canvas三次贝塞尔曲线(通俗易懂理解)
关于贝塞尔曲线,网上很多博客都已经给出了解释。。。真的好多。
但是我看了几百遍都不明白!!不知道大家跟我有没有同样的感受。所以就来个重点解释,通俗易懂版给大家吧~~
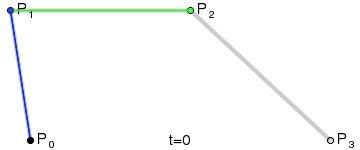
下面的这个图,相信你也看到过很多。然而,我这里也是需要贴一下这个图的(不知道是哪个大神的图,不好意思,借用一下)。

参数讲解
P0是曲线的开始点
P3是曲线的结束点
P1和P2是控制曲线走势的控制点,所以这两个点事实上是辅助作用,并不会在画布中被绘制出来
t参数重点讲解
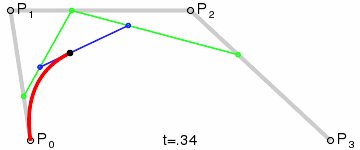
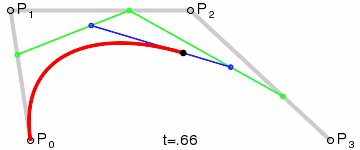
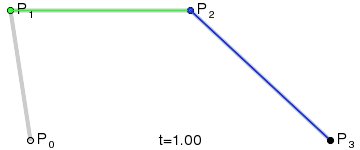
t是辅助参数,可以看到它的值范围是[0,1]。这个t值作用于图中的所有直线(P0P1、P1P2、P2P3、两条绿线、蓝线)。
注意:图中真实绘制出来的,就只有红线,其他的都只是辅助的,并不会被真实绘制出来。
在上图中,你可以看成这个三次贝塞尔曲线由两个二次贝塞尔曲线组成。1.P0P1P2组成的二次贝塞尔曲线 2.P1P2P3组成的二次贝塞尔曲线。
所以要把上图的三次贝塞尔曲线拆分成两个二次贝塞尔曲线讲解
例如:
对于第一个二次贝塞尔曲线P0P1P2,
当t=0.5的时候(其实就是[0,1]的中间值,这个比较好理解),情况应该是这样的:
1.找到P0P1线(方向P0->P1,这是有方向的线段)的50% (因为t=0.5,即0.5*100%) 的位置,标上一个绿色的点
2.同1步骤,在P1P2线上的50%位置上标上一个绿色的点
3.把步骤1和2的绿色点连成一条线
4.然后在这条绿色的50%位置处标上一个红点,这个红点就是实际绘制的曲线中的一个点。(当t值不断变化,就会出现不同位置的红点,组成一条曲线)
同理,
第二个二次贝塞尔曲线的理解跟第一个二次贝塞尔曲线一样!
看到这里你也许会问:设计师给了设计稿给我,怎么才能把设计稿里面的曲线还原出来?!
在PS里面,画弧线使用钢笔工具的,所以跟我们的原理是一样的,只要设计师给出开始点,结束点,控制点就OK啦~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号