js 关于node节点的一些总结
DOM中的node。
节点对象代表文档树中的一个节点。

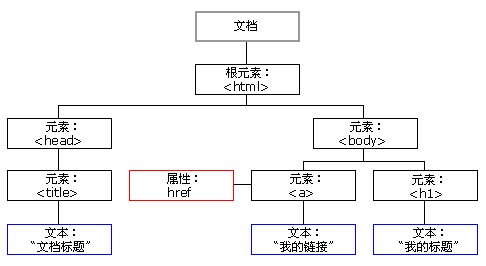
这就是一个文档树,摘至于W3C。
节点有很多类型:
| 元素 | nodeType |
| 文档(DOCUMENT_NODE) | 9 |
| 注释(COMMENT_NODE) | 8 |
| 文本(TEXT_NODE) | 3 |
| 属性(ATTRIBUTE_NODE) | 2 |
| 元素(ELEMENT_NODE) | 1 |
这里我们比较常用的有元素节点,属性节点跟文本节点。
一般节点中常用的有3个属性。
nodeType 返回的是节点的类型,如上图。
nodeName 返回的是节点名称。
元素节点返回的是元素名称(注意:返回的是大写)
属性节点返回的是属性名称
文本节点返回的是#text
文档节点返回的是#document
nodeValue 返回的是节点的值
文本节点返回的是文本的内容
属性节点返回的是属性的值
文档节点和元素节点返回的是null 不可用。
下面来看一些例子:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>test</title> 5 <script type="text/javascript"> 6 window.onload = function () { 7 var p = document.getElementsByTagName("p")[0]; //取得p元素 8 alert("p nodeName : " + p.nodeName) //返回P 9 alert("p nodeType : " + p.nodeType); //返回1 10 alert("p nodeValue :" + p.nodeValue); //返回null 11 12 var attr = p.attributes; //获取p的属性 13 // alert(attr.length); //定义了2个属性 14 for (var i = 0;i < attr.length;i++) { 15 alert("attr nodeName :"+attr[i].nodeName) //输出属性的名字 id class 16 alert("attr nodeType :"+attr[i].nodeType) //输出属性的节点类型2 2 17 alert("attr nodeValue :"+attr[i].nodeValue) //输出属性的值 p1 class1 18 } 19 20 var text1 = p.childNodes[0]; //p的内部为文本,所以p的子节点就是文本 21 22 alert("text nodeName:"+text1.nodeName) //节点名字#text 23 alert("text nodeType:"+text1.nodeType) //节点类型 3 24 alert("text nodeValue:" + text1.nodeValue) //节点的值就是文本的内容 this is text 25 alert("text data:" + text1.data) //效果一样 获取文本内容 26 27 } 28 </script> 29 </head> 30 <body> 31 <p id="p1" class="class1">this is text</p> 32 </body> 33 </html>
关于节点的一些操作。
创建节点,节点包括很多类型,根据不同类型,创建是不同的方法。
在body中创建一个元素P的节点
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>test</title> 5 <script type="text/javascript"> 6 window.onload = function () { 7 8 var nP = document.createElement("p"); //创建元素节点P 9 nP.innerText = "this is new p"; //设置P的内容 10 document.getElementsByTagName("body")[0].appendChild(nP); //在body中添加 11 12 var nattr = document.createAttribute("id"); //创建属性节点 id 13 nattr.value = "p2"; //创建属性的值 p2 14 nP.setAttributeNode(nattr); //在nP中添加属性 15 alert("nattr nodeName:" + nP.attributes[0].nodeName + " nattr nodeValue " + nP.attributes[0].nodeValue); //输出属性名 id 值p2 16 17 var ntext = document.createTextNode("这是文本节点"); //创建文本节点 18 nP.appendChild(ntext); //添加文本节点到np中 19 20 } 21 </script> 22 </head> 23 <body> 24 </body> 25 </html>
删除,替换,遍历。
<script>
var div1 = document.getElementById("div1");
var chl1 = div1.childNodes[0]; //获取要删除的子节点
//div1.removeChild(chl1); //删除子节点
// alert(div1.innerText)
var h1 = document.createElement("h1");
//div1.appendChild(h1);
var h1_text = document.createTextNode("this is h1");
h1.appendChild(h1_text)
div1.replaceChild(h1, chl1); //替换了原来的P元素
h1.appendChild(chl1); //添加为h1的子元素
var ul1 = document.getElementById("ul1"); //获取ul元素 遍历节点,取出元素中的文本
var childs = ul1.childNodes; //获取ul子节点 ,子节点包括属性节点,文本节点,元素节点
var childstxt = "";
// alert("length:" + childs.length);
for (var i = 0; i < childs.length; i++) { //遍历节点
if (childs[i].nodeType == 1) { //找出元素节点li
childstxt += childs[i].childNodes[0].nodeValue; // 取出li节点中的文本
}
}
alert("childs nodeValue: "+childstxt); //输出全部文本节点内容 li1li2li3li4li5li6
</script>1 <body> 2 <div id="div1"><p>text</p></div> 3 <p id="p1" class="class1">this is text</p> 4 5 6 <ul id="ul1" > 7 <li>li1</li> 8 <li>li2</li> 9 <li>li3</li> 10 <li>li4</li> 11 <li>li5</li> 12 <li>li6</li> 13 </ul> 14 </body>
介绍了一下里面的方法,node还有一些便于查找的属性。
childNodes 返回节点到子节点的节点列表。
firstChild 返回第一个子节点
lastChild 返回最后一个子节点
nextSibling 返回节点之后紧跟的同级节点。
parentNode 返回节点的父节点
previousSibling 返回节点之前的同级节点





 浙公网安备 33010602011771号
浙公网安备 33010602011771号