Vue + ElementUI的电商管理系统实例07 权限列表
1、创建新的rights权限分支并推送到云端:
新建分支:
git checkout -b rights
推送到远程:
git push -u origin rights
2、通过路由展示权限列表组件
在components里新建power文件夹和rights.vue文件
<template> <div> <h3>权限列表组件</h3> </div> </template> <script> export default {} </script> <style scoped> </style>
添加权限列表路由:
import Rights from '../components/power/rights.vue' const routes = [ { path: '/', redirect: '/login' }, // 重定向 { path: '/login', component: Login }, { path: '/home', component: Home, redirect: '/welcome', // 重定向 children: [ // 子路由 { path: '/welcome', component: Welcome }, { path: '/users', component: Users }, // 用户列表 { path: '/rights', component: Rights } // 权限列表 ] } ]
现在点击页面左侧菜单的权限列表,就可以显示出权限列表组件页面了。

3、绘制面包屑导航和卡片视图
先添加面包屑导航:
<template> <div> <!--面包屑导航区域--> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>权限管理</el-breadcrumb-item> <el-breadcrumb-item>权限列表</el-breadcrumb-item> </el-breadcrumb> </div> </template>
然后是卡片视图区域:
<template> <div> <!--面包屑导航区域--> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>权限管理</el-breadcrumb-item> <el-breadcrumb-item>权限列表</el-breadcrumb-item> </el-breadcrumb> <!--卡片视图区域--> <el-card> 111 </el-card> </div> </template>
4、调用Api接口获取权限列表的数据
所有权限列表
请求路径:rights/:type 请求方法:get 请求参数:type (值 list 或 tree , list 列表显示权限, tree 树状显示权限)
<script> export default { data() { return { rightsList: [] // 权限列表数据 } }, created() { // 生命周期函数 this.getRightsList() }, methods: { async getRightsList() { const { data: res } = await this.$http.get('rights/list') console.log(res) if (res.meta.status !== 200) { return this.$message.error(res.meta.msg) } this.rightsList = res.data } } } </script>
5、渲染列表数据UI结构
先添加一个表格,修改对应参数:
<el-table :data="rightsList" border stripe style="width: 100%"> <el-table-column type="index" label="#"></el-table-column> <el-table-column prop="authName" label="权限名称"></el-table-column> <el-table-column prop="path" label="路径"></el-table-column> <el-table-column prop="level" label="权限等级"></el-table-column> </el-table>
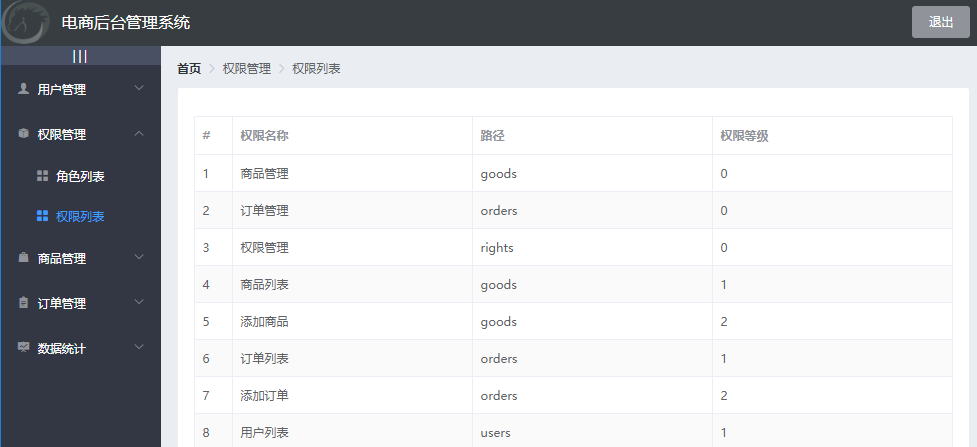
效果图:

然后修改下权限等级的UI:
要使用Tag标签来实现,0对应一级显示为蓝色,1对应二级显示为绿色,2对应三级显示为黄色。
记得先要把Tag导入到element.js里。
因为要自定义权限等级这一列,所以要通过作用域插槽的形式
用if来判断scope.row.level的值:
<el-table-column prop="level" label="权限等级"> <!-- 作用域插槽 --> <template slot-scope="scope"> <el-tag v-if="scope.row.level == 0">一级</el-tag> <el-tag v-if="scope.row.level == 1" type="success">二级</el-tag> <el-tag v-if="scope.row.level == 2" type="warning">三级</el-tag> </template> </el-table-column> <!--也这样写--> <el-table-column prop="level" label="权限等级"> <!-- 作用域插槽 --> <template slot-scope="scope"> <el-tag v-if="scope.row.level == 0">一级</el-tag> <el-tag v-else-if="scope.row.level == 1" type="success">二级</el-tag> <el-tag v-else type="warning">三级</el-tag> </template> </el-table-column>
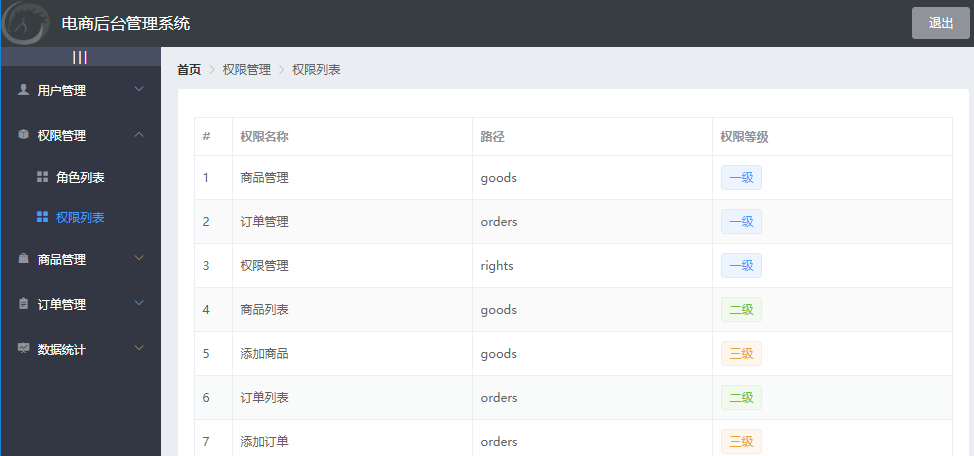
效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号