequestHandler>() {
@Override
public boolean apply(RequestHandler input) {
return declaringClass(input).transform(handlerPackage(basePackage)).or(true);
}
};
}
private static Optional<? extends Class<?>> declaringClass(RequestHandler input) {
return Optional.fromNullable(input.declaringClass());
}
}
我们看到 swagger 是通过Predicate 的apply 方法的返回值来判断是非匹配的 我们可以通过改造basePackage方法来实现多包扫描,改造 SwaggerConfig 如下
package com.example.demo.swagger;
import com.google.common.base.Function;
import com.google.common.base.Optional;
import com.google.common.base.Predicate;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.RequestHandler;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
<span class="token comment"><span class="hljs-comment">// 定义分隔符</span></span>
<span class="token keyword"><span class="hljs-keyword">private</span></span> <span class="token keyword"><span class="hljs-keyword">static</span></span> <span class="token keyword"><span class="hljs-keyword">final</span></span> <span class="token class-name">String</span> splitor <span class="token operator">=</span> <span class="token string"><span class="hljs-string">";"</span></span><span class="token punctuation">;</span>
<span class="token comment"><span class="hljs-comment">/**
* 创建API应用
* api() 增加API相关信息
* 通过select()函数返回一个ApiSelectorBuilder实例,用来控制哪些接口暴露给Swagger来展现,
* 本例采用指定扫描的包路径来定义指定要建立API的目录。
*
* <span class="hljs-doctag">@return</span>
*/</span></span>
<span class="token annotation punctuation"><span class="hljs-meta">@Bean</span></span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">public</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">Docket</span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">api</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> </span><span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token keyword"><span class="hljs-keyword">new</span></span> <span class="token class-name">Docket</span><span class="token punctuation">(</span><span class="token class-name">DocumentationType</span><span class="token punctuation">.</span>SWAGGER_2<span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">apiInfo</span><span class="token punctuation">(</span><span class="token function">apiInfo</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">select</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
.apis(basePackage("com.example.demo.controller"+splitor+"com.example.demo.test"))
.paths(PathSelectors.any())
.build();
}
<span class="token comment"><span class="hljs-comment">/**
* 构建 api文档的详细信息函数
*
* <span class="hljs-doctag">@return</span>
*/</span></span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">private</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">ApiInfo</span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">apiInfo</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> </span><span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token keyword"><span class="hljs-keyword">new</span></span> <span class="token class-name">ApiInfoBuilder</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">title</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"测试 APIs"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">description</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"测试api接口文档"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">version</span><span class="token punctuation">(</span><span class="token string"><span class="hljs-string">"1.0"</span></span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">build</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">public</span></span></span><span class="hljs-function"> </span><span class="token keyword"><span class="hljs-function"><span class="hljs-keyword">static</span></span></span><span class="hljs-function"> </span><span class="token class-name"><span class="hljs-function">Predicate</span></span><span class="token generics"><span class="token punctuation"><span class="hljs-function"><</span></span><span class="token class-name"><span class="hljs-function">RequestHandler</span></span><span class="token punctuation"><span class="hljs-function">></span></span></span><span class="hljs-function"> </span><span class="token function"><span class="hljs-function"><span class="hljs-title">basePackage</span></span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">(</span></span></span><span class="token keyword"><span class="hljs-function"><span class="hljs-params"><span class="hljs-keyword">final</span></span></span></span><span class="hljs-function"><span class="hljs-params"> </span></span><span class="token class-name"><span class="hljs-function"><span class="hljs-params">String</span></span></span><span class="hljs-function"><span class="hljs-params"> basePackage</span></span><span class="token punctuation"><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> </span><span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> input <span class="token operator">-></span> <span class="token function">declaringClass</span><span class="token punctuation">(</span>input<span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">transform</span><span class="token punctuation">(</span><span class="token function">handlerPackage</span><span class="token punctuation">(</span>basePackage<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">or</span><span class="token punctuation">(</span><span class="token boolean"><span class="hljs-keyword">true</span></span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword"><span class="hljs-keyword">private</span></span> <span class="token keyword"><span class="hljs-keyword">static</span></span> <span class="token class-name">Function</span><span class="token generics"><span class="token punctuation"><</span><span class="token class-name">Class</span><span class="token punctuation"><</span><span class="token operator">?</span><span class="token punctuation">></span><span class="token punctuation">,</span> <span class="token class-name">Boolean</span><span class="token punctuation">></span></span> <span class="token function">handlerPackage</span><span class="token punctuation">(</span><span class="token keyword"><span class="hljs-keyword">final</span></span> <span class="token class-name">String</span> basePackage<span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> input <span class="token operator">-></span> <span class="token punctuation">{</span>
<span class="token comment"><span class="hljs-comment">// 循环判断匹配</span></span>
<span class="token keyword"><span class="hljs-keyword">for</span></span> <span class="token punctuation">(</span><span class="token class-name">String</span> strPackage <span class="token operator">:</span> basePackage<span class="token punctuation">.</span><span class="token function">split</span><span class="token punctuation">(</span>splitor<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">boolean</span></span> isMatch <span class="token operator">=</span> input<span class="token punctuation">.</span><span class="token function">getPackage</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">getName</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">startsWith</span><span class="token punctuation">(</span>strPackage<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword"><span class="hljs-keyword">if</span></span> <span class="token punctuation">(</span>isMatch<span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token boolean"><span class="hljs-keyword">true</span></span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token boolean"><span class="hljs-keyword">false</span></span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword"><span class="hljs-keyword">private</span></span> <span class="token keyword"><span class="hljs-keyword">static</span></span> <span class="token class-name">Optional</span><span class="token generics"><span class="token punctuation"><</span><span class="token operator">?</span> <span class="token keyword">extends</span> <span class="token class-name">Class</span><span class="token punctuation"><</span><span class="token operator">?</span><span class="token punctuation">></span><span class="token punctuation">></span></span> <span class="token function">declaringClass</span><span class="token punctuation">(</span><span class="token class-name">RequestHandler</span> input<span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword"><span class="hljs-keyword">return</span></span> <span class="token class-name">Optional</span><span class="token punctuation">.</span><span class="token function">fromNullable</span><span class="token punctuation">(</span>input<span class="token punctuation">.</span><span class="token function">declaringClass</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment"><span class="hljs-comment">/**
* http://localhost:8080/swagger-ui.html
*/</span></span>
}
通过以上配置 我们就可以扫描到 com.example.demo.controller 和 com.example.demo.test 两个包下的接口信息了。
完!
原文地址:https://www.jianshu.com/p/dcaff30f91cc?tdsourcetag=s_pctim_aiomsg


 浙公网安备 33010602011771号
浙公网安备 33010602011771号