Vue + ElementUI的电商管理系统实例13 商品列表
1、创建goods_list分支并推送到远程
创建分支goods_list,并切换到当前:
git checkout -b goods_list
推送到远程:(以前码云中没有该分支,所以要加-u,如果码云中有该分支,则不需要加-u)
git push -u origin goods_list
2、通过路由加载商品列表组件
在goods文件夹和Params.vue文件:
<template> <div> <h3>商品列表组件</h3> </div> </template> <script> export default { } </script> <style lang="less" scoped> </style>
添加路由:
import List from '../components/goods/List.vue' const routes = [ { path: '/', redirect: '/login' }, // 重定向 { path: '/login', component: Login }, { path: '/home', component: Home, redirect: '/welcome', // 重定向 children: [ // 子路由 { path: '/welcome', component: Welcome }, { path: '/users', component: Users }, // 用户列表 { path: '/rights', component: Rights }, // 权限列表 { path: '/roles', component: Roles }, // 角色列表 { path: '/categories', component: Cate }, // 商品分类 { path: '/params', component: Params }, // 分类参数 { path: '/goods', component: List } // 商品列表 ] } ]
添加基本布局:
<template> <div> <!--面包屑导航区域--> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>商品列表</el-breadcrumb-item> </el-breadcrumb> <!--卡片视图区域--> <el-card> <el-row :gutter="20"> <el-col :span="8"> <!--搜索区域--> <el-input placeholder="请输入内容"> <el-button slot="append" icon="el-icon-search"></el-button> </el-input> </el-col> <el-col :span="4"> <el-button type="primary">添加商品</el-button> </el-col> </el-row> </el-card> </div> </template>
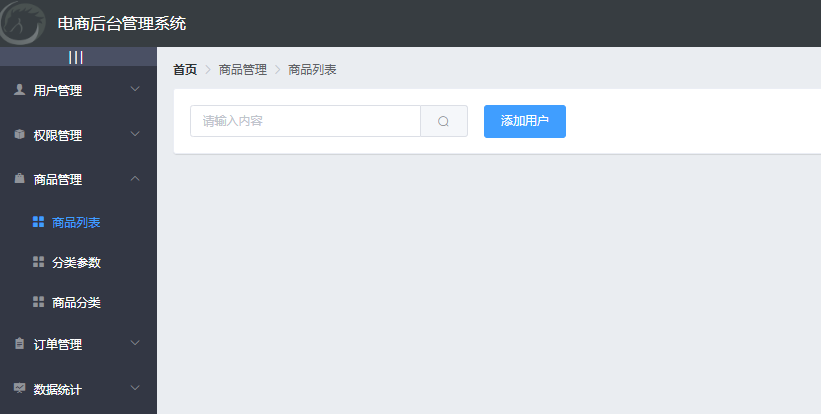
点击左侧菜单的商品列表的效果如图:

