normalize.css阅读笔记
最近在被各种浏览器的CSS兼容折磨,所以看了看normalize的源代码来了解一些常见的浏览器间不一致的CSS渲染问题……
源代码在这里
text-size-adjust
iOS设备旋转后可能会自动调整字体大小(e.g. 竖着的时候是14px,横着就自动调整成20px)。将这个属性设置为100%后Safari就会不会自作主张调整大小。
设置成100%和设置成none的区别是前者在防止浏览器自动插手字体大小的同时,可以让用户通过缩放控制字体大小,后者会很恼人地让用户无法放大缩小字体。MDN的文档里有提到如果将这个属性设为none,基于webkit的电脑浏览器也会受到影响,无法放大缩小。以前有人利用这个特性来绕过电脑chrome字体大小不能小于12px的限制,但是chrome27后已经取消了对这个特性的支持。不过一般说来,还是不要设none的好,多少让用户有点自由控制的余地。
display: block
为低版本的IE们补充一些HTML5元素的正确显示方法
- IE8不认识HTML5的新元素
- beta版的IE9认识新元素,但没有定义正确的显示
- IE10/11的
details和summary不是block-level - IE11的
main不是block-level - Chrome, Firefox, 和Opera的progress没有以baseline垂直对齐
audio:not([controls])
这个略狠,没有控件的audio不给显示= =
display:none
IE不支持hidden属性,需要手动给带hidden的元素加上display:none。另外template也应该补上隐藏。
注意hidden是用来隐藏无论何时都不该出现的元素的参见W3C的文档,如果只是暂时隐藏,用CSS的display:none即可,不要用HTML的hidden。
超链接
IE10会在a被按下的时候加上灰色背景,需要重设为transparent
outline: 0
清除超链接悬停或者按下时出现的黑色虚线框,注意这里其实是为了好看牺牲了页面的accessibility,参见CSS outline property - outline: none and outline: 0,像reset.css里这部分就有提醒需要重新定义。
abbr
IE,Safari和Chrome没有给abbr下划线,按照标准是要的
b, strong
Firefox 4+, Safari和Chrome给b和strong设置的其实是bolder而不是bold,对于一些有一整套web font的网站会落到不想要的字重。但是HTML标准里已经说了要bolder啊2333 而且设为bold的话是不能叠加着越来越粗的……所以这条在用的时候可能需要自己override = =
dfn
Safari和Chrome里不是斜体
h1
部分版本的Firefox、Chrome和Safari下section和aside里的h1的font-size和margin不一致
small
不同浏览器下的small大小不一致,这里定为80%
sub, sup
HTML标准里对small,sub和sup的大小要求都是smaller,但是normalize.css给small设的是80%,sub和sup却是75%……= = 另外标准里要求
sub { vertical-align: sub; } sup { vertical-align: super; } sub, sup { line-height: normal; font-size: smaller; }
这里为了保持一致+不影响其他元素的行高,把两者的line-height设为0,vertical-align从baseline开始,然后用top和bottom手动设置两者偏移量。
img
IE8/9/10在img被a包裹的时候会加上丑的一比的边框,为了保持一致要去掉
figure
IE8/9和Safari没有对figure加上margin
hr
Firefox的hr用的是border-box(border和padding算在height里),IE附体……为了保持一致,设为content-box
form
Chrome和OS X的Safari在select没有设置border的时候一些样式不起作用。
pre
大部分浏览器的pre在overflow的时候会直接溢出去,这里加上overflow:auto让它出现滚动条(咦好像标准里没有说要这样也……)
form controls
- 在很多浏览器里控件都没有正确继承样式,比如给form设置了字体和颜色之后,控件还是我行我素的黑色+默认字体,所以这里直接设了inherit。啊可以和固执地使用中易宋体/微软雅黑的控件们说拜拜啦~ 另外不同的浏览器会自动给控件加上不同的margin,这里保持一致全部设成0。
- IE里的button默认的overflow是hidden,这里设为和群众一致的visible
- 给按钮们都加上了cursor: pointer……标准里没有不过加上去也很合理=。= 然后给disabled的再补充一个cursor:default
-
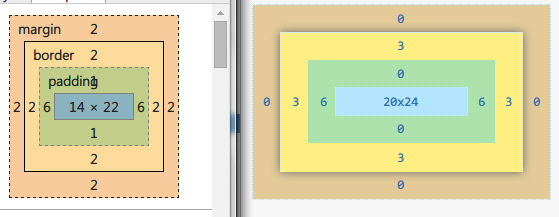
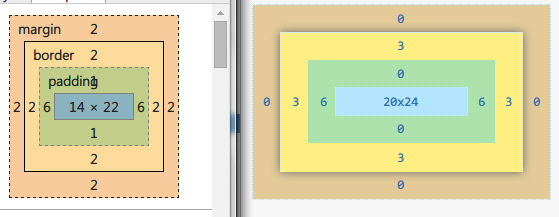
不同的浏览器给按钮们设了不同的padding和border(这方面的浏览器不一致性比其他地方多得多啊=。=)

左为Chrome,右为firefox。同样的按钮(设了一样的字体)能差这么远我也是醉了……
- fieldset和legend的border和padding什么的直接明写一个,各浏览器也是差太多……
textarea
IE里的文本框就算文本高度没有超过指定高度,都会默认加上一个没有滚动条的滚动栏,设置overflow: auto可以去掉



 浙公网安备 33010602011771号
浙公网安备 33010602011771号