EasyUi初始配置
含义:easyui是一种基于jQuery的用户界面插件集合。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
配置:
一、导入配置文件(jquery-3.1.1.min.js和..\jquery-easyui-1.5.1)

二、页面配置
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <!--导入js配置文件--> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <!--导入EasyUi的配置文件,都在\jquery-easyui-1.5.1里--> <link href="easyui/themes/default/easyui.css" rel="stylesheet" type="text/css"/> <link href="easyui/themes/icon.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function() { }); </script> </head>
三、页面里调用即可,用法可参考EasyUi API
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <link href="easyui/themes/default/easyui.css" rel="stylesheet" type="text/css"/> <link href="easyui/themes/icon.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function() { $('#mm').menu('show', { /*用法来自EasyUi API*/ left: 200, top: 100 }); }); </script> </head> <body> <!--用法来自EasyUi API--> <div id="mm" class="easyui-menu" style="width:120px;"> <div>New</div> <div> <span>Open</span> <div style="width:150px;"> <div><b>Word</b></div> <div>Excel</div> <div>PowerPoint</div> </div> </div> <div data-options="iconCls:'icon-save'">Save</div> <div class="menu-sep"></div> <div>Exit</div> </div> </body> </html>
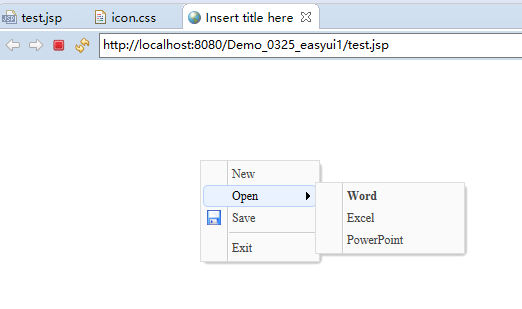
运行结果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号