利用Docker搭建本地https环境的完整步骤
利用Docker搭建本地https环境的完整步骤
<div class="art_desc mt10"><div id="art_demo">这篇文章主要给大家介绍了关于如何利用Docker搭建本地https环境的完整步骤,文中通过示例代码将实现的步骤介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下</div></div>
<div class="lbd clearfix"><div style=""><iframe width="680" frameborder="0" height="200" scrolling="no" src="https://pos.baidu.com/s?hei=200&wid=680&di=u3374178&ltu=https%3A%2F%2Fwww.jb51.net%2Farticle%2F139176.htm&psi=536a7de9b5d1a7f1101c66a11e836f26&tcn=1559181706&ps=748x426&cdo=-1&tpr=1559181705544&pis=-1x-1&prot=2&ti=%E5%88%A9%E7%94%A8Docker%E6%90%AD%E5%BB%BA%E6%9C%AC%E5%9C%B0https%E7%8E%AF%E5%A2%83%E7%9A%84%E5%AE%8C%E6%95%B4%E6%AD%A5%E9%AA%A4_docker_%E8%84%9A%E6%9C%AC%E4%B9%8B%E5%AE%B6&cec=GBK&dtm=HTML_POST&dri=0&pss=1903x5371&ccd=24&cmi=4&tlm=1559181705&cce=true&exps=111000,119008,110011&dis=0&drs=1&par=1920x1050&chi=1&ant=0&pcs=1903x947&cfv=0&dai=2&ltr=https%3A%2F%2Fwww.baidu.com%2Flink%3Furl%3DjmQE4z7GfLQocZWFqAUqdvGZNwjAqqzmLUM2EzDy6rFKaafNZed6smasBLHlP_NhyBP0oFx39u4dfnNRKnE-xa%26wd%3D%26eqid%3Da76b8e53003d90f0000000035cef396b&psr=1920x1080&ari=2&cpl=3&cja=false&dc=3&col=zh-CN"></iframe></div><script type="text/javascript" src="//jscode.jbzj.com/lgyyhcphi.js"></script>
什么是 HTTPS
我们都知道 Web App 的运行都是建立在网络应用层 HTTP 协议的,HTTP 协议能够进行客户端和服务器之间的请求和返回。但是这个过程是明文传输的,当请求被抓包后传输内容很容易被篡改,这对用户的安全性来说是极其严重的威胁。PWA 应用出于安全性的考虑要求项目必须部署在 HTTPS 环境。
那么 HTTPS 是什么呢?
HTTPS 是将 HTTP 置于 SSL/TLS 之上,其效果是加密 HTTP 流量( traffic ),包括请求的 URL、结果页面、cookies、媒体资源和其他通过 HTTP 传输的内容。企图干扰 HTTPS 连接的人既无法监听流量,也无法更改其内容。除了加密,远程服务器的身份也要进行验证:毕竟,如果你无法确定连接的另一端是谁,加密连接也就没什么意义了。这些措施将使拦截流量变得极其困难。虽然攻击者仍有可能知道用户正在访问哪个网站,但他所能知道的也就仅限于此了。
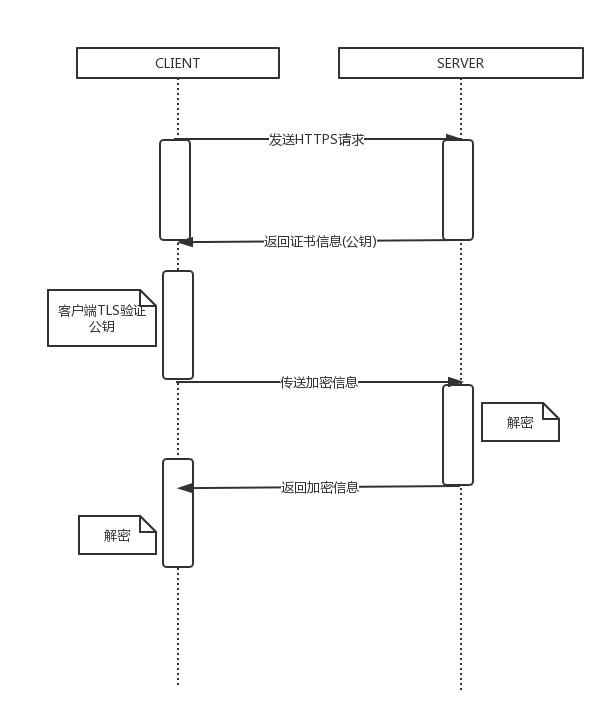
https请求流程图

本文将利用Docker & docker-compose 搭建本地 https 环境,下面话不多说了,来一起看看详细的介绍吧。
工具:
- acme#sh (生成免费证书)
- Docker & docker-compose
- ihost (可以手动修改 hosts 文件)
配置文件:
docker-compose.dev.yml
1 2 3 4 5 6 7 8 9 | version: '3'services: proxy: image: nginx:stable-alpine ports: - 443:443 volumes: - /Users/thonatos/.acme.sh/*.implements.io:/etc/nginx/ssl/ - ./default.conf:/etc/nginx/conf.d/default.conf |
default.conf
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | # HTTP server#server { listen 443 ssl; server_name szcu.implements.io; ssl_certificate /etc/nginx/ssl/fullchain.cer; ssl_certificate_key /etc/nginx/ssl/*.implements.io.key; location / { proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $host; proxy_pass http://192.168.2.51:7001; # IP 请勿使用 127.0.0.1 }} |
hosts
1 | 127.0.0.1 szcu.implements.io |
运行
1 2 3 4 5 | # 启动 Egg.jsyarn dev# 启动 nginxdocker-compose -f docker-compose.dev.yml up |
原文链接:https://zhuanlan.zhihu.com/p/36201147




 浙公网安备 33010602011771号
浙公网安备 33010602011771号