圣杯布局(2)>>>>>
(2)利用弹性盒实现圣杯布局
HTML
1 <body> 2 <div class="box"> 3 <header>header</header> 4 <section> 5 <!--与定位方法实现圣杯的区别, 这里的布局顺序正常 --> 6 <aside>1</aside> 7 <section>2</section> 8 <article>3</article> 9 </section> 10 <footer>footer</footer> 11 </div> 12 </body>
CSS
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 box-sizing: border-box; 6 } 7 html, 8 body { 9 height: 100%; 10 } 11 body { 12 background: #ccc; 13 } 14 .box { 15 width: 100%; 16 height: 100%; 17 display: flex; 18 flex-direction: column; 19 } 20 .box>header { 21 height: 100px; 22 width: 100%; 23 font-size: 50px; 24 background: tomato; 25 } 26 .box>section { 27 flex: 1; 28 background: yellow; 29 display: flex; 30 } 31 .box>section aside { 32 width: 200px; 33 background: #0ff; 34 font-size: 150px; 35 } 36 .box>section section { 37 background: #0cc; 38 flex: 1; 39 font-size: 150px; 40 } 41 .box>section article { 42 width: 200px; 43 font-size: 150px; 44 background: #0ff; 45 } 46 .box>footer { 47 height: 100px; 48 width: 100%; 49 font-size: 50px; 50 background: tomato; 51 } 52 </style>
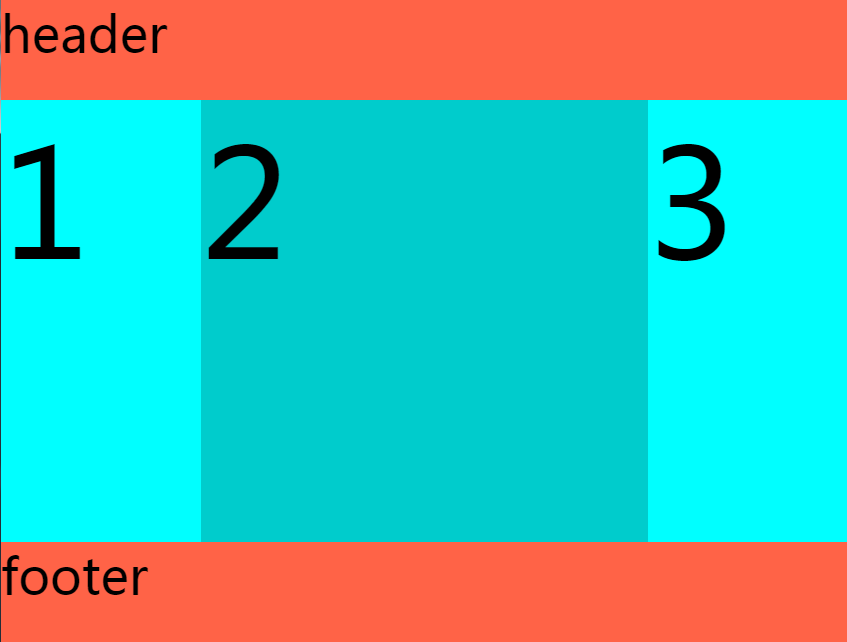
效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号