3、获取商品列表数据
调用api的商品列表数据接口,请求路径:goods,请求方法:get
请求参数:
query 查询参数 可以为空
pagenum 当前页码 不能为空
pagesize 每页显示条数 不能为空
添加代码:
<script> export default { data() { return { // 获取商品列表的参数对象 queryInfo: { query: '', // 搜索查询参数 pagenum: 1, // 当前页码 pagesize: 10 // 当前每页显示条数 }, goodsList: [], // 商品列表 total: 0 // 商品总数 } }, created() { this.getGoodsList() }, methods: { // 根据分页获取对应的商品列表 async getGoodsList() { const { data: res } = await this.$http.get('goods', { params: this.queryInfo }) if (res.meta.status !== 200) { return this.$message.error('获取商品列表失败') } this.goodsList = res.data.goods this.total = res.data.total } } } </script>
4、渲染商品表格数据
添加表格代码:
<!--商品表格区域--> <el-table :data="goodsList" style="width: 100%" border stripe> <el-table-column type="index" label="#"></el-table-column> <el-table-column prop="goods_name" label="商品名称" ></el-table-column> <el-table-column prop="goods_price" label="商品价格(元)" width="95px"></el-table-column> <el-table-column prop="goods_weight" label="商品重量" width="70px"></el-table-column> <el-table-column prop="add_time" label="创建时间" width="140px"></el-table-column> <el-table-column label="操作" width="130px"> <template slot-scope="scope"> <!--修改按钮--> <el-button type="primary" size="mini" icon="el-icon-edit"></el-button> <!--删除按钮--> <el-button type="danger" size="mini" icon="el-icon-delete"></el-button> </template> </el-table-column> </el-table>
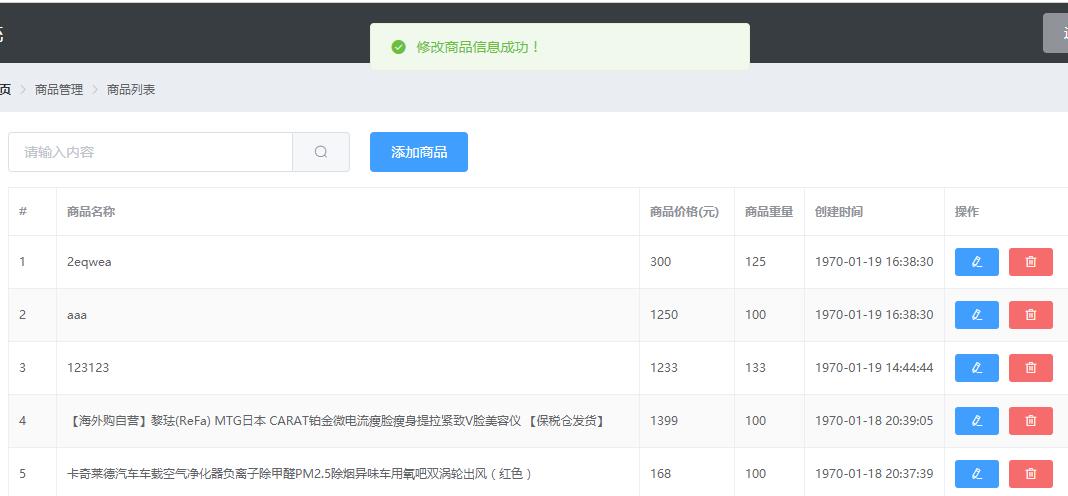
此时效果图:

5、自定义格式化时间的全局过滤器
在main.js里添加代码:
// 格式化时间的过滤器 Vue.filter('dateFormat', function(originVal) { const dt = new Date(originVal * 1000) const y = dt.getFullYear() const m = (dt.getMonth() + 1 + '').padStart(2, '0') // 月份从0开始的,所以加1;不足2位的补0 const d = (dt.getDate() + '').padStart(2, '0') const hh = (dt.getHours() + '').padStart(2, '0') const mm = (dt.getMinutes() + '').padStart(2, '0') const ss = (dt.getSeconds() + '').padStart(2, '0') return `${y}-${m}-${d} ${hh}:${mm}:${ss}` })
回到List.vue里添加代码:
<el-table-column prop="add_time" label="创建时间" width="140px"> <template slot-scope="scope"> <!--通过作用域插槽的形式 调用时间过滤器--> {{scope.row.add_time | dateFormat}} </template> </el-table-column>
刷新页面,创建时间已经变成常见格式。
6、实现商品列表的分页功能
添加分页代码:
<!--分页区域--> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[10, 30, 50, 100]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total" background ></el-pagination> <script> export default { methods: { // 监听 pageSize 改变的事件 handleSizeChange(newSize) { // console.log(newSize) this.queryInfo.pagesize = newSize // 重新发起请求用户列表 this.getGoodsList() }, // 监听 当前页码值 改变的事件 handleCurrentChange(newPage) { // console.log(newPage) this.queryInfo.pagenum = newPage // 重新发起请求用户列表 this.getGoodsList() } } } </script>
size-change pageSize改变时会触发
current-change currentPage改变时会触发
current-page 当前页数
page-sizes 每页显示个数选择器的选项设置
page-size 每页显示条目个数
total 总条目数
设置 background 属性可以为分页按钮添加背景色
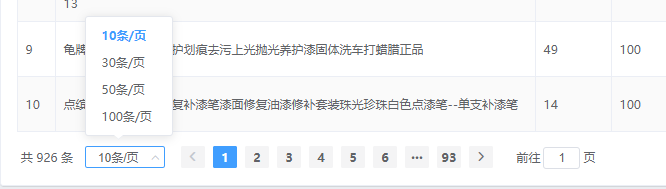
效果图:

7、实现搜索与清空的功能
给搜索框实现双向绑定,并添加点击事件:绑定queryInfo.query,点击重新获取用户列表
<!--搜索区域--> <el-input placeholder="请输入内容" v-model="queryInfo.query"> <el-button slot="append" icon="el-icon-search" @click="getGoodsList"></el-button> </el-input>
添加清空按钮,清空输入框同时刷新用户列表:
使用clearable属性即可得到一个可清空的输入框
clear事件 在点击由 clearable 属性生成的清空按钮时触发
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getGoodsList">
效果图:

