fancybox 在打开窗口前 先执行 js脚本,fancybox设置只能通过右上角关闭,fancybox遮罩层关闭
在默认情况下,fancybox点击之后弹出窗口,右上角带有一个XX,但是点击窗口的其他遮罩层或者是其他地方,都是可以关闭fancybox的,有些时候,我们不希望这样关闭,而是只能点击右上角关闭,那么设置如下
$("a.showpic").fancybox({
width: 602,
height: 421,
autoScale: false,
transitionIn: 'none',
transitionOut: 'none',
type: 'iframe',
padding: 0,
margin: 0,
hideOnOverlayClick :false, /*如果不希望点击遮罩层或者是窗口其他的地方就能关闭, 那么这里就设置为false*/
showCloseButton: false /*设置右上角的关闭按钮为关闭状态*/
});
如果我们在打开fancybox之前想执行一个脚本呢?
<div class="msgbox clearfix"> <a class="showpic" onclick="removeDiv(this)" href="/teacher/Im/Index.aspx"> </div>
function removeDiv(a) {
$(a).closest("div").css("display","none");
}
如果我们不想用默认的XX,而是自己绑定一个图标上调用关闭事件呢?
1:先默认设置关闭按钮为 关闭状态
showCloseButton: false /*设置右上角的关闭按钮为关闭状态*/
2:我们给自己的图标上增加一个关闭fancybox的事件
<a title="关闭" href="javascript:void(0);" onclick="javascript:CloseClick();return false;"> <img src="images/X.png" width="17" height="16" /></a>
function CloseClick() {
parent.$.fancybox.close();
}
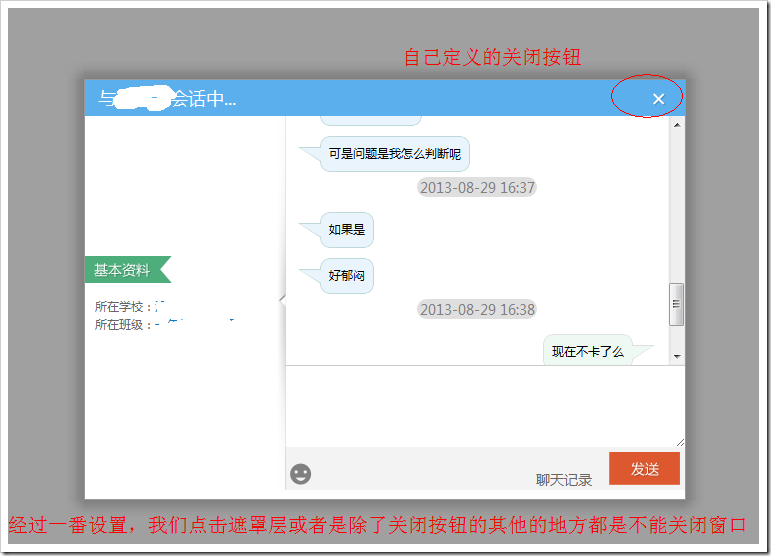
最后效果如下
其他更详细的FancyBox的设置请看
http://www.cnblogs.com/qinpengming/archive/2013/05/26/3099848.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号