HTML5-CSS(三)
一、CSS 盒模型
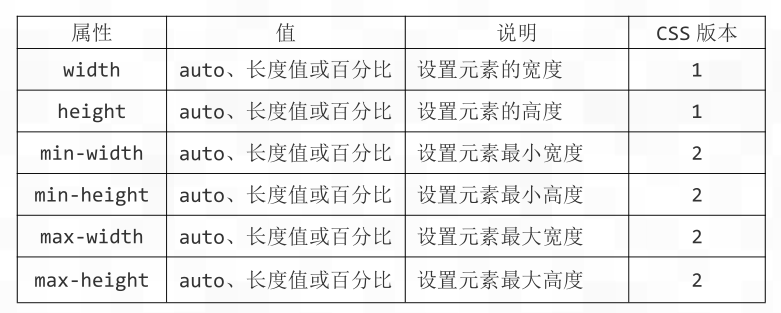
1.元素尺寸:CSS 盒模型中最基础的就是设置一个元素的尺寸大小。有三组样式来配置一个元素的尺寸大小,样式表如下

//设置元素尺寸
div {
width: 200px;
height: 200px;
}
解释:设置元素的固定尺寸。
//限制元素尺寸
div {
min-width: 100px;
min-height: 100px;
max-width: 300px;
max-height: 300px;
}
解释:这一组主要是应对可能动态产生元素尺寸变大变小的问题,从而限制它最大和最小的值。
//auto 自适应
div {
width: auto;
height: auto;
}
解释:auto 是默认值,width 在 auto 下是 100%的值;height 在 auto 下是自适应。
//百分比方式
#a {
background: silver;
width: 200px;
height: 200px;
}
#b {
background: gray;
width: 80%;
height: 80%;
}
<div id="a">
<div id="b">我是 html5</div>
</div>
解释:百分比就是相对于父元素长度来衡定的。
2.元素内边距:CSS 盒模型中可以设置元素内部边缘填充空白的大小,我们成为内边距。样式表如下:

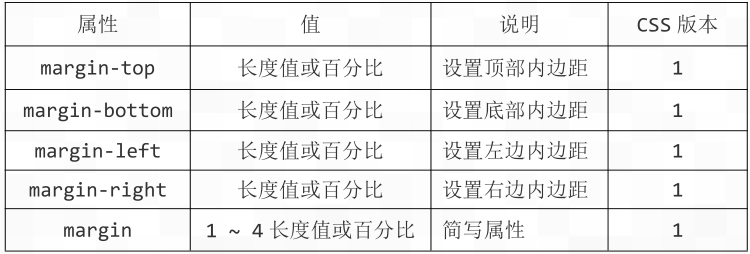
3.元素外边距:CSS 盒模型中可以设置元素外部边缘填充空白的大小,我们成为外边距。样式表如下:

4.处理溢出:
当设置了元素固定尺寸且内容过大时,就会出现溢出的问题。溢出主要朝两个方向:右侧和底部。我们可以通过 overflow 系列样式来控制它。

5.元素可见性
使用 visibility 属性可以实现元素的可见性,这种样式一般可以配合 JavaScript来实现效果。样式表如下:

//设置元素隐藏,但占位
div {
visibility: hidden;
}
//隐藏表格的行或列,但不占位,Chrome 和 Opera 不支持
table tr:first-child {
visibility: collapse;
};
6.元素盒类型
CSS 盒模型中的 display 属性,可以更改元素本身盒类型。
主要有:1.块级元素(区块);2 行内元素(内联);3 行内-块级元素(内联块);4.隐藏元素。

(1). 块级元素
所谓块级元素,就是能够设置元素尺寸、隔离其他元素功能的元素。比如:<div>、<p>等文档元素。
(2). 行内元素
所谓行内元素,不能够设置元素尺寸,它只能自适应内容、无法隔离其他元素,其它元素会紧跟其后。比如:<span>、<b>等文本元素。
(3). 行内- 块元素
所谓行内-块元素,可以设置元素尺寸,但无法隔离其他元素的元素。比如<img>。
7.元素的浮动
CSS 盒模型有一种叫浮动盒,就是通过 float 属性建立盒子的浮动方向,样式表如下