8、根据id删除商品数据
给删除按钮添加点击事件:根据id
<!--删除按钮--> <el-button type="danger" size="mini" icon="el-icon-delete" @click="removeById(scope.row.goods_id)"></el-button>
removeById函数:
调用api的删除商品接口,请求路径:goods/:id,请求方法:delete
// 根据ID删除对应的商品信息 async removeById(id) { // 弹框 询问用户是否删除 const confirmResult = await this.$confirm('此操作将永久删除该商品, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).catch(err => err) // 如果用户确认删除,则返回值为字符串 confirm // 如果用户取消删除,则返回值为字符串 cancel // console.log(confirmResult) if (confirmResult !== 'confirm') { return this.$message.info('已取消删除') } // console.log('确认删除') const { data: res } = await this.$http.delete('goods/' + id) if (res.meta.status !== 200) { return this.$message.error('删除商品失败!') } this.$message.success('删除商品成功!') this.getGoodsList() }
实现删除功能后刷新列表。
9、渲染编辑修改商品的对话框
给编辑按钮添加点击事件:
<!--修改按钮--> <el-button type="primary" size="mini" icon="el-icon-edit" @click="showEditDialog(scope.row.goods_id)"></el-button>
showEditDialog函数:
// 监听 展示编辑商品的对话框 showEditDialog(id) { this.editDialogVisible = true }
添加编辑商品对话框:
<!--编辑参数的对话框--> <el-dialog title="编辑商品" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> <!--内容主体区域--> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="90px"> <el-form-item label="商品名称" prop="goods_name"> <el-input v-model="editForm.goods_name"></el-input> </el-form-item> <el-form-item label="商品价格" prop="goods_price"> <el-input v-model="editForm.goods_price"></el-input> </el-form-item> <el-form-item label="商品数量" prop="goods_number"> <el-input v-model="editForm.goods_number"></el-input> </el-form-item> <el-form-item label="商品重量" prop="goods_weight"> <el-input v-model="editForm.goods_weight"></el-input> </el-form-item> <el-form-item label="商品介绍" prop="goods_introduce"> <el-input v-model="editForm.goods_introduce"></el-input> </el-form-item> </el-form> <!--底部按钮区域--> <span slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="editGoods">确 定</el-button> </span> </el-dialog> <script> export default { data() { return { editDialogVisible: false, // 控制编辑商品对话框是否显示 // 编辑商品的表单数据对象 editForm: { goods_name: '', goods_price: null, goods_number: null, goods_weight: null, goods_introduce: '', goods_cat: []
}, // 编辑商品的验证规则对象 editFormRules: { goods_name: [ { required: true, message: '请输入商品名称', trigger: 'blur' } ], goods_price: [ { required: true, message: '请输入商品价格', trigger: 'blur' } ], goods_number: [ { required: true, message: '请输入商品数量', trigger: 'blur' } ], goods_weight: [ { required: true, message: '请输入商品重量', trigger: 'blur' } ] } } }, methods: { // 监听 展示编辑商品的对话框 showEditDialog(id) { this.editDialogVisible = true const { data: res } = await this.$http.get('goods/' + id) if (res.meta.status !== 200) { return this.$message.error('查询角色信息失败') } this.editForm = res.data }, // 监听 编辑商品对话框的关闭事件 editDialogClosed() { // 表单内容重置为空 this.$refs.editFormRef.resetFields() }, // 点击确认 编辑修改商品 editGoods() { }, } }
此时,点击修改按钮已经可以弹出对话框了。里面是对应的商品信息。
添加确定按钮绑定点击事件,完成商品信息的修改:
调用api的1.8.4. 编辑提交商品 接口,请求路径:goods/:id 请求方法:put
// 点击确认 编辑修改商品 editGoods() { this.$refs.editFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 可以发起修改商品信息的网络请求 const { data: res } = await this.$http.put( 'goods/' + this.editForm.goods_id, { goods_name: this.editForm.goods_name, goods_price: this.editForm.goods_price, goods_number: this.editForm.goods_number, goods_weight: this.editForm.goods_weight, goods_introduce: this.editForm.goods_introduce, goods_cat: this.editForm.goods_cat } ) if (res.meta.status !== 200) { return this.$message.error('修改商品信息失败!') } this.$message.success('修改商品信息成功!') // 关闭对话框 this.editDialogVisible = false // 重新发起请求商品列表 this.getGoodsList() }) },
效果图:

接下面添加商品功能
备注:格式化时间的过滤器,应该再*1000,上面代码已修改





 浙公网安备 33010602011771号
浙公网安备 33010602011771号