用户体验研究----乱谈后台导航
今天看到《传马云支付宝年会上骂哭总裁邵晓锋》的新闻,暂且不论是否媒体炒作,我们只是研究下马云发怒的导火线就是支付宝的用户体验无法满足客户的需求,这里我们就初步探讨下如何才能让用户有个好的体验。
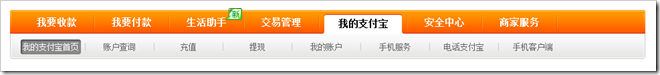
先来研究下事件的罪魁祸首----支付宝。看下支付宝的后台操作界面
导航栏
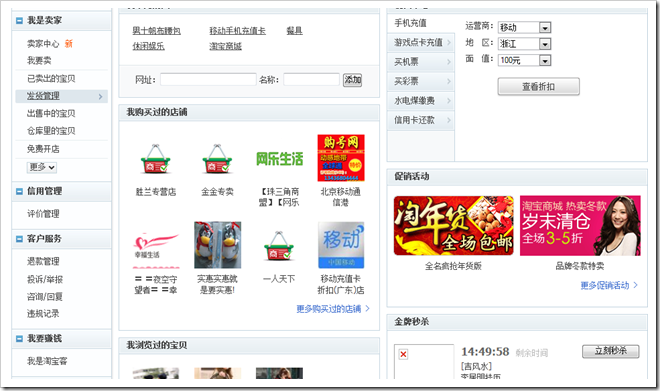
采用横向排列菜单,我们来对比下淘宝网
淘宝网采用纵向排列菜单
由此可以很明显的看到,纵向排列的菜单不受菜单多少的显示,可以显示出所有的菜单更加直观,而支付宝的横向菜单因受到宽度限制,无法显示所有内容。
结论一:对于后台菜单较多这一情况,纵向菜单比横向菜单更加直观。
支付宝已经培养了很大一部分用户的使用习惯,现在更改成纵向菜单已经不合实际,我们来看下新版支付宝是如何因对这样的困难。
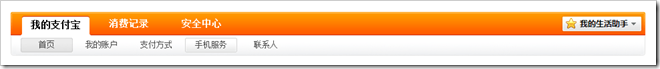
支付宝公测的后台界面(如下图)
有如下几个改变值得研究:
1、一级菜单和二级菜单的显示已经由旧版的点击才能显示改成鼠标移动就能显示
2、添加下拉菜单“我的生活助手”
3、菜单更加精简
显然,新版的界面更加简洁、直观,而且操作起来更加方便。
结论二:鼠标移动切换比鼠标点击切换有更好的体验。(这在阿一兄《抛砖:如何进行互联网项目开发》一文中也有提及)
结论三:菜单的分类应更加直观,易于用户理解。(旧版中“我要收款”,“我要付款”和“交易管理”意思重复)
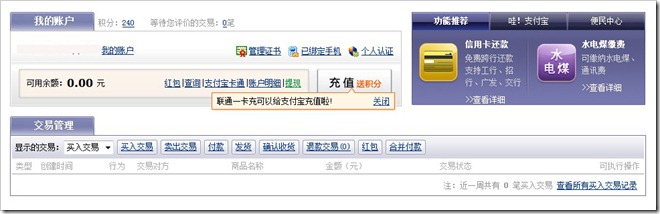
我们再来看下支付宝登录后的首页。
旧版(如下图)
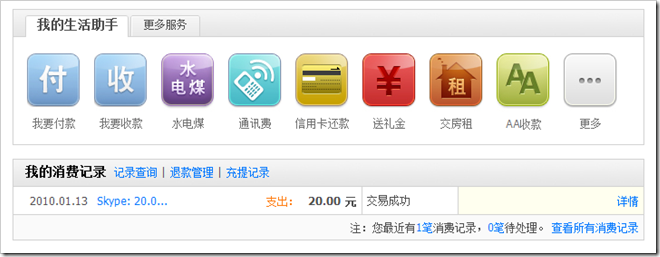
新版(如下图)
显然新版的导航更加直观、美观。
结论四:善用图标,突出重点。对常用功能有直达按钮。
接着我们来看下常用的几个操作,我们看下“我要付款”
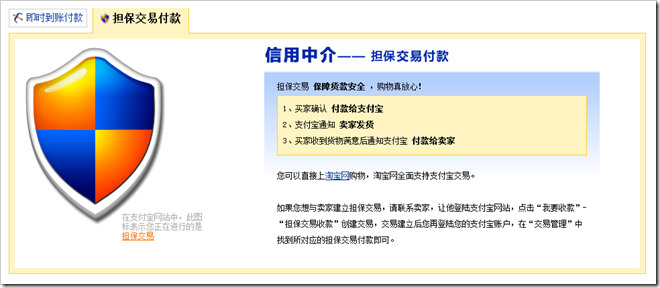
旧版(如下图)
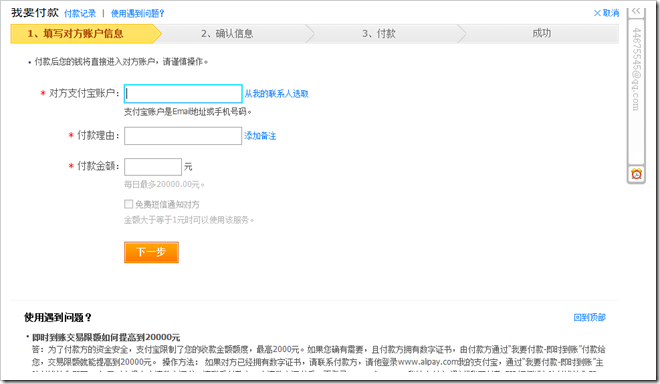
新版(如下图)
旧版无法突出重新,最吸引让的是盾牌图片,喧宾夺主。帮助说明不明显。新版的步骤说明最能吸引人,让用户能很清楚的了解自己现在在做什么,下一步要做什么。页面中也有添加回到顶部按钮。
结论五:页面应主次分明,切不可喧宾夺主。
结论六:时刻让用户知道自己现在在做什么,下一步应该怎么做。
结论七:对于所有有纵向滚动条的页面,特别是特长的页面,必须有“回到顶部”的。
这是我个人针对支付宝的一个小的研究,用户体验是对于一个网站来说是至关重要的,特别是在Web 2.0和AJAX平民化后,用户体验已经被提到一个新的高度。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号