//实现联排效果
#a {
background: gray;
float: left;
}
#b {
background: maroon;
float: left;
}
#c {
background: navy;
float: left;
}
//实现元素右浮动
#c {
background: navy;
float: right;
}
//取消元素的浮动
#c {
background: navy;
float: none;
}
刚才的浮动有一个问题:当一个元素盒子被浮动后,下面的元素会自动堆叠处理,导致元素不可见或部分不可见。我们可以使用 clear 属性来处理。
二、CSS边框
border-width 长度值 设置边框的宽度,可选
border-style 样式名称 设置边框的样式,必选
border-color 颜色值 设置边框的颜色,可选
//配置完整的边框
div {
border-style: solid;
border-width: 2px;
border-color: red;
}
//简写形式四条边设置
div {
border: 2px solid red;
}
如果元素长和高均为 200px 时,四个边框均为 2 时,元素的长高总尺寸均为 202px。
圆角边框
CSS3 提供了一个非常实用的圆角边框的设置。使用 border-radius 属性,就可以达到这种效果,样式表如下:
border-radius 长度值或百分数 四条边角
border-top-left-radius 长度值或百分数 左上边角
border-top-right-radius 长度值或百分数 右上边角
border-bottom-left-radius 长度值或百分数 左下边角
border-bottom-right-radius 长度值或百分数 右下边角
三、CSS背景
盒模型的尺寸可以通过两种方式实现可见性,一种就是之前的边框,还有一种就是背景。CSS 背景设置的样式表如下
background-color 颜色 背景的颜色
background-image none 或 url 背景的图片
background-repeat 样式名称 背景图片的样式
background-size 长度值或其他 背景图像的尺寸
background-position 位置坐标 背景图像的位置
background-attachment 滚动方式 背景图片的滚动
background-clip 裁剪方式 背景图片的裁剪
background-origin 位置坐标 背景图片起始点
background 复合值 背景图片简写方式
div {
background-color: silver;
}
解释:设置元素的背景颜色。属性值是颜色值。
div b {
background-color: transparent;
}
解释:默认值为 transparent,为透明的意思。这样<div>内部的元素就会继承<div>
的背景色。一般来说这个属性使用频率很低,原因是不需要改变色彩时就默认,需要改变色
彩时又是颜色值。
body {
background-color: silver;
}
解释:在<body>元素下可以设置整个页面的背景色。
body {
background-image: url(loading.gif);
}
解释:url 里面是图片的路径,设置整个页面以这个图片为背景,如果图片不足以覆盖,
则复制扩展。
div {
background-image: none;
}
解释:如果多个 div 批量设置了背景,而其中某一个不需要背景,可以单独设置 none
值取消背景。
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
}
解释:让背景图片只显示一个,不平铺。CSS3 还提供了两个值,由于支持度不佳,这
里忽略。
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: top;
}
解释:将背景图片置于页面上方,如果想置于左上方则值为:top left。
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: 20px 20px;
}
解释:使用长度值或百分数,第一值表示左边,第二个值表示上边。
body {
background-image: url(loading.gif);
background-size: cover;
}
解释:使用 cover 相当于 100%,全屏铺面一张大图,这个值非常实用。在等比例放大
缩小的过程中,可能会有背景超出,当然,这点无伤大雅。
div {
background-image: url(loading.gif);
background-size: contain;
}
解释:使用 contain 表示,尽可能让图片完整的显示在元素内。
body {
background-image: url(loading.gif);
background-size: 240px 240px;
}
解释:长度值的用法,分别表示长和高。
body {
background-image: url(loading.gif);
background-attachment: fixed;
}
解释:fixed 属性会导致背景产生水印效果,拖动滚动条而背景不动。
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: content-box;
}
解释:设置背景起始位置。
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: border-box;
background-clip: padding-box;
}
解释:在内边距盒子内部裁剪背景。
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background: silver url(img.png) no-repeat scroll left top/100%
border-box content-box;
}
解释:完整的简写顺序如下:
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position] / [ background-size]
[background-origin]
[background-clip];




 浙公网安备 33010602011771号
浙公网安备 33010602011